Окончательный эффект, который вы хотите достичь


Во-первых, пятиконечная звезда
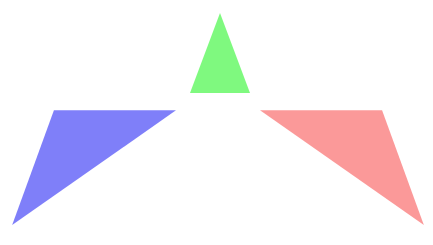
Перед покраской пентаграмму сначала проанализировать, как пятиконечная звезда достигается за счет нескольких частей, составлявших схема выглядит следующим образом:
Три вершиной вверх треугольника, предоставляя вращение и позиционирование сростка и перекрывать друг друга для достижения конечного эффекта пятиконечной звезды.

И семантические коды проще, использование псевдо-класс для добавления содержимого.
1, равнобедренный треугольник предусмотрен, и с помощью соответствующего преобразования к углу поворота , чтобы преобразовать: поворот (35deg);
.star {
ширина : 0px ; высота : 0px ;
границы снизу : 70px Solid RGBA (244,0,0,0.4) ;
границы слева : 100px Твердая прозрачная ;
границы правой : 100px Твердый прозрачный ;
Запас : 100px Авто ;
/ * до этой стадии, получается равнобедренный треугольник вверх * /
-webkit-Transform : Поворот (35 град) ;
-MS-Transform : Поворот (35 град) ;
-o-Transform :Поворот (35 град) ;
Transform : Поворот (35 град) ;
/ * вращаются по часовой стрелке 35 град * /
положение : относительная ;
}

2, с использованием : прежде , чем псевдо-элемент добавляется в передней части содержимого элемента DIV.
Содержание добавленных псевдо-классы наследует ДИВ стиль также претерпел вращение по часовой стрелке, так что если вы устранить влияние вращения по часовой стрелке, можно преобразовать: Поворот (-35deg);
Позиционирующий, доводят до соответствующего контента местонахождения сверху: -45px; слева: -65px;
.star:before{
content:"";
width:0px;
height:0px;
border-bottom:80px solid rgba(0,244,0,0.5);
border-left:30px solid transparent;
border-right:30px solid transparent;
/*伪类所添加的内容继承原来的样式也发生了顺时针旋转*/
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
/*设置负值,就会逆时针旋转*/
position:absolute;
top:-45px;left:-65px;
/*定位调整位置*/
}

3、使用 :after 伪类在div 元素后面添加内容
将内容旋转到合适的角度 transform: rotate(-35deg);
设置定位,放置在适当的位置 top:3px;left:105px;
.star:after{
content:"";
width:0px;
height:0px;
position:absolute;
border-bottom:70px solid rgba(0,0,244,0.5);
border-left:100px solid transparent;
border-right:100px solid transparent;
-webkit-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
transform: rotate(-70deg);
top:3px;left:-105px;
}

实现效果和代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.star{
width:0px;height:0px;
border-bottom:70px solid red;
/*rgba(244,0,0,0.4);*/
border-left:100px solid transparent;
border-right:100px solid transparent;
margin:100px auto;
/*到这一步为止,得到的是一个向上的等腰三角形*/
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
transform: rotate(35deg);
/*顺时针旋转35deg*/
position:relative;
}
.star:before{
content:"";
width:0px;
height:0px;
border-bottom:80px solid red;
/*rgba(0,244,0,0.5);*/
border-left:30px solid transparent;
border-right:30px solid transparent;
/*伪类所添加的内容继承原来的样式也发生了顺时针旋转*/
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
/*设置负值,就会逆时针旋转*/
position:absolute;
top:-45px;
left:-65px;
/*定位调整位置*/
}
.star:after{
content:"";
width:0px;
height:0px;
position:absolute;
border-bottom:70px solid red;
/*rgba(0,0,244,0.5);*/
border-left:100px solid transparent;
border-right:100px solid transparent;
-webkit-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
transform: rotate(-70deg);
top:3px;left:-105px;
}
</style>
</head>
<body>
<div class="star"></div>
</body>
</html>


二、六角星
相比于五角星,六角星就简单的多了,来是先来分析它是如何构成的:
两个三角形交叠实现
注意两个三角形之间的位置关系,设置正确的定位。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#star{
width:0px;height:0px;
border-bottom:100px solid red;
/*rgba(244,244,0,0.4);*/
border-left:50px solid transparent;
border-right:50px solid transparent;
margin:50px auto;
position:relative;
}
#star:after{
content:" ";
width:0px;height:0px;
border-top:100px solid red;
/*rgba(0,244,250,0.6);*/
border-left:50px solid transparent;
border-right:50px solid transparent;
position:absolute;
top:50px;left:-50px;
}
</style>
</head>
<body>
<div id="star"></div>
</body>
</html>

