введение
В современную быстро развивающуюся цифровую эпоху потребности предприятий в бизнес-приложениях становятся все более сложными и разнообразными. Являясь инновационным решением, платформа разработки с низким уровнем кода разрушает традиционные барьеры программирования благодаря интуитивно понятной и простой в использовании концепции дизайна, позволяя нетехническому персоналу легко создавать полнофункциональные веб-приложения без углубленного программирования. Эта функция значительно упрощает процесс разработки приложений, ускоряет преобразование потребностей бизнеса в практические приложения и обеспечивает беспрецедентное повышение эффективности и гибкости бизнеса для предприятий.
Однако реальная бизнес-среда полна разнообразия и уникальности. Столкнувшись с определенными специфическими и сложными бизнес-сценариями, традиционные функциональные модули могут оказаться не в состоянии удовлетворить все потребности в настройке. Таким образом, платформа разработки с низким кодом обеспечивает открытый и мощный интерфейс программирования, позволяющий как старшим разработчикам, так и бизнес-персоналу с определенной базой программирования выполнять углубленную индивидуальную разработку на основе исходных функций для достижения более сложных и расширенных функций, которые соответствует характеристикам бизнеса.
Сегодня редактор на примере платформы разработки low-code компании Grape City Company — Movable Type Grid — познакомит вас с тем, как ссылаться на CSS и JavaScript на платформе low-code.
Экологическая подготовка
Установочный пакет с низким кодом подвижного типа
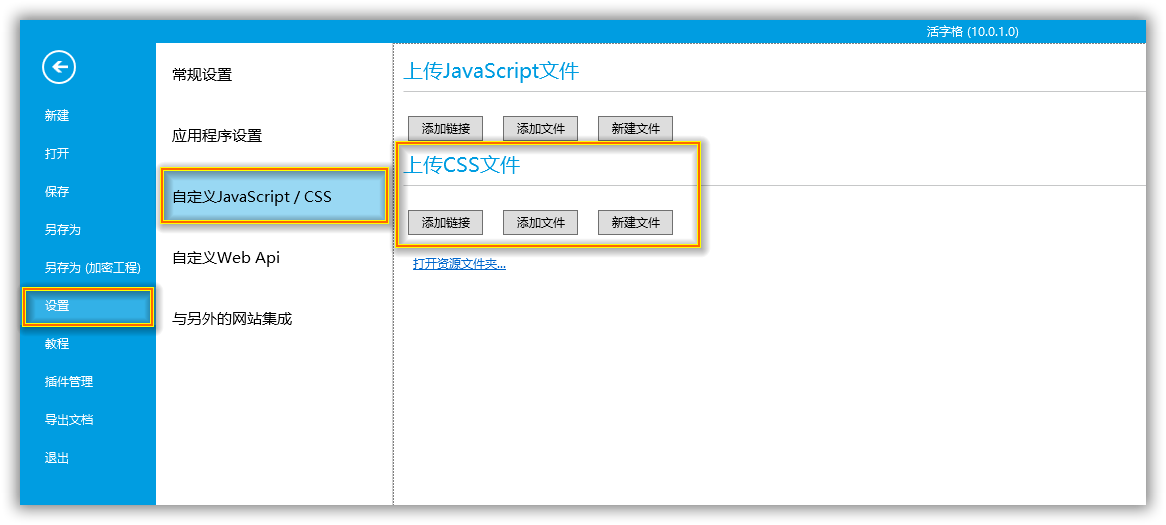
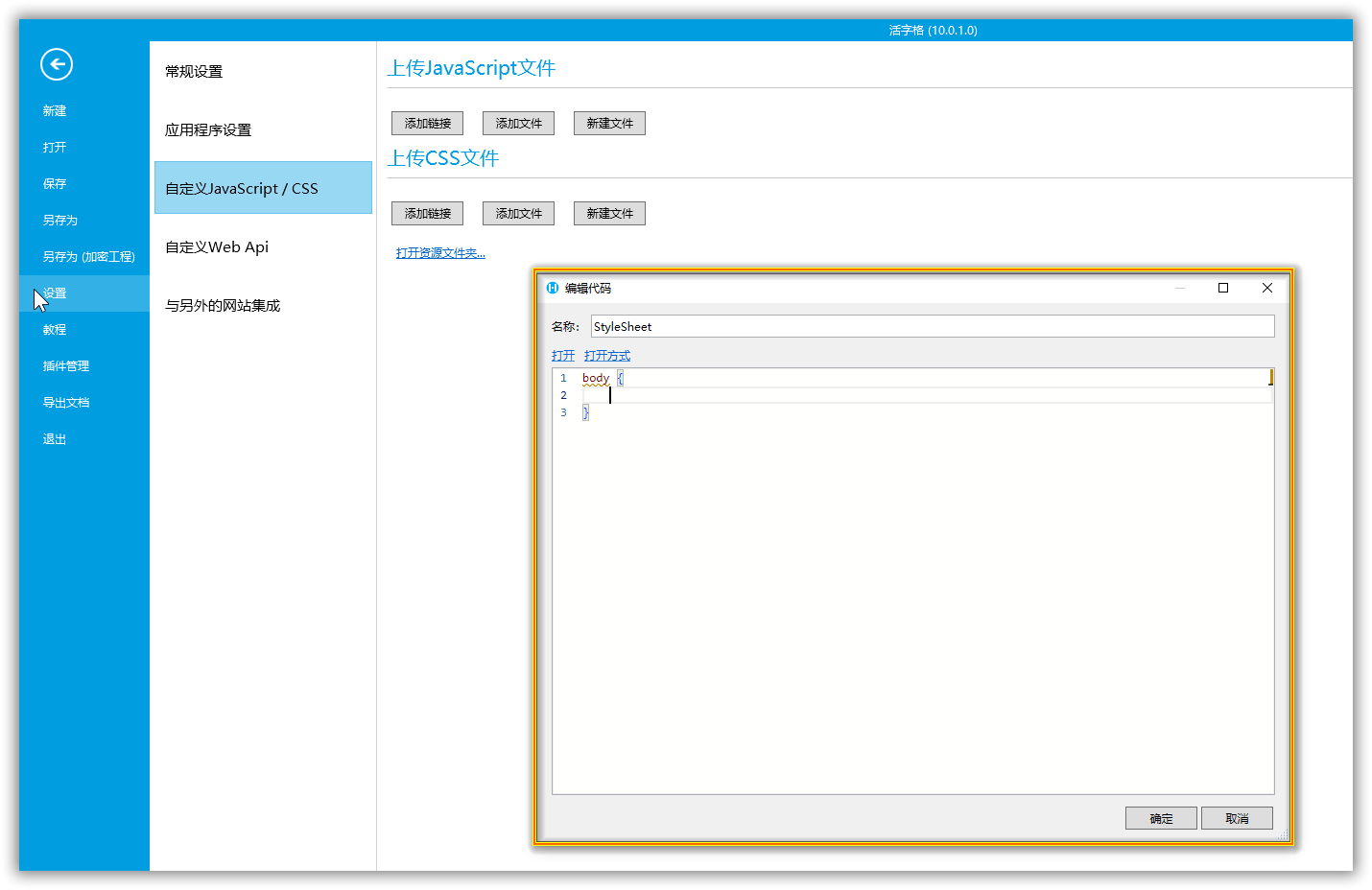
Знакомство с CSS
CSS (каскадные таблицы стилей) — это язык таблиц стилей, который в основном используется для определения и управления макетом, визуальным представлением и форматированием веб-контента (например, элементов HTML). Роль CSS состоит в том, чтобы отделить содержимое веб-страницы от представления, позволяя разработчикам самостоятельно проектировать и изменять стиль представления документа, включая, помимо прочего, шрифты, цвета, интервалы, макет, размер, эффекты анимации и т. д.

На изображении выше представлена сетка подвижного типа, куда вы можете загружать настроенные файлы CSS. Сетка подвижного типа поддерживает файлы сетевых ссылок, локальные файлы и поддерживает редактирование файлов CSS.

