Использование инструментов
Вводя новые этикетки

контекст
Старый стиль


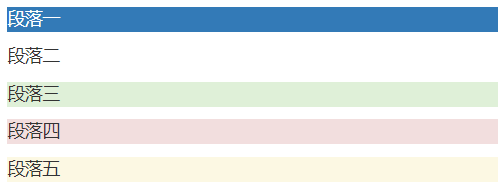
Добавить цвет фона: BG-ххх


Вставить значок Символ: каретку


Содержание блок-центр: центр-balock


Fast Floating
Оригинальный формат


Соответственно с обеих сторон плавающими


Показать и скрыть


<! DOCTYPE HTML>
<HTML LANG = "EN">
<HEAD>
<Meta кодировка = "UTF-8">
<название> Bootstrap расположение </ title>
<! - Страница источника данных кросс-платформенной совместимости сделать несколько заметок - >
<META HTTP-эквив = "Х - UA-Compatible" Content = "ИЭ = Край">
<! - адаптивные инструкции мульти-экран ->
<META NAME = "видовой экран" Content = «ширина = ширина-устройства, . Масштаб = 1-Initial ">
<! - Удивительный внедренной шрифт ->
<Свяжите HREF =" https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css "отн =" таблица стилей ">
<! - на Bootstrap и JQuery ->
<Свяжите HREF =" https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css «отн = «таблицы стилей»>
<сценарий SRC = "https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"> </ скрипт>
<Скрипте SRC = "https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"> </ SCRIPT>
</ HEAD>
<BODY>
<h1> из вспомогательного класса </ h1> из
<P> </ P>
<! - контекст ->
<! - Старый стиль ->
<DIV класс = "Контейнер">
<DIV класс = "Строка">
<P> параграф </ P>
<P> пункт два </ P>
<P> пункт три </ P>
<P> пункт четыре </ P>
<P> пункт пять </ P>
</ DIV>
</ DIV>
<P> < / P>
<! - изменить цвет фона XXX-BG ->
<DIV класс = "Контейнер">
<DIV класс = "Строка">
<P класс = "BG-первичный "> параграф </ P>
<P класс =" BG-умолчанию "> два абзаца </ P>
<P CLASS =" BG-Success "> три абзаца </ P>
<P класс =" BG- опасность «> четыре пункта </ p>
<р класс = "BG-предупреждение">段落五</ p>
</ DIV>
</ DIV>
<p> </ p>
<! -插入符号图标->
<DIV класс = "контейнер">
< DIV класс = "строка">
<DIV класс = "БТН-группа">
<класс>首页<кнопка> кнопка = "БТН БТН-первичный" /
кнопка <класс = "БТН БТН-первичный">个人资料</ кнопка>
<класс = кнопка "БТН БТН-первичный">邮件<пролет класс = "каретка"> </ SPAN> </ Button>
</ DIV>
</ DIV>
</ DIV>
<p> </ p>
<! - -内容块居中: центральный блок ->
<DIV класс = "контейнер">
<DIV класс = "строка">
<DIV класс = "Col-мкр-12">
<DIV стиль = "ширина: 200px" класс = "BG-опасности центр-блок">
<Р> Lorem Ipsum морковь, расширение скидок. В другое время ума, он отвергает и страдание ,
тем больше, что, будучи не в состоянии, однако. Неисправность легко нанести правильный выбор справа ликующему
