Каталог статей
предисловие

Поскольку холст последней официальной версии пакета нельзя было лучше контролировать в соответствии с идеальным состоянием и визуализировать в Vue, я все же хотел сослаться на примечания к «Солнцу, смотрящему вверх на звездное небо» и проекту с открытым исходным кодом git, но, похоже, его было сложно упаковать. Всегда будут некоторые проблемы, когда vue ссылается на ts как js. Хотя я наконец добился желаемого эффекта страницы на странице index.html, это не компонент vue, поэтому он очень хлопотно контролировать.Оставлю здесь на заметку.фундамент
Идеи, этапы реализации и возникшие проблемы
Оригинальный адрес статьи
live2d (Web SDK 4.x) Девушка с веб-билбордом, продвинутая версия
MyBackupGit
В основном используется для изменения стилей и создания файлов упаковки — meidou_live.js
live2d_HTML_Upgrade.git
Где использовать упакованные файлы meidou_live.js —
live2d_HTML_Upgrade_Small.git
Это первоначальный проект vue3, используемый для тестирования приложения в vue3
live2d_Temp_Vue3.git .
Связанные вопросы
- index.vue в vue3 также может работать, но при таком размещении другие компоненты не смогут отображаться.


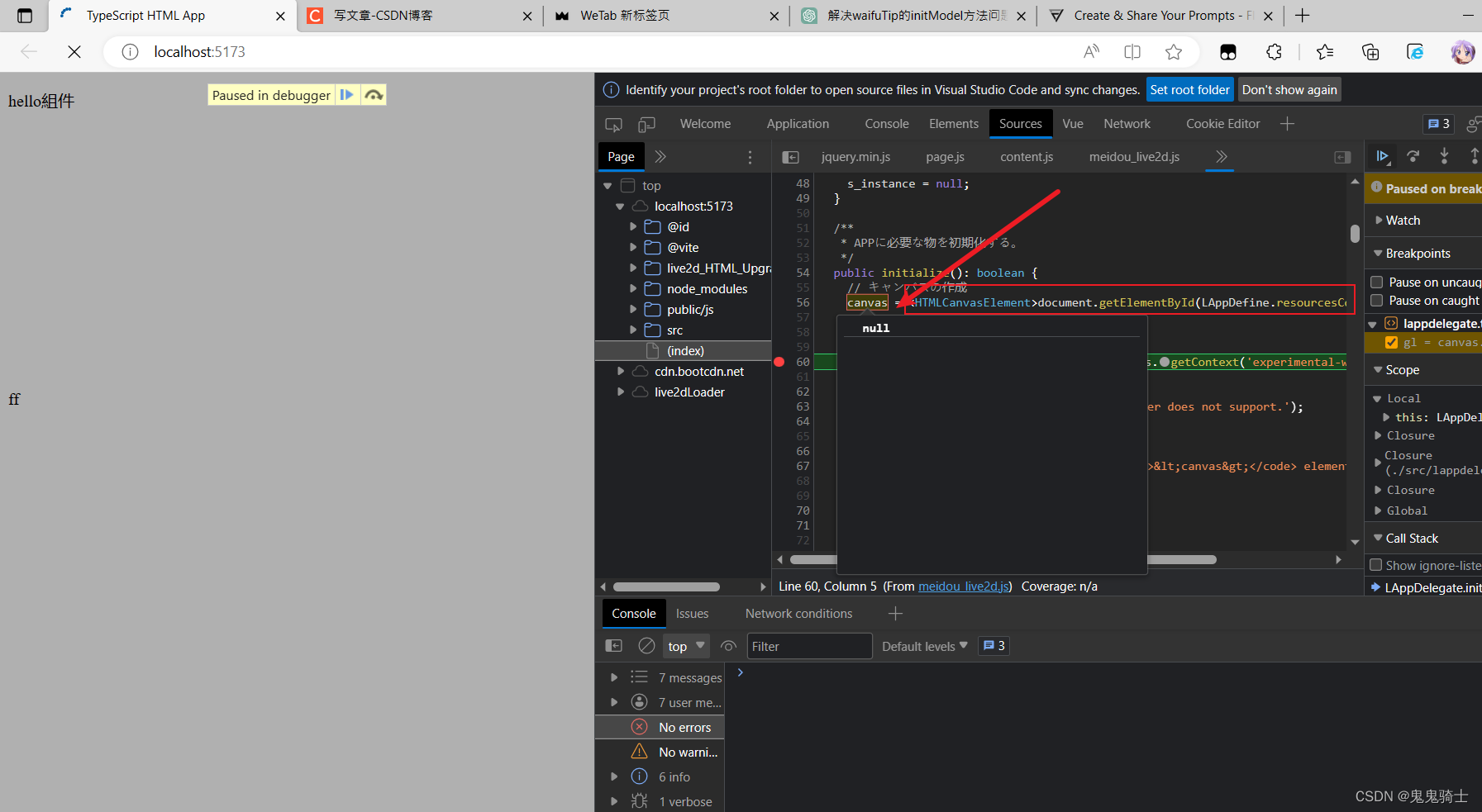
- Вот как используется компонент. Самая большая проблема в том, что код перед упаковкой ts такой, поэтому его нельзя прочитать, потому что невозможно получить холст vue.