Знакомство с JavaScript
Подвижная сетка типов предоставляет три места для установки кода JavaScript, как показано в следующей таблице:
| тип кода | Установить местоположение | Область действия | Пример |
|---|---|---|---|
| JavaScript | Файл->Настройки->Пользовательский JavaScript/CSS | все приложение | Разработайте некоторые инструменты и методы, которые будут использоваться на нескольких страницах. |
| JavaScript | настройки страницы | Текущая страница | Выполните начальную логику пользовательского интерфейса при загрузке страницы. |
| JavaScript | Заказ | текущая команда | Например, при нажатии команды появляется окно с предупреждением. |
Регистрация файлов JavaScript уровня приложения
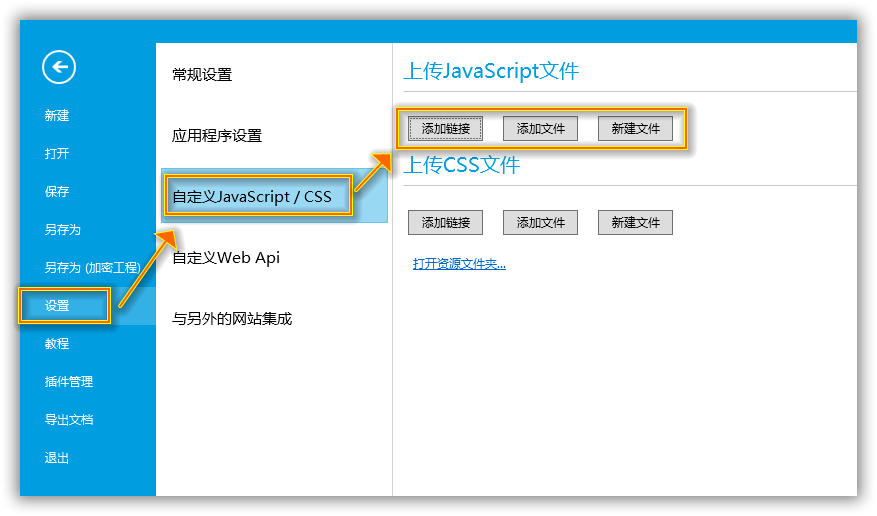
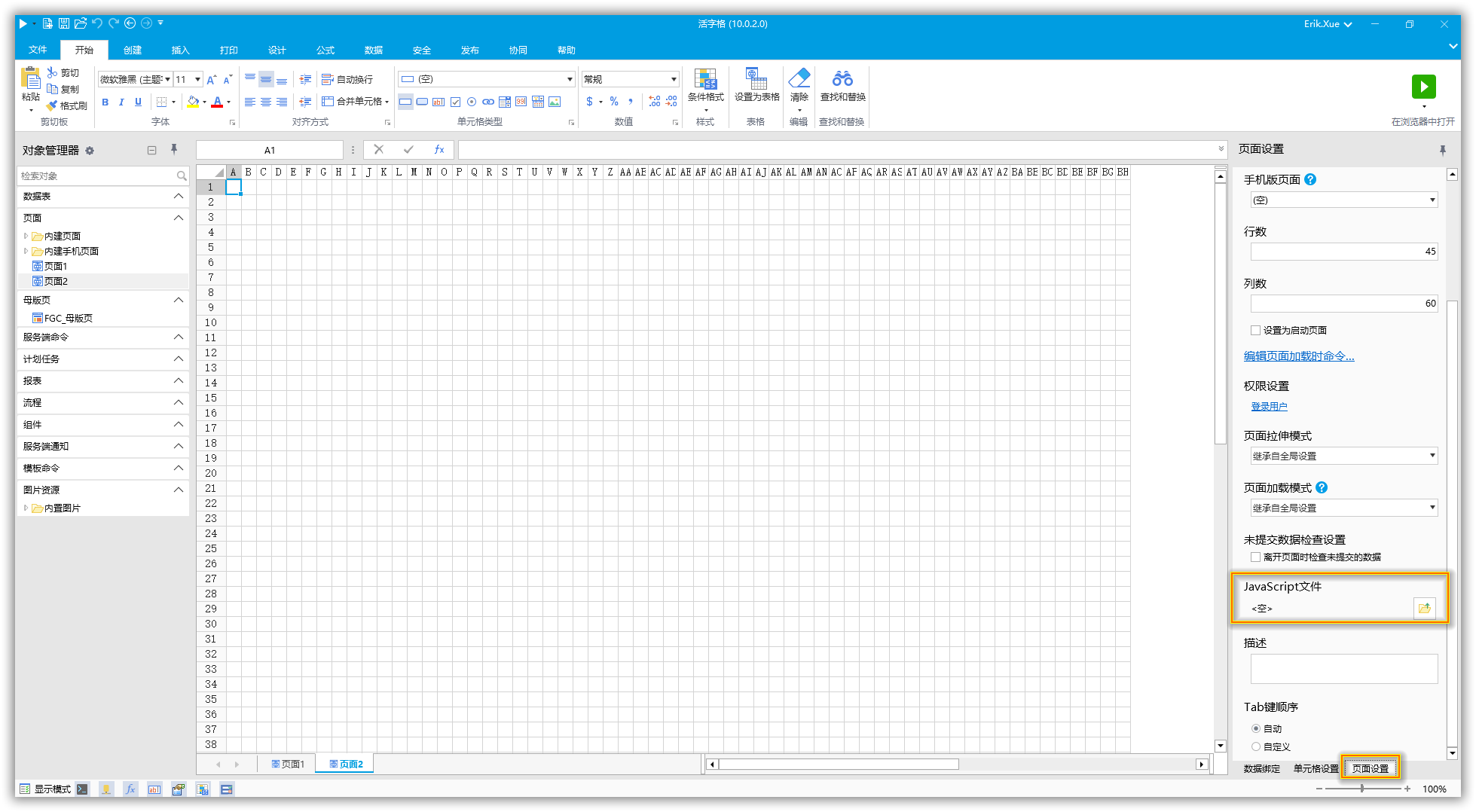
Существует множество файлов JavaScript, которые используются несколькими страницами или даже всеми страницами всего приложения. Чтобы использовать файлы JavaScript во всем приложении, мы можем загрузить все приложение на странице настроек дизайнера подвижных шрифтов на уровне программы. Файлы JavaScript. Поддерживает загрузку локальных файлов JavaScript, а также может напрямую загружать файлы JavaScript в сети через ссылки URL-адресов.