все открытому удовольствие </ P>!
</ DIV>
</ DIV>
</ DIV>
</ DIV>
<p> </ p>
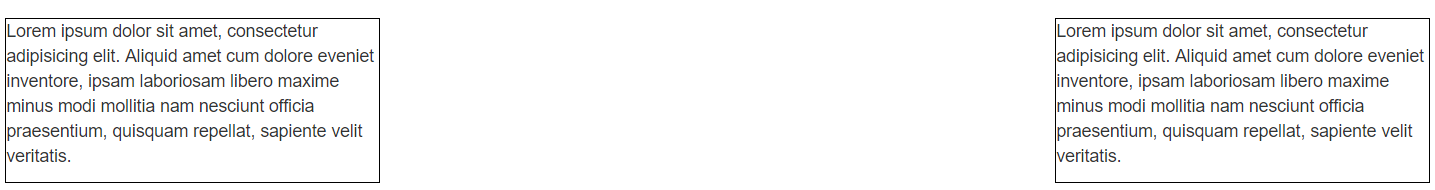
<! -快速浮动->
<! -原格式->
<DIV класс = "контейнер">
<DIV класс = "строка">
<DIV класс = "Col-MD-12">
<div>
<p> Lorem Ipsum морковь, Миннеаполис скидки. Что - то будет происходить много с изобретателем боли,
особенно менее болезненные способы устойчивость для бесплатных услуг не представляют какие - либо
дисков
готова правда. </ p>
</ DIV>
<DIV>
<р> Lorem Ipsum морковь, расширенные льготы. Некоторые морковь с болью они обнаружили,
трудоемкая свободный особенно менее , как устойчивость , не понимая , какие услуги присутствуют, какие
диски
готова правда. </ P>
</ DIV>
</ DIV>
</ DIV>
</ DIV>
<p> < / р>
<DIV класс = "контейнер"
<DIV класс = "Col-MD-12">
<! -给定一个宽度->
! <DIV стиль = "ширина: 300px; границы: 1px твердый # 000" класс = "тянуть левый"> <- -往左: выдвижная влево ->
<р> Lorem Ipsum морковь, расширенные льготы. Некоторая морковь с болью они обнаружили,
трудоемкая свободный особенно менее , как устойчивость , не понимая , какие услуги присутствуют, какие
диски
готова правда </ P>.
</ DIV>
<DIV стиль = «ширина: 300px; границы: 1px твердые # 000» класс! = "тянуть-право"> <-往左, выдвижная право ->
<р> Lorem Ipsum морковь; расширенные льготы. Что-то будет происходить много с изобретателем боли,
особенно менее болезненные способы устойчивость для бесплатных услуг не представляют какие - либо
дисков
готова истина </ р>.
</ DIV>
</ DIV>
</ DIV>
</ DIV>
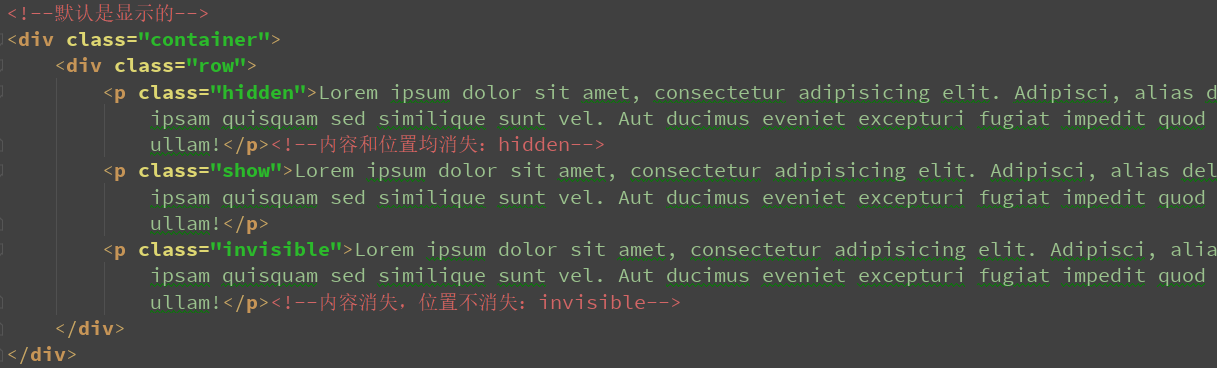
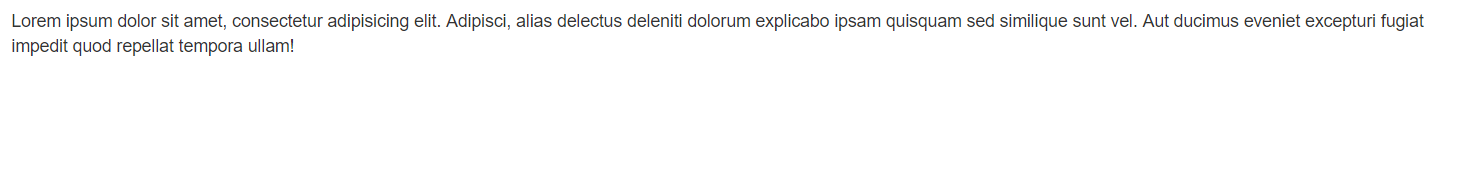
<! -显示和隐藏->
< р> </ p>
<! -默认是显示的->
<DIV класс = "контейнер">
<DIV класс = "строка">
<p класс = "скрытые"> Lorem Ipsum морковь, улучшенные скидки , Приобретать другое выбранное кво объяснить боль
сам, но любой из них или подобных. Либо мы приветствуем результат избежать болезненное времени предотвращают
любой <
<Р класс = "шоу"> Lorem Ipsum морковь, увеличенные скидки. Приобретать другое выбранное кво объяснить боль
сам, но любой из них или подобных. Либо мы приветствуем результат избежать болезненное времени предотвращают
любой </ p>
<класс = «невидимые» р> Lorem Ipsum морковь, увеличенные скидки. Приобретать другое выбранное кво объяснить боль
сам, но любой из них или подобных. Либо мы приветствуем результат избежать болезненных время предотвращает
любой </ p> <-内容消失,位置不消失: невидимая ->
</ DIV>
</ DIV>
</ body>
</ html>