<template>
<canvas ref="canvas" width="280" height="250" class="live2d">fdsf</canvas>
<div ref="test">ff</div>
</template>
<script>
import '../public/js/meidou_live2d'
import '../public/js/live2dcubismcore'
import '../public/js/waifu-tips'
export default {
mounted() {
const canvas = this.$refs.canvas;
console.log(canvas)
const script = document.createElement("script");
script.src = "../public/js/waifu-tips.js";
document.body.appendChild(script);
const modulesPath = '/live2d_HTML_Upgrade_Small/live2d/models/';
const modelNames = ['SDwhite cat free'];
const waifuTipsUrl = '/live2d_HTML_Upgrade_Small/live2d/assets/waifu-tips.json';
script.onload = () => {
initModel(modulesPath, modelNames, waifuTipsUrl);
};
},
};
</script>
- Несмотря на то, что решение index.html можно использовать, некоторые модели этого решения невозможно прочитать, что приведет к ошибкам createModel. Более того, поскольку оно вводится индексом, отображение и скрытие модели не может быть хорошо контролироваться в проекте vue. просто html-тег
задача решена
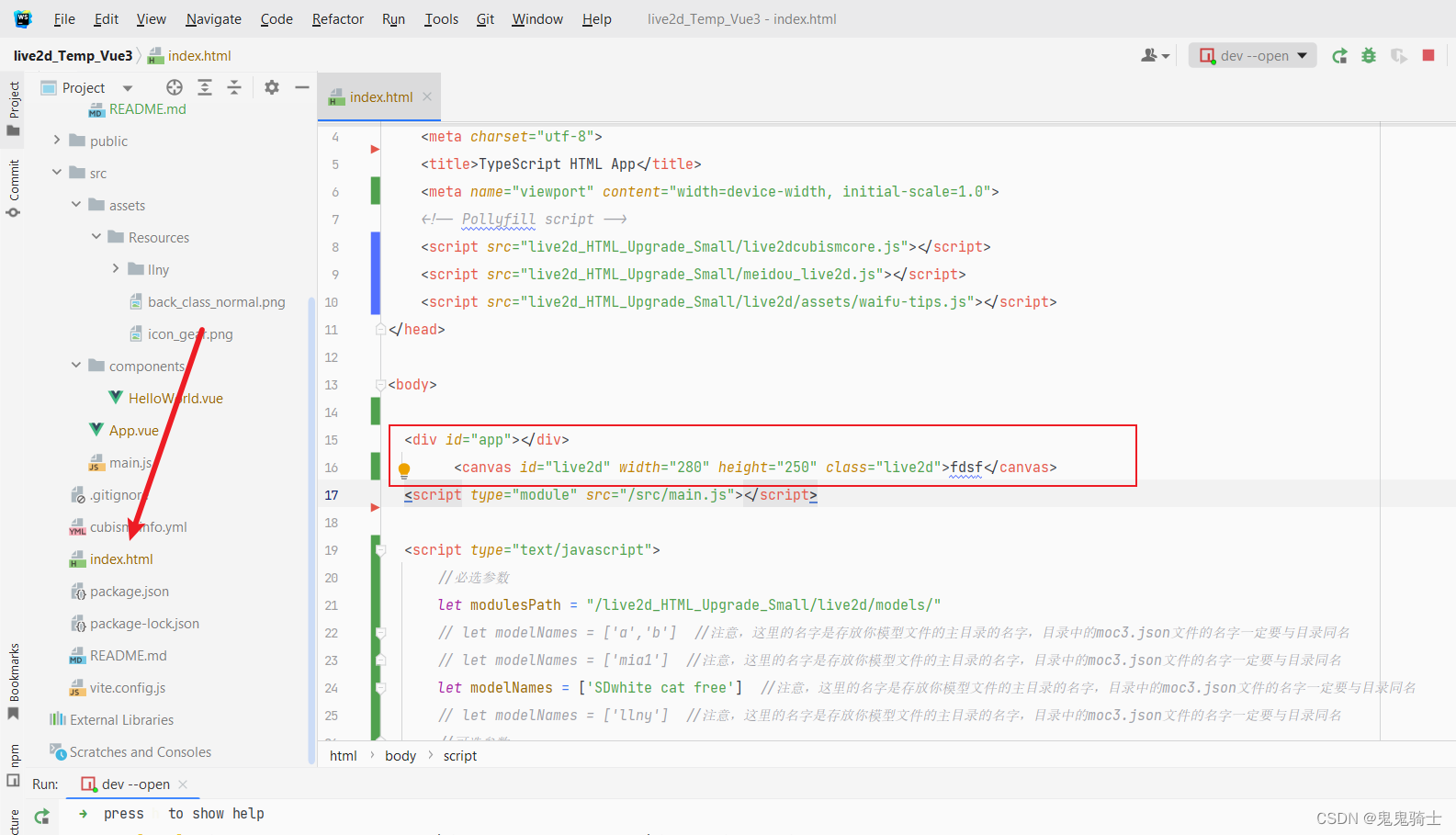
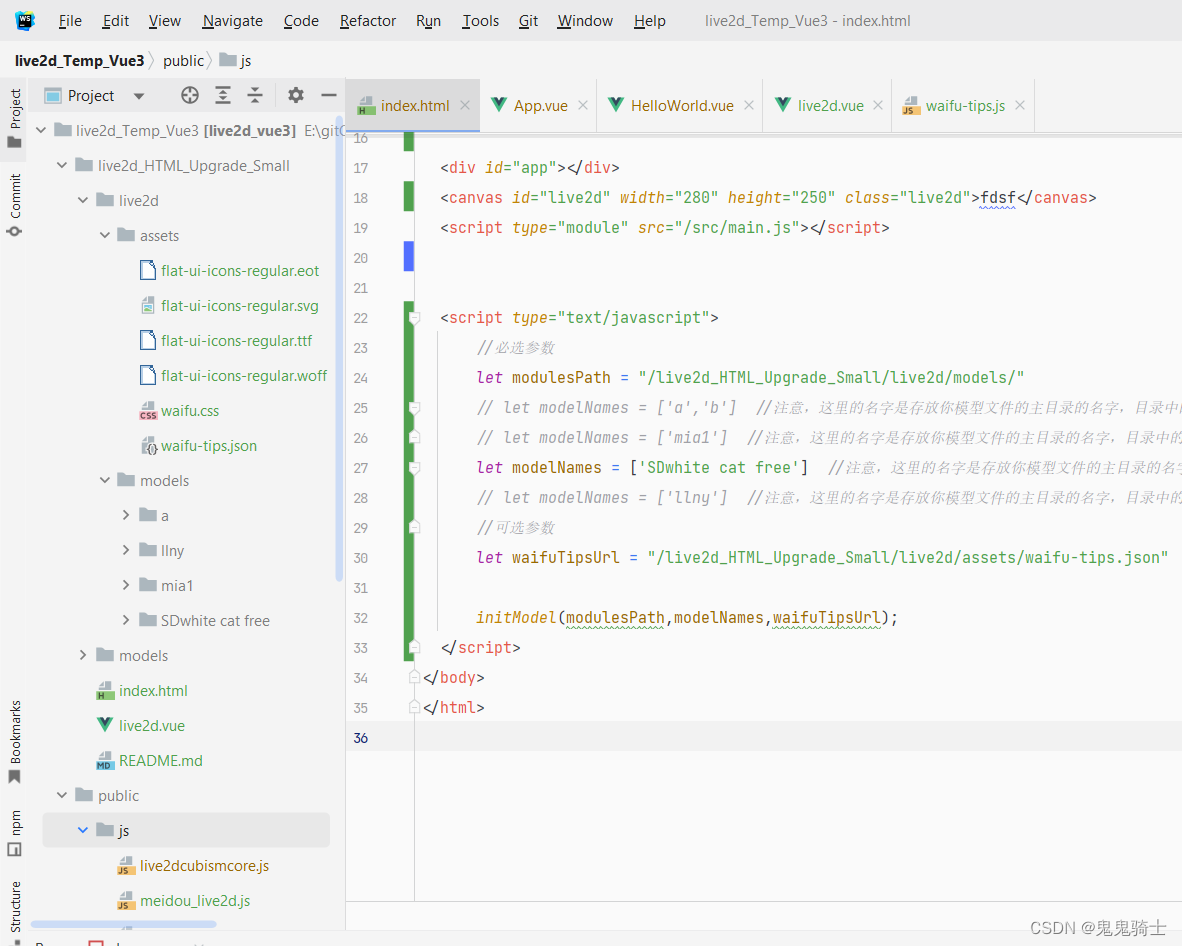
Решите проблему нормального размещения холста в index.html.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TypeScript HTML App</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Pollyfill script -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="public/js/live2dcubismcore.js"></script>
<script src="public/js/meidou_live2d.js"></script>
<script src="public/js/waifu-tips.js"></script>
</head>
<body>
<div id="app"></div>
<canvas id="live2d" width="280" height="250" class="live2d">fdsf</canvas>
<script type="module" src="/src/main.js"></script>
<script type="text/javascript">
//必选参数
let modulesPath = "/live2d_HTML_Upgrade_Small/live2d/models/"