-
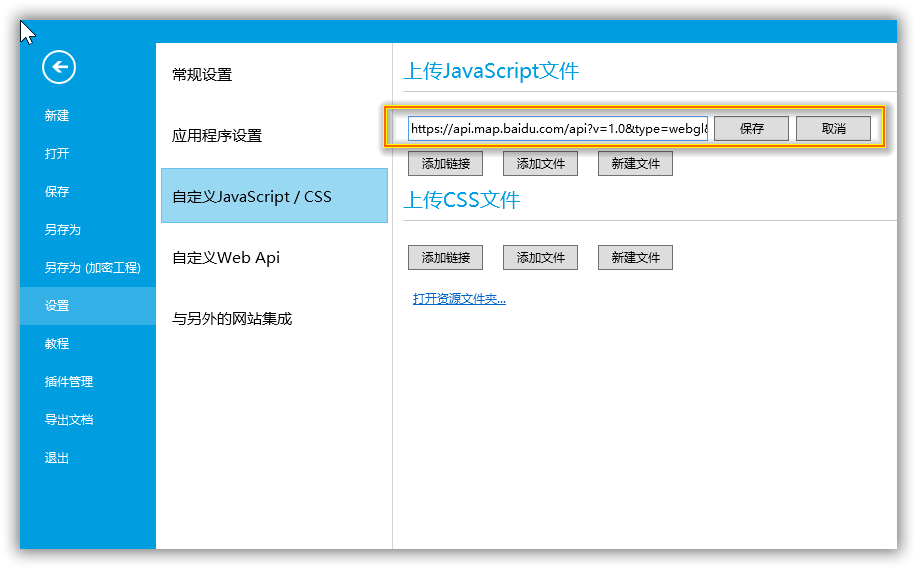
Добавить веб-ссылку
-
Укажите ссылку на адрес JavaScript в Интернете и нажмите «Сохранить». Файл JavaScript отобразится в виде URL-адреса.
-
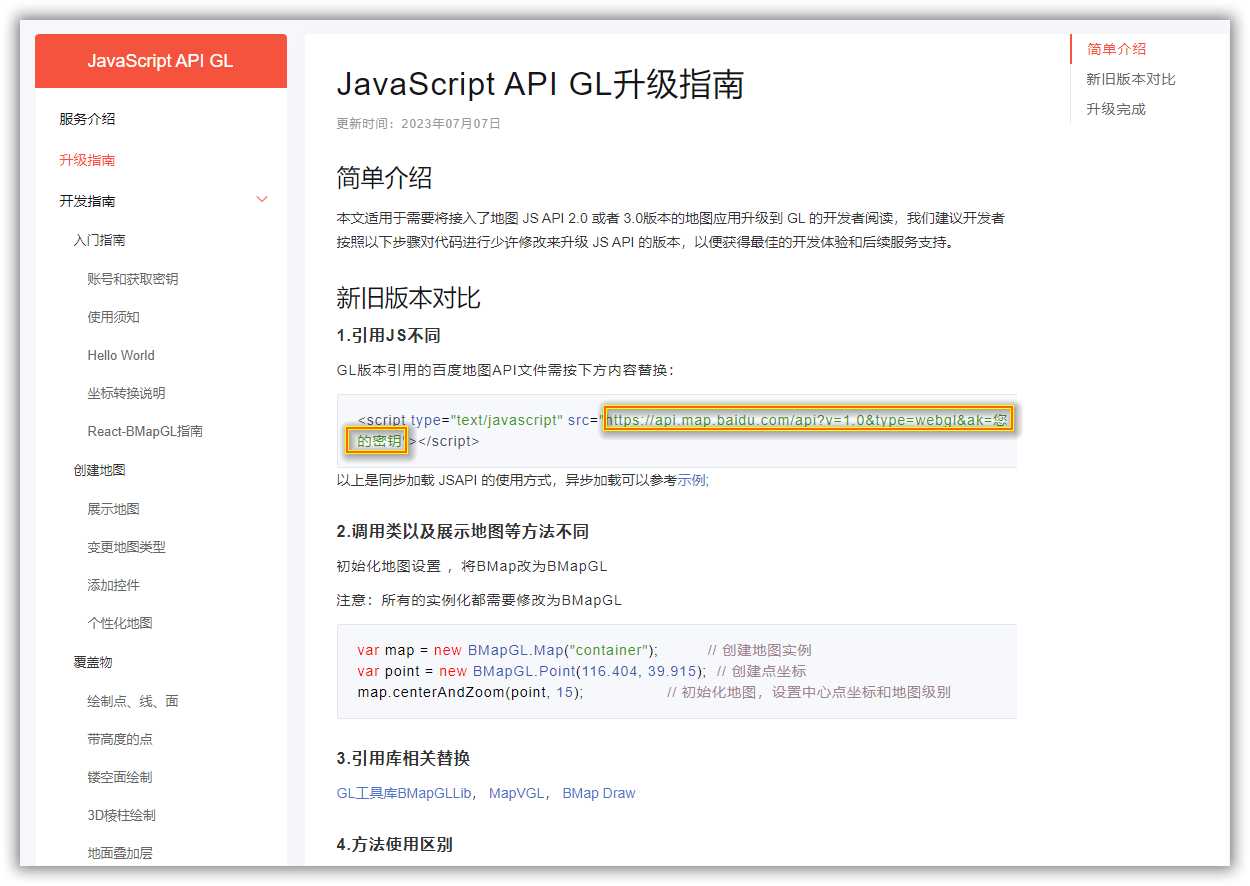
Например, мы можем использовать API JavaScript Baidu Map:


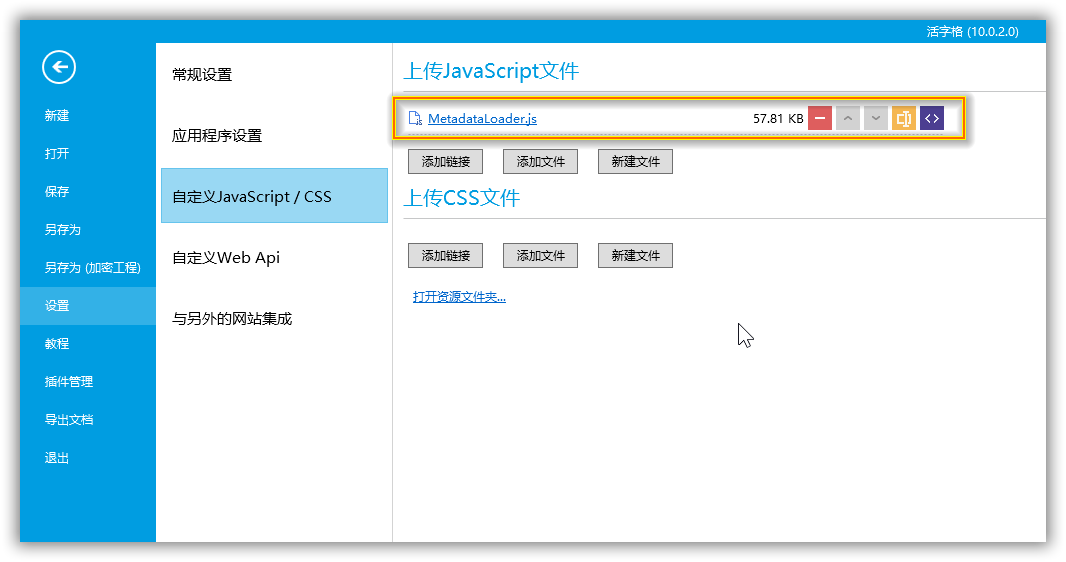
- Добавить локальный файл
- Можно добавлять локальные файлы JavaScript, а также редактировать загруженные файлы JavaScript.


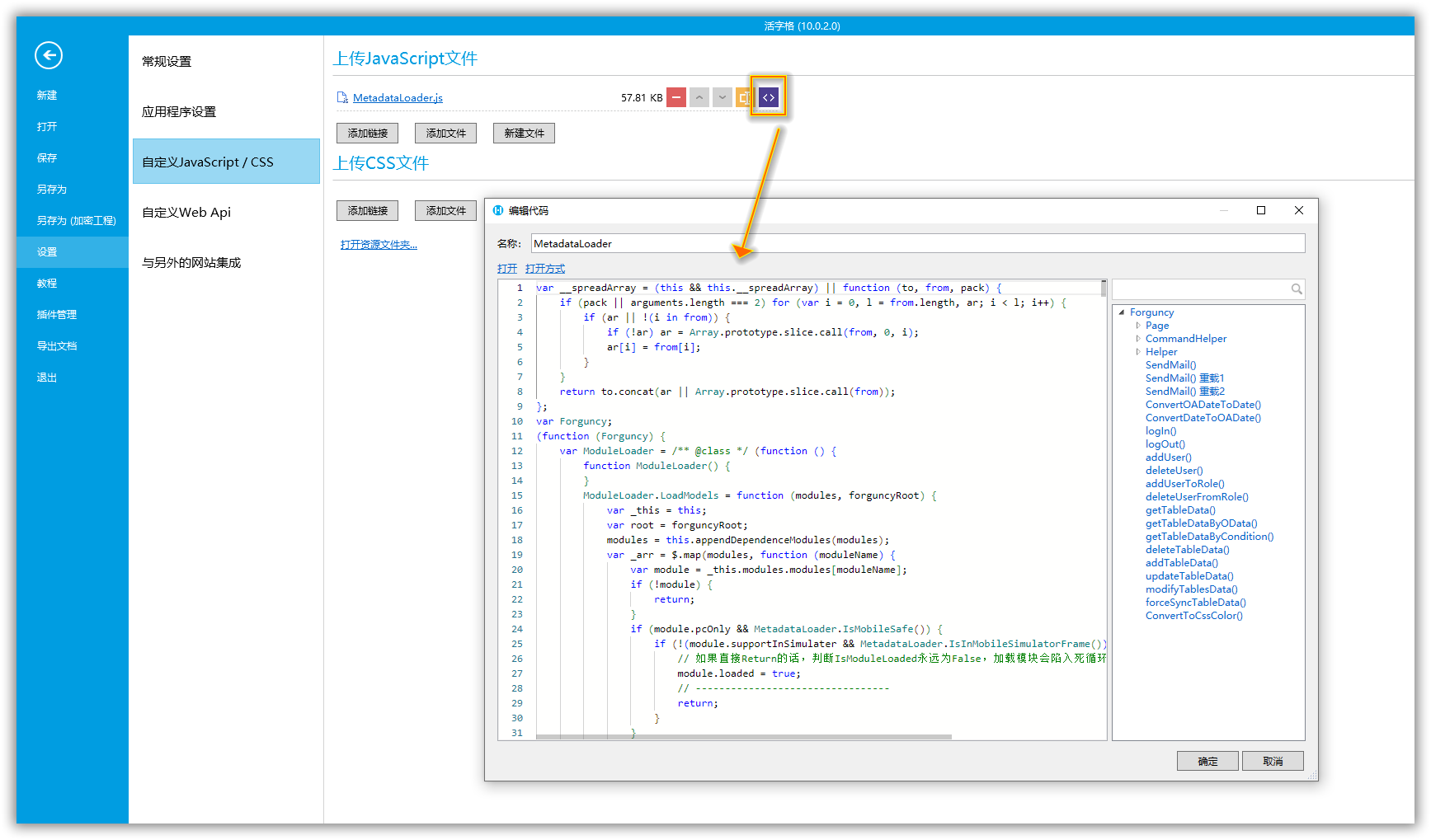
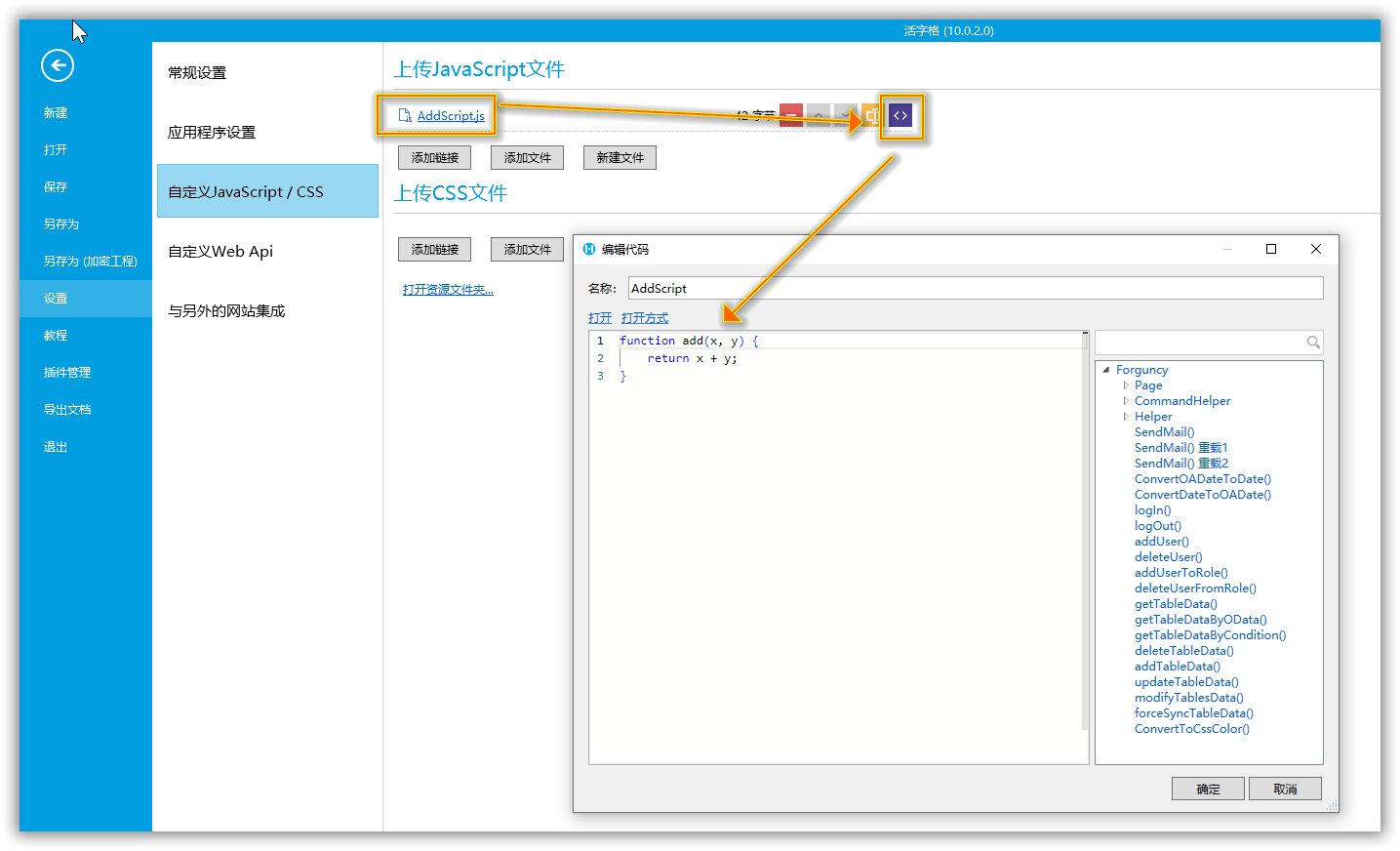
Давайте возьмем простой пример, добавим файл JavaScript и напишем в нем простой метод сложения.

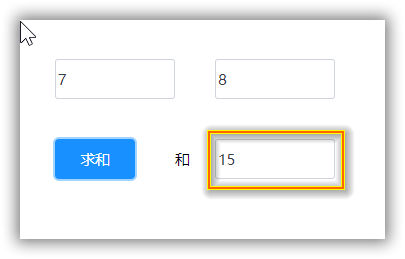
Далее мы можем вызвать метод add здесь, на странице.

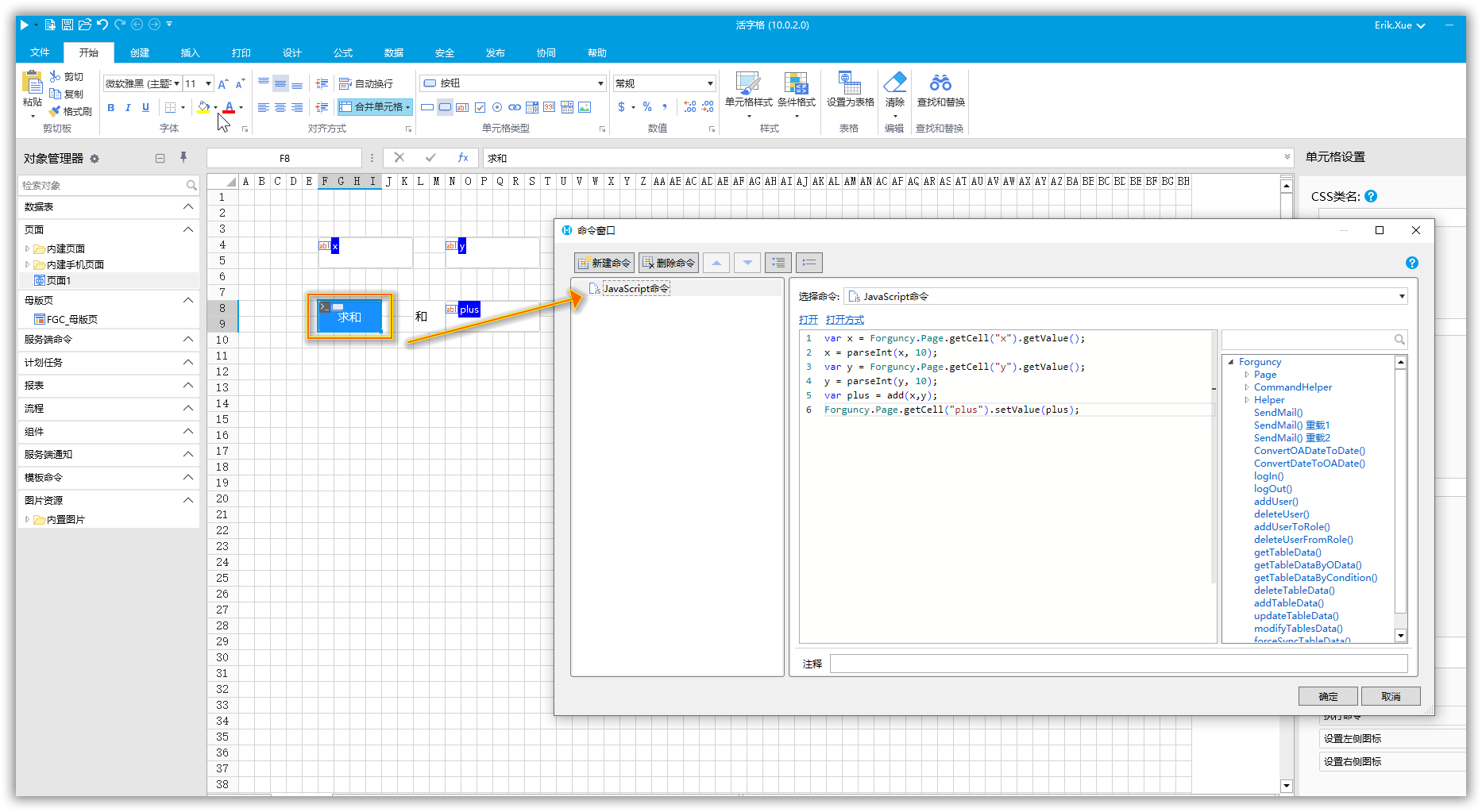
Общая логика содержимого, отображаемого на приведенной выше странице, заключается в том, что команды отдаются трем ячейкам, а именно x, y и plus. После того, как мы введем числовые значения в ячейки x и y, нажмите кнопку, чтобы выполнить команду. Команда JavaScript для вызова нашего метода добавления. Соответствующую сумму можно вычислить.
Конкретный код выглядит следующим образом:
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

Зарегистрируйте файл JavaScript указанной страницы.
Помимо глобальной настройки файлов JavaScript в приложении, мы также можем установить файлы JavaScript на уровне страницы для определенной страницы для обработки специальной логики текущей страницы.
проиллюстрировать:
- Если файл содержит китайские символы, убедитесь, что файл использует кодировку Unicode.
- Movable Type Grid имеет встроенную библиотеку JQuery3.6.0 (версия Movable Type Grid V10.0), и вы можете использовать функции JQuery непосредственно в скриптах.
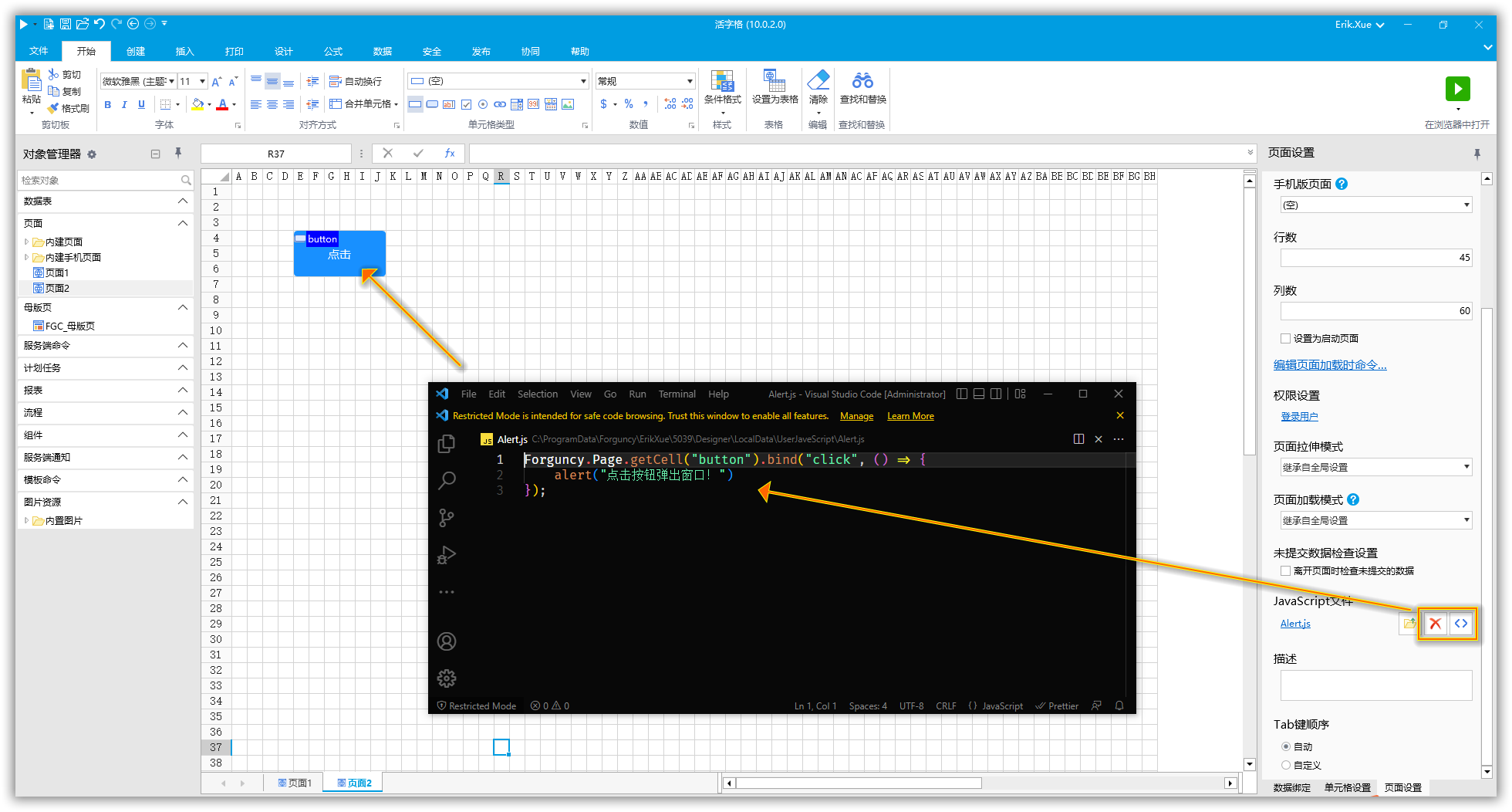
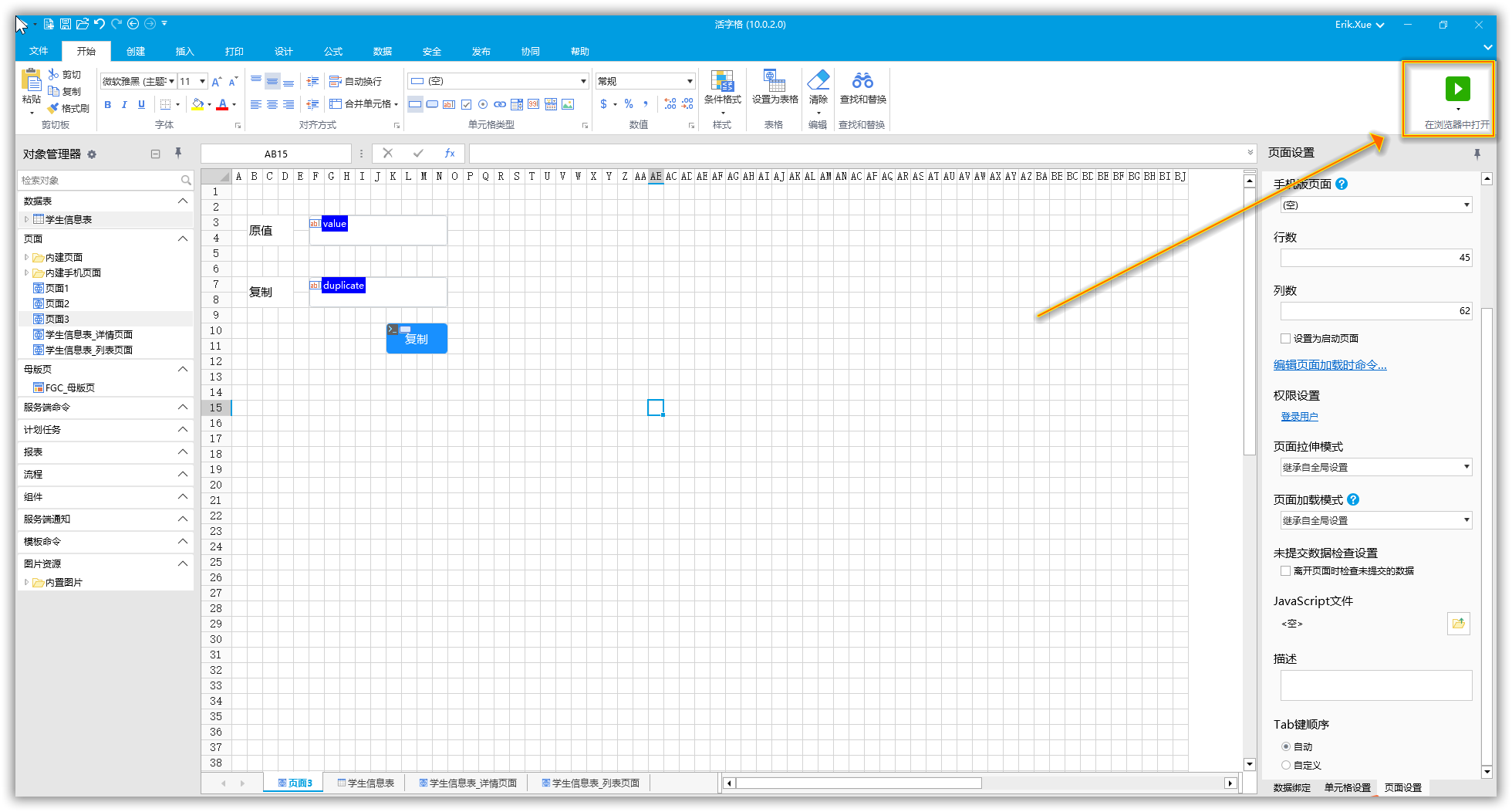
Откройте страницу в Конструкторе подвижных типов, а затем на панели инструментов в правой части страницы вы можете выбрать вкладку «Настройки страницы» в области настроек свойств и нажать «Файл JavaScript», чтобы загрузить файл JavaScript. загрузка завершена, вы можете редактировать файл JavaScript. Выполните операции удаления или редактирования.


