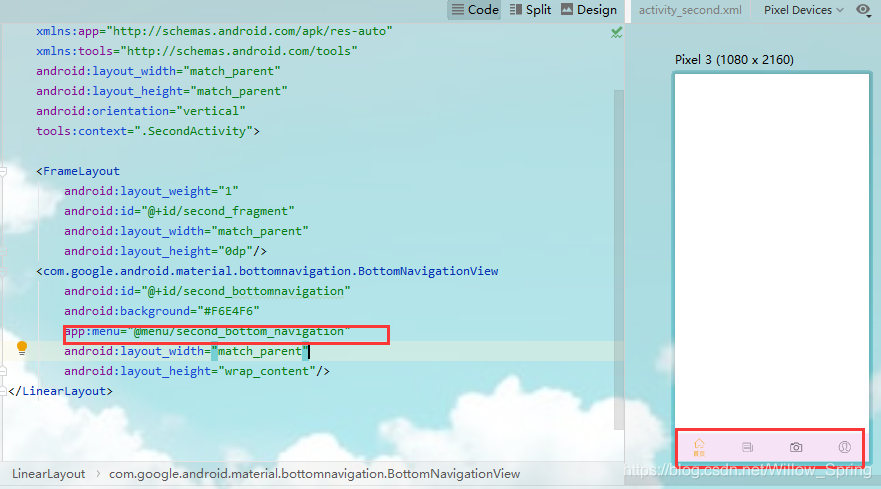
Сегодня мы используем фрагмент bottomNavigationView + для реализации общей схемы переключения дна. Следующие эффекты

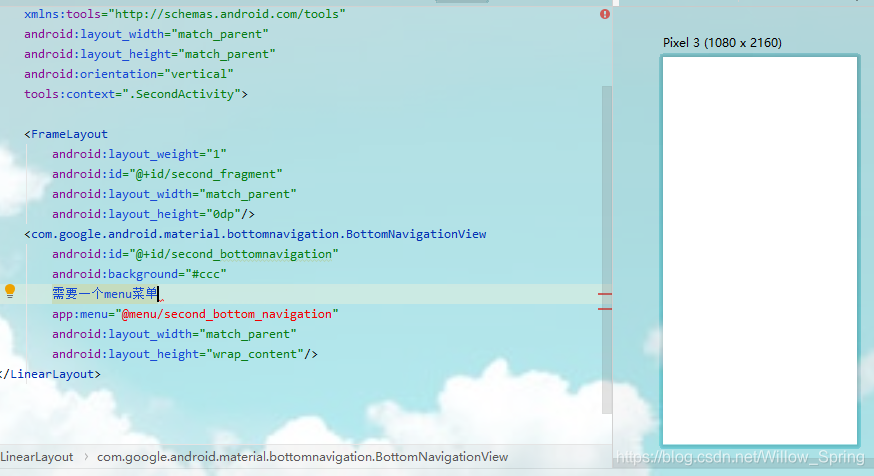
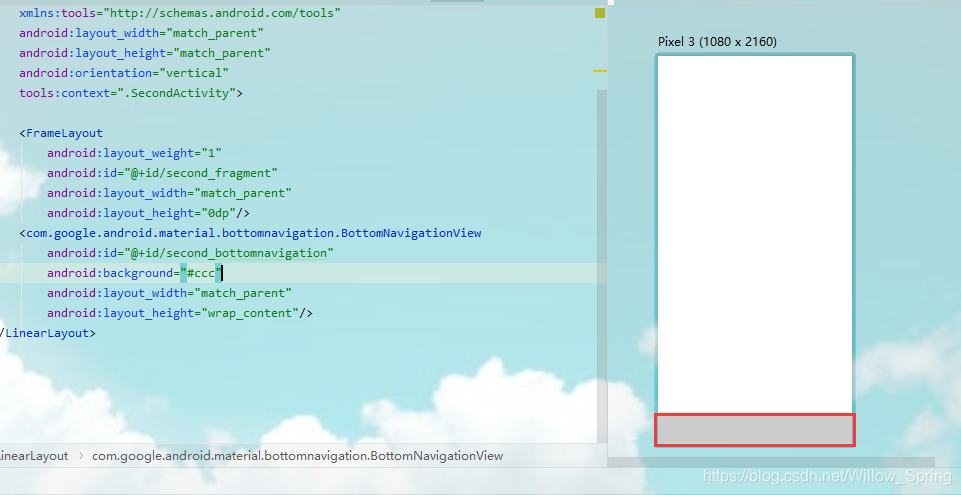
1. Сначала простой макет, фрагмент и вид снизу.
следующим образом:

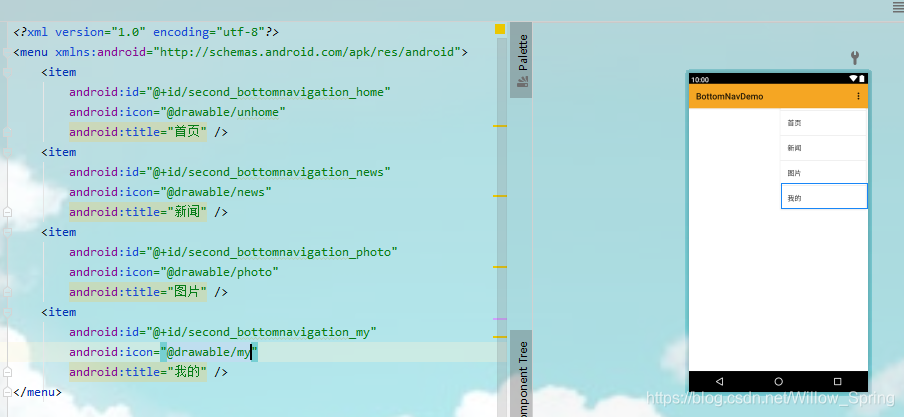
2. Требуется меню меню. Давайте его реализуем. Метод такой же, как и у меню панели навигации. Вы можете обратиться к предыдущему содержанию (здесь добавляется только новый значок)

Код выглядит следующим образом:
(Найдите картинку самостоятельно)
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/second_bottomnavigation_home"
android:icon="@drawable/unhome"
android:title="首页" />
<item
android:id="@+id/second_bottomnavigation_news"
android:icon="@drawable/news"
android:title="新闻" />
<item
android:id="@+id/second_bottomnavigation_photo"
android:icon="@drawable/photo"
android:title="图片" />
<item
android:id="@+id/second_bottomnavigation_my"
android:icon="@drawable/my"
android:title="我的" />
</menu>
Панель навигации выходит
В-третьих, реализуйте щелчок для переключения фрагмента. (Фрагмент описывать не буду, обратитесь к предыдущей статье)
Элемент управления инициализацией извлекается как глобальная переменная
private void initUI() {
// 初始化控件
second_bottomnavigation = findViewById(R.id.second_bottomnavigation);
}
Следите за ее состоянием с помощью setOnNavigationItemSelectedListener
и управляйте переключателем, получая идентификатор через элемент, код выглядит следующим образом.
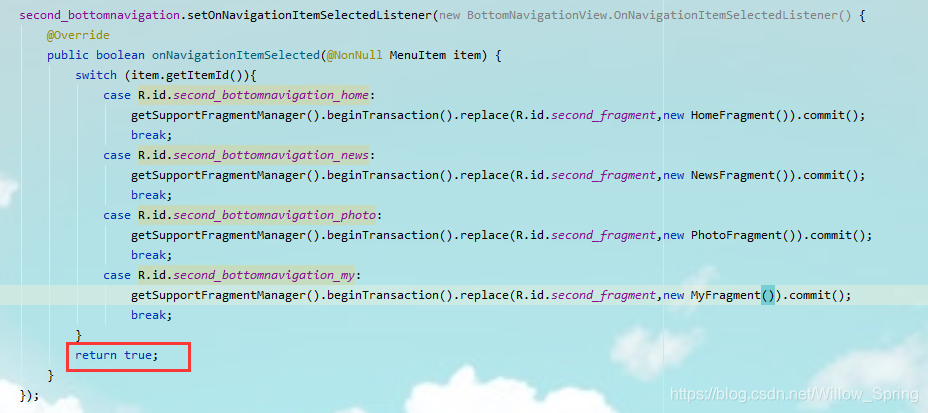
private void Listener() {
// 点击事件
second_bottomnavigation.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.second_bottomnavigation_home:
break;
case R.id.second_bottomnavigation_news:
break;
case R.id.second_bottomnavigation_photo:
break;
case R.id.second_bottomnavigation_my:
break;
}
return true;
}
});
}
Затем добавьте состояние переключения фрагмента в событие щелчка.
Напоминание в стиле дурака: обязательно верните true

Повторяя от начала до конца, смотрите эффект - (´∀`;)

ps: Сам меняю цвет темы, я перешел на верхнюю панель навигации.
PS: В этой статье используется метод цитирования ... Привет