// let modelNames = ['a','b'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
// let modelNames = ['mia1'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
let modelNames = ['SDwhite cat free'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
// let modelNames = ['llny'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
//可选参数
let waifuTipsUrl = "/live2d_HTML_Upgrade_Small/live2d/assets/waifu-tips.json"
initModel(modulesPath,modelNames,waifuTipsUrl);
</script>
</body>
</html>

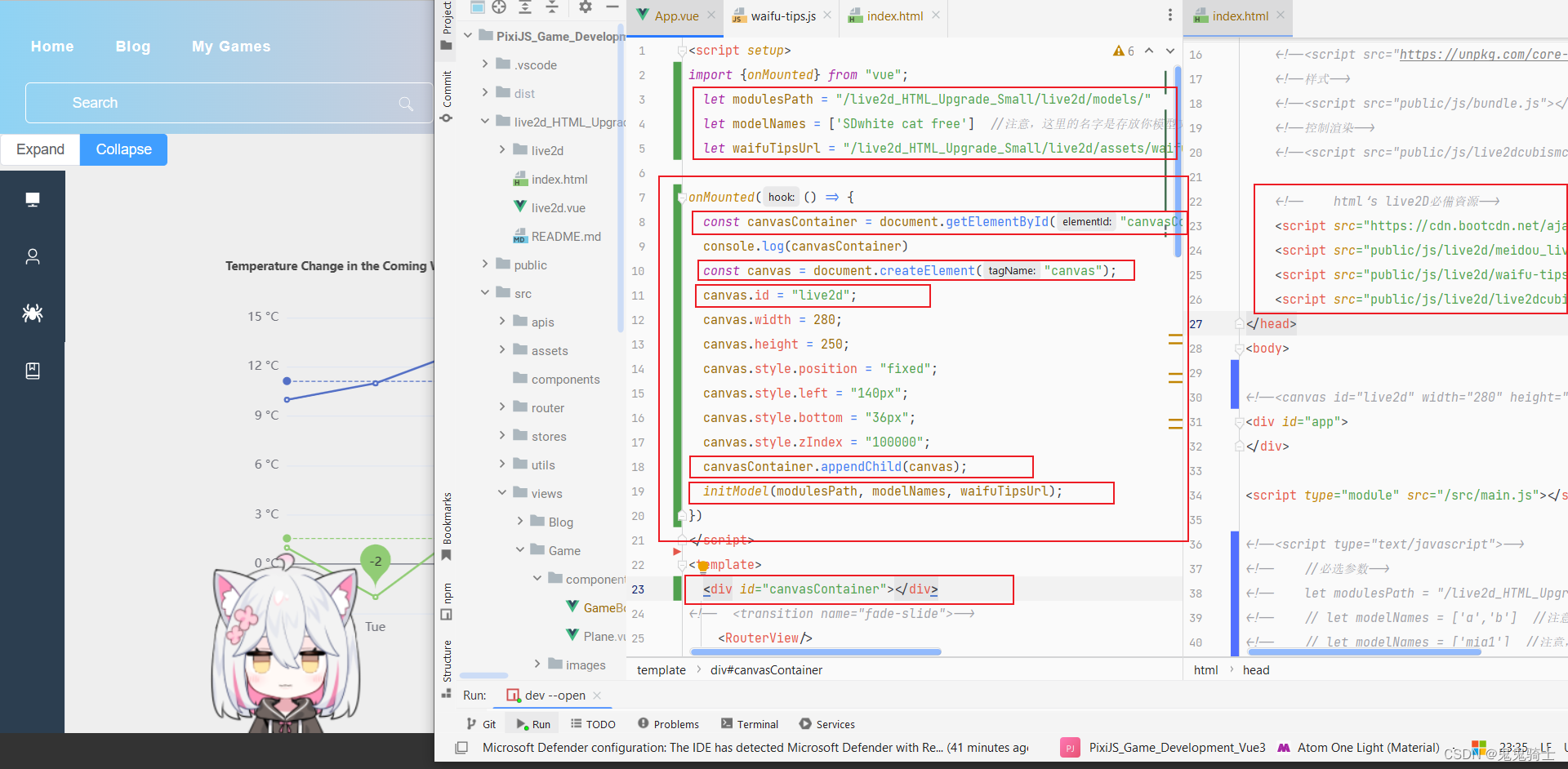
Решить проблему со ссылкой на live2d в компонентах.
Предыдущей проблемой по-прежнему был метод инкапсуляции ts, который может читать только html.canvas, поэтому нам пришлось поместить live2d в index.html, но управлять отображением или скрытием меток сложно, поэтому нам все равно придется поставить live2d в компоненте. , управляемый компонентом, наконец решил эту проблему