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
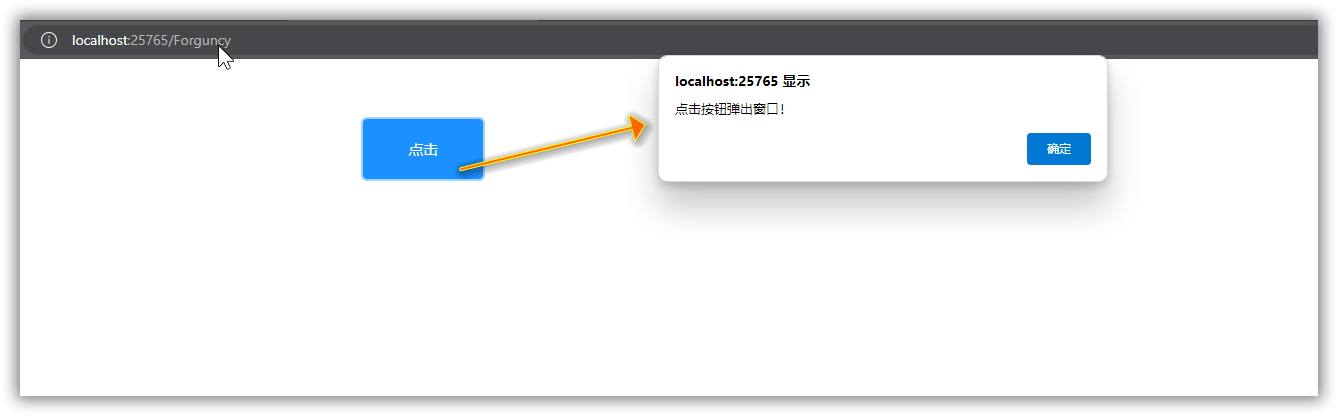
Выше мы загрузили простой файл JavaScript. Когда мы нажмем кнопку на странице, появится всплывающее окно с предупреждением. Эффект следующий:

Пользовательский JavaScript для указанных элементов
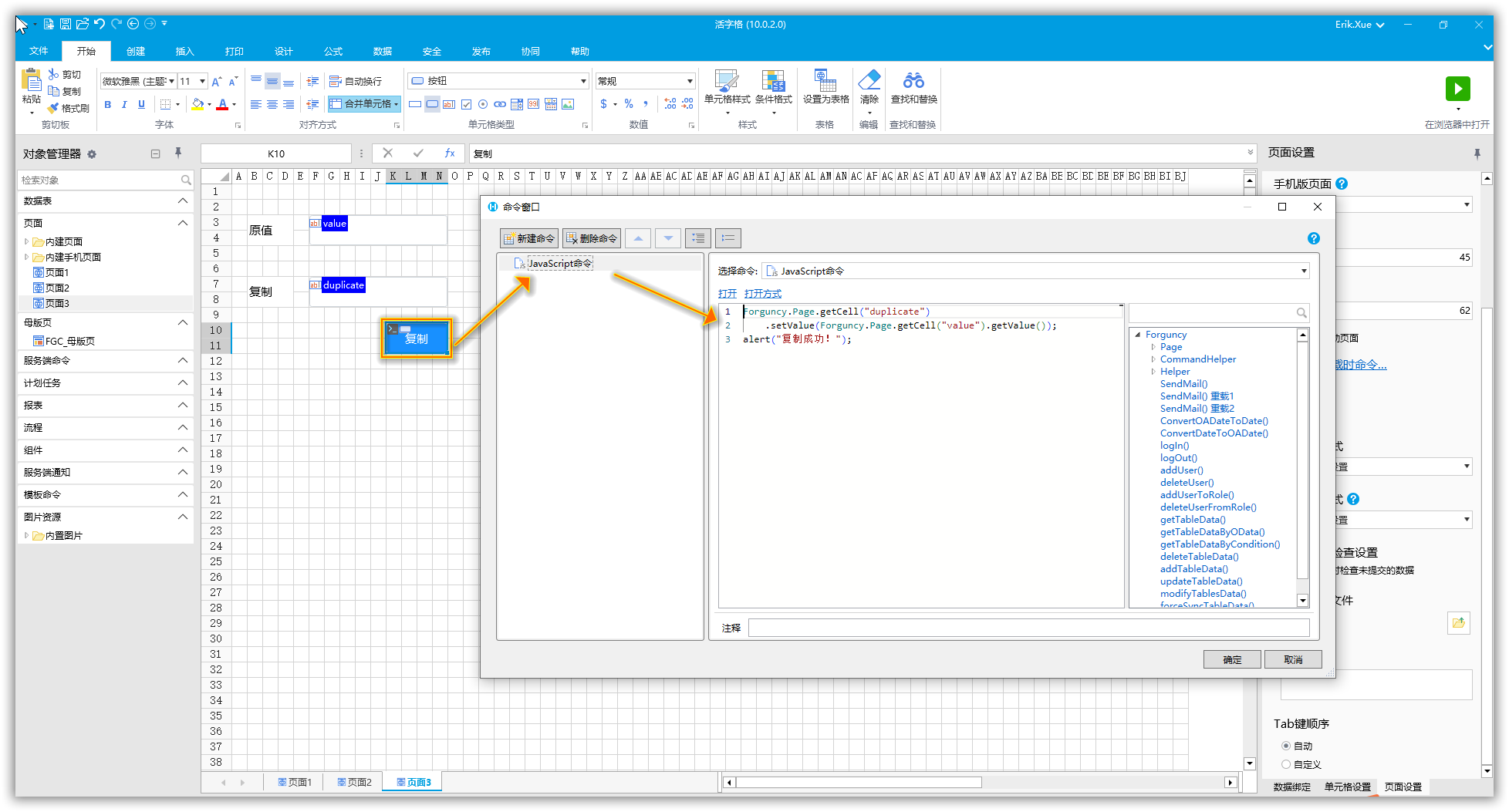
Ранее редактор представил вам регистрацию файлов JavaScript уровня приложения и регистрацию файлов JavaScript для определенных страниц. Кроме того, сетка подвижного типа также может настраивать JavaScript для определенных элементов, например, устанавливать команды JavaScript для ячеек.
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

