В нормальных условиях для команды или компаний совместно использовать данные для внутренних целей и других компаний, чтобы изменить стиль сайта, создать уникальную бренд стиля, много инженеров R & D данного решения для создания пользовательской домашней страницы для своего сайта, хотя SharePoint Designer является мощный инструмент, но здесь я не рекомендую, чтобы изменить кодовую страницу использования таких инструментов SharePoint Designer, поскольку изменений обновления главной страницы и пластыри вызывают проблемы, как правило, изменения домашней страницы предотвратят возможность соединения обновления между сайтами, что означает администратор семейства веб-сайтов, чтобы сделать много дополнительной работы, чтобы найти проблему и исправить блок, пустая трата времени и дополнительных затрат, но и препятствуют выпуск новых SharePoint Характеристика при разработке новых функций.
Или изменить тему сайта Логотип, Microsoft рекомендует использование SharePoint поставляется с встроенными инструментами, вы можете выбрать предварительно сконфигурированные темы шаблонов, включая цветовую палитру, шрифт и даже фоновое изображение, вы можете изменить его в соответствии с их потребностями гибкости, вы можете также создать собственную тему или свой собственный шрифт, и добавить их на свой сайт, реальные преимущества использования Onboard инструментов или темы, которые не вмешиваются обновлений SharePoint.
Если вы хотите, чтобы ваш сайт для более точной настройки, можно создать таблицу стилей пользовательского CSS, использование CSS, вы можете изменять свойство элементов сайта, а не изменения в основных изменениях страницы коды, как новый мастер-странице, вы JavaScript может даже использовать CSS, чтобы изменить элемент на уровне страницы и использовать их на своем сайте, использование CSS, но там могут быть некоторые риски, потому что вы не можете гарантировать, что не будет изменять имя элемента при обновлении SharePoint, но до сих пор, чем с помощью SharePoint Designer, чтобы изменить мастер страница гораздо безопаснее.
Так изменение темы и логотипы, рекомендуемое решение:
- Использование встроенных инструментов
- Используйте предварительно созданные темы
- Создание пользовательских темы
- Использование CSS
- Используйте пользовательские изменения мастер-страницы, но взять на себя дополнительную работу разработки, чтобы убедиться, что обновления сайта
Далее я расскажу вам о том, как создать и загрузить таблицу стилей CSS, некоторые из них могут спросить, почему вы хотите использовать CSS это?
CSS является более безопасными, более гибкими вариантами, вы можете заменить другие пользовательские методы, предоставляемые Microsoft. CSS позволяет выполнять различные элементы стиля управления сайтом, я видел некоторые человек, вставив пустую область в содержании всех страниц, а затем использовать встроенные стили, чтобы вручную обновить HTML-код для каждой страницы, чтобы разработать свой сайт, хотя это операции, но переопределить существующий тег элемента с помощью CSS является гораздо более сложным, чем это. Использование CSS позволяет применить изменения на всех страницах сайта, а также помочь обеспечить согласованность, хотя поддержка новой функции может немного отличаться, но стиль CSS широко используемый метод для всех браузеров и всех платформ с помощью CSS, вам нужно всего лишь изменить свойства элементов, а не исходный код страницы, но это бесплатно и не требует лицензии, и он не требует вмешательства системного администратора, вам нужно только активировать функцию публикации на коллекции сайта это.
Теперь, давайте начнем подготовку пересмотреть наш веб-сайт:
Первый шаг, чтобы создать новый лист пустого стиля загружен в SharePoint сайт.
Теперь вы можете использовать любое приложение текстового редактора для создания таблицы стилей, таких как Windows Notepad, потому что вы не можете загрузить пустой файл в SharePoint, поэтому я должен быть здесь, чтобы поставить некоторые шаблонный текст, а затем сохраните файл как modified_style.css Библиотека активов, а затем хранятся в сайте.