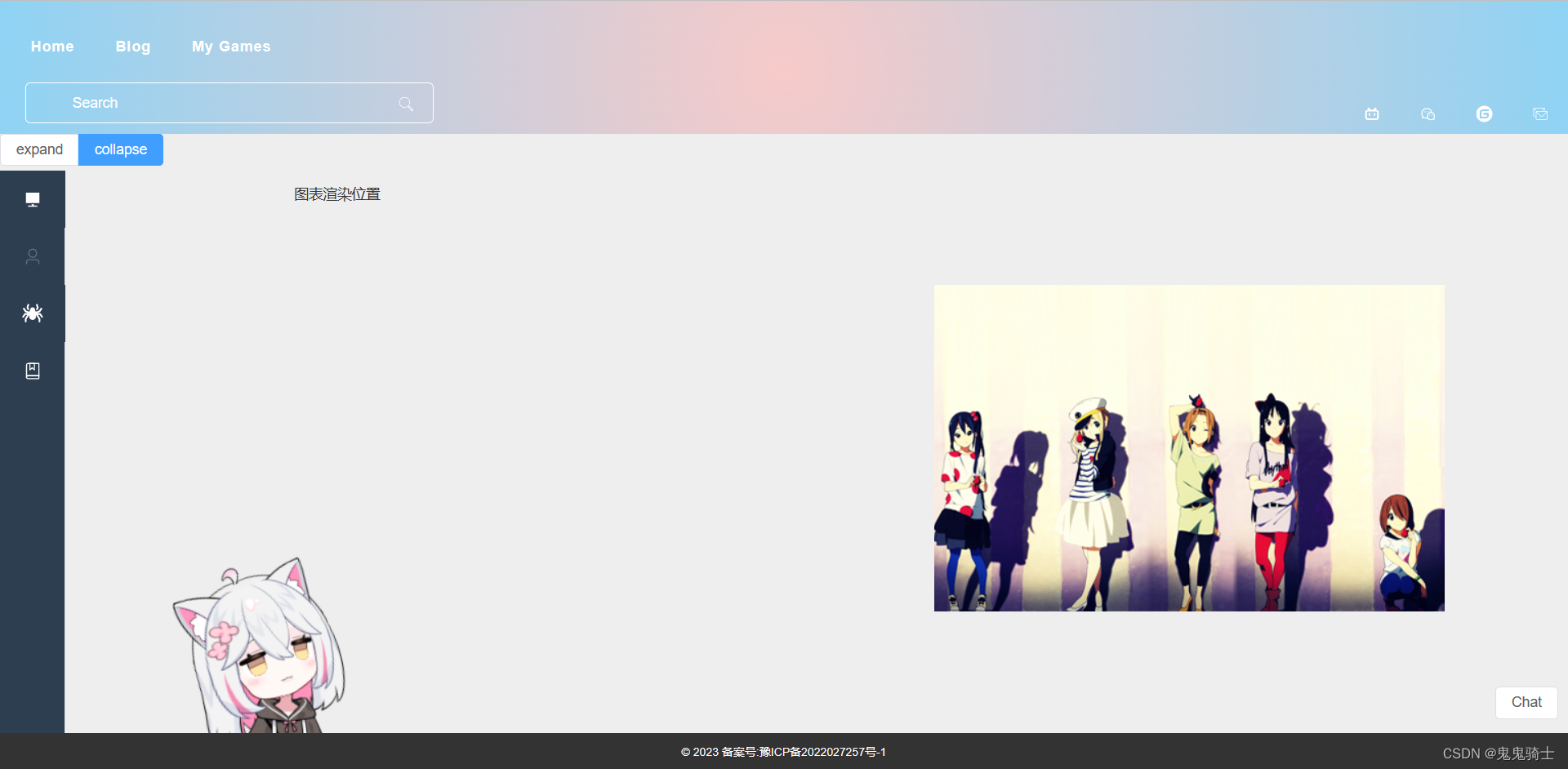
Решение состоит в том, чтобы добавить тег div к компоненту vue, затем добавить подэлемент тега html «canvas» в тег div, а затем назвать идентификатор «live2d», чтобы вызвать метод модели инициализации, инкапсулированный ts.
<script setup>
import {
onMounted} from "vue";
let modulesPath = "/live2d_HTML_Upgrade_Small/live2d/models/"
let modelNames = ['SDwhite cat free'] //注意,这里的名字是存放你模型文件的主目录的名字,目录中的moc3.json文件的名字一定要与目录同名
let waifuTipsUrl = "/live2d_HTML_Upgrade_Small/live2d/assets/waifu-tips.json"
onMounted(() => {
const canvasContainer = document.getElementById("canvasContainer");
console.log(canvasContainer)
const canvas = document.createElement("canvas");
canvas.id = "live2d";
canvas.width = 280;
canvas.height = 250;
canvas.style.position = "fixed";
canvas.style.left = "140px";
canvas.style.bottom = "36px";
canvas.style.zIndex = "100000";
canvasContainer.appendChild(canvas);
initModel(modulesPath, modelNames, waifuTipsUrl);
})
</script>
<template>
<div id="canvasContainer"></div>
</template>
<style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>guiguiMaster's home</title>
<!-- 引入bootstrap ,注意文件要在public文件夹下-->
<link rel="stylesheet" href="./public/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<!-- 引入pixi -->
<link rel="stylesheet" href="./public/js/pixi.min.js">
<!--使用阿里云图标库-->
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4108437_6qdvqg4g2yk.css">
<!-- html‘s live2D必備資源-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="public/js/live2d/meidou_live2d.js"></script>
<script src="public/js/live2d/waifu-tips.js"></script>
<script src="public/js/live2d/live2dcubismcore.js"></script>
</head>
<body>
<div id="app">
</div>
<script type="module" src="/src/main.js"></script>
</body>
</html>