Эффект от реализации следующий:

Знакомство с API JavaScript
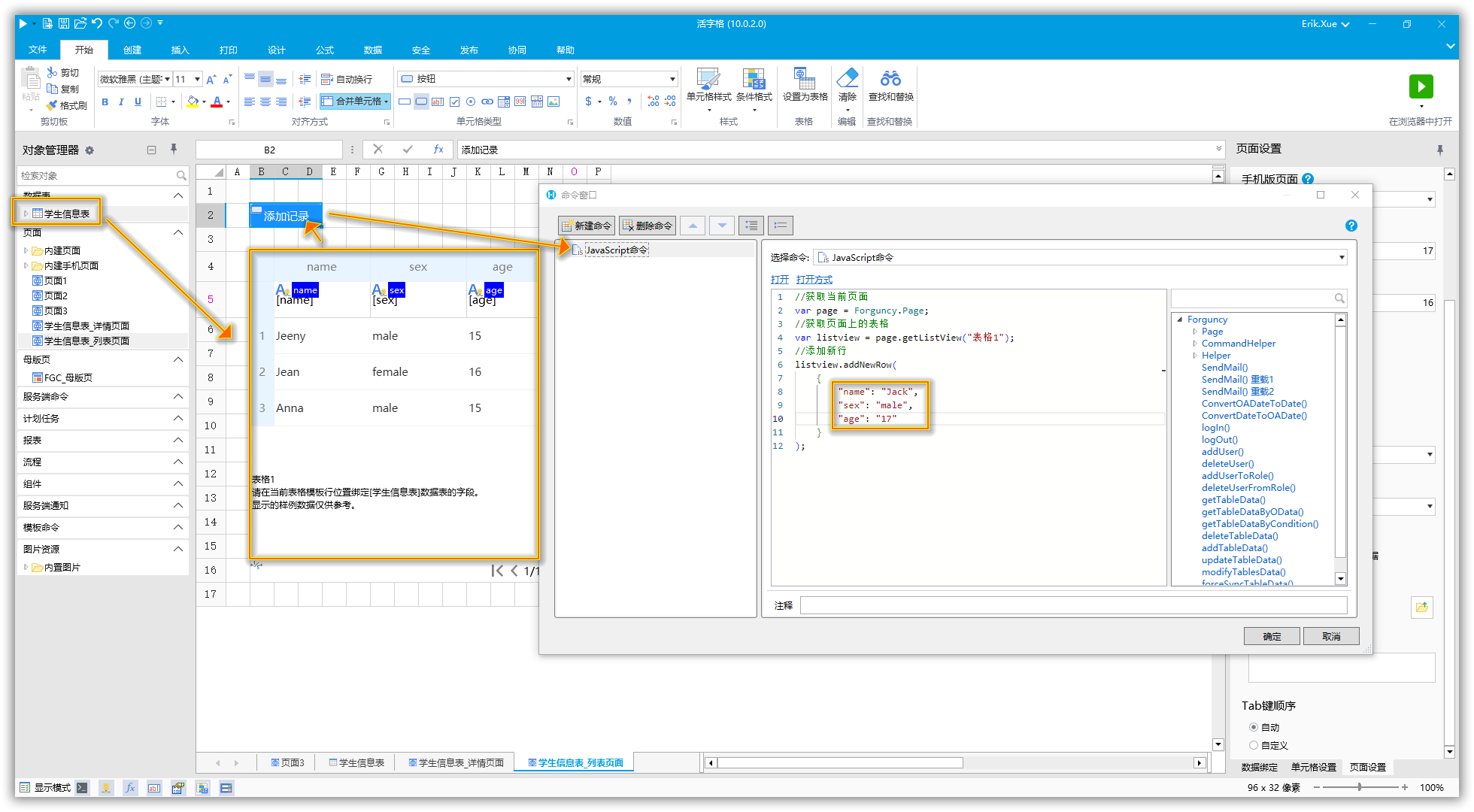
Благодаря приведенной выше демонстрации вы можете видеть, что в сетке перемещаемого типа вы можете управлять страницами и ячейками с помощью JavaScript. Кроме того, вы также можете управлять таблицами на странице. Далее мы будем использовать пример, чтобы продемонстрировать, как работать с таблицей. .
Сначала создайте новую таблицу данных, затем привяжите таблицу данных к странице и задайте имена столбцов для столбцов таблицы. Наконец, установите команду JavaScript для кнопки [Добавить запись], чтобы добавить к данным строку новых данных. стол.
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


Как видите, когда мы запускаем команду кнопки, мы можем прямо сейчас добавить новую строку данных в таблицу с помощью команды JavaScript.
Из приведенных выше примеров вы можете видеть, что сетка подвижного типа предоставляет очень богатый API-интерфейс интерфейса JavaScript, который может выполнять различные операции на страницах сетки подвижного типа, ячейках, таблицах и т. д. Если вы хотите глубже понять этот интерфейс API, вы можете обратиться к документации по интерфейсу JavaScript Movable Type Grid .
Отладка кода JavaScript и CSS
Как и при чистой отладке кода, после применения кода JavaScript или CSS на странице вы также можете отлаживать код в браузере. Следующий редактор использует последнюю версию браузера Mircorsoft Edge в качестве примера, чтобы показать, как отлаживать код JavaScript и CSS.
Шаги
1. Запуск дизайнера: запуск приложения в дизайнере;

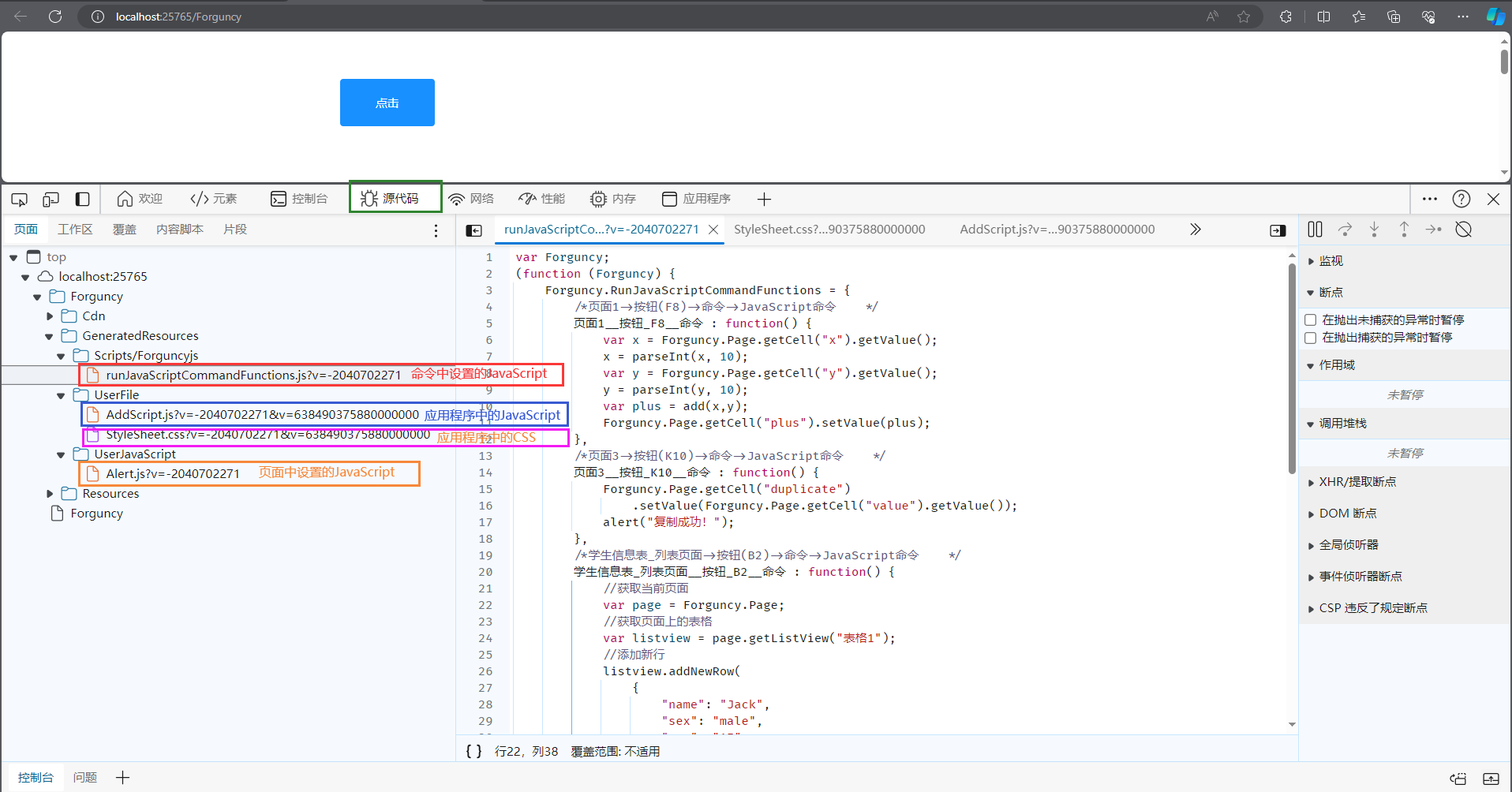
2. Нажмите F12 в браузере, чтобы открыть инструменты разработчика, и выберите «Источники»;

Вы можете видеть, что добавленный нами код JavaScript и CSS находится в разделе GeneratedResources, как показано метками на рисунке выше.
в:
- JavaScript в команде относится к коду в команде JavaScript.
- JavaScript в приложении относится к файлу JavaScript в «Настройки->Пользовательский код JavaScript/CSS».
- CSS в приложении относится к файлу CSS в «Настройки->Пользовательский код JavaScript/CSS».
- JavaScript в настройках страницы — это файлы JavaScript, загруженные в настройки страницы.
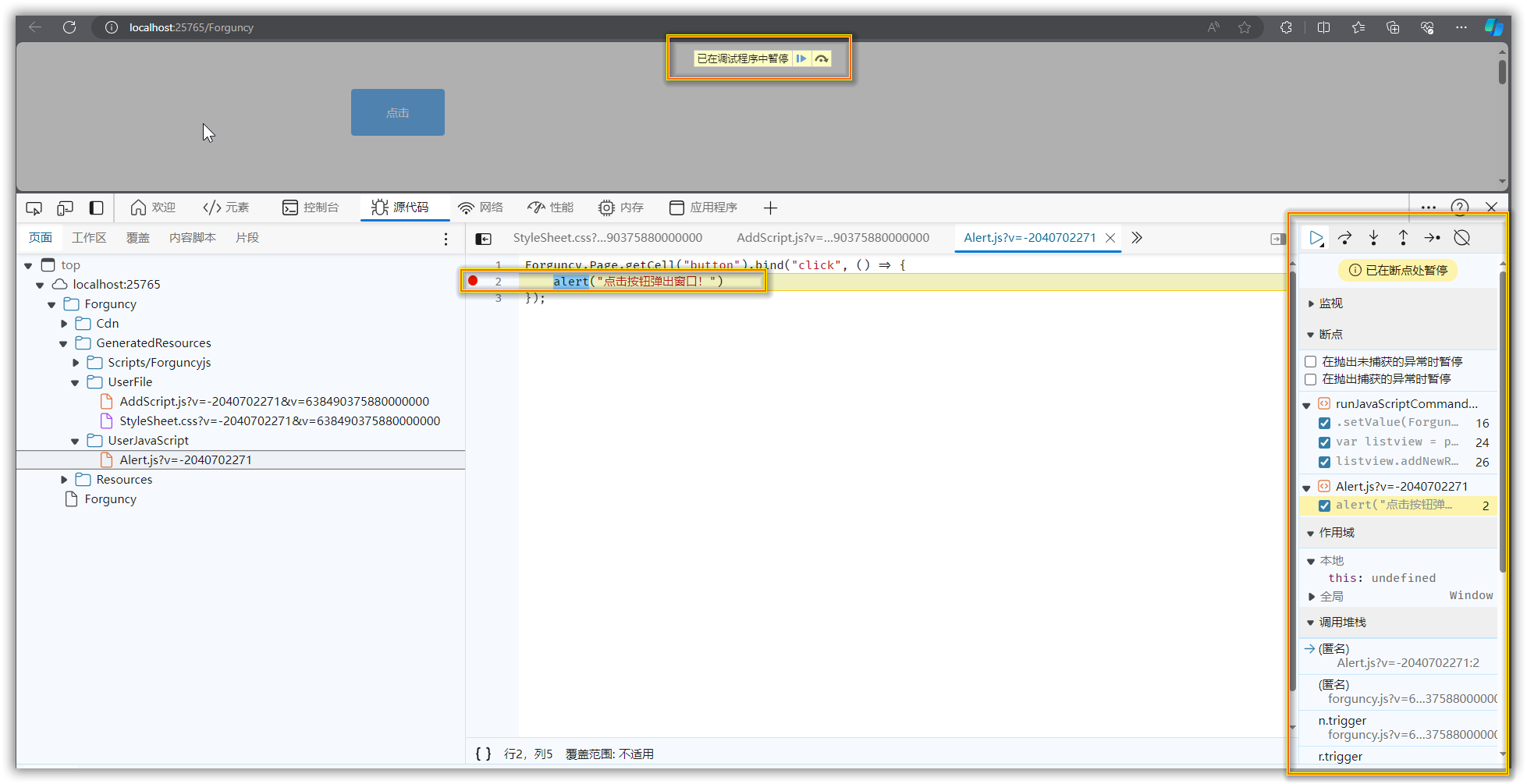
3. Найдя соответствующий код, добавьте к коду точку останова в консоли браузера, чтобы запустить и отладить его.

Наконец, прикрепите полную ссылку на файл проекта, используя сетку подвижного типа: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
Подведем итог
Выше описан весь процесс использования JavaScript на платформе с низким кодом. Если вы хотите узнать больше информации, нажмите здесь, чтобы просмотреть ее.
Ссылка на расширение:
Что такое платформа разработки с низким кодом?
Программист, родившийся в 1990-х годах, разработал программу для переноса видео и заработал более 7 миллионов менее чем за год. Концовка была очень суровой! Старшеклассники создают свой собственный язык программирования с открытым исходным кодом в качестве церемонии совершеннолетия – резкие комментарии пользователей сети: Полагаясь на RustDesk из-за повального мошенничества, отечественный сервис Taobao (taobao.com) приостановил внутренние сервисы и возобновил работу по оптимизации веб-версии Java 17 является наиболее часто используемой версией Java LTS. Доля рынка Windows 10 Достигнув 70%, Windows 11 продолжает снижаться. Open Source Daily | Google поддерживает Hongmeng, чтобы взять на себя управление телефонами Rabbit R1 с открытым исходным кодом, поддерживаемыми Docker Microsoft; Electric закрывает открытую платформу Apple выпускает чип M4 Google удаляет универсальное ядро Android (ACK) Поддержка архитектуры RISC-V Юньфэн ушел из Alibaba и планирует в будущем выпускать независимые игры на платформе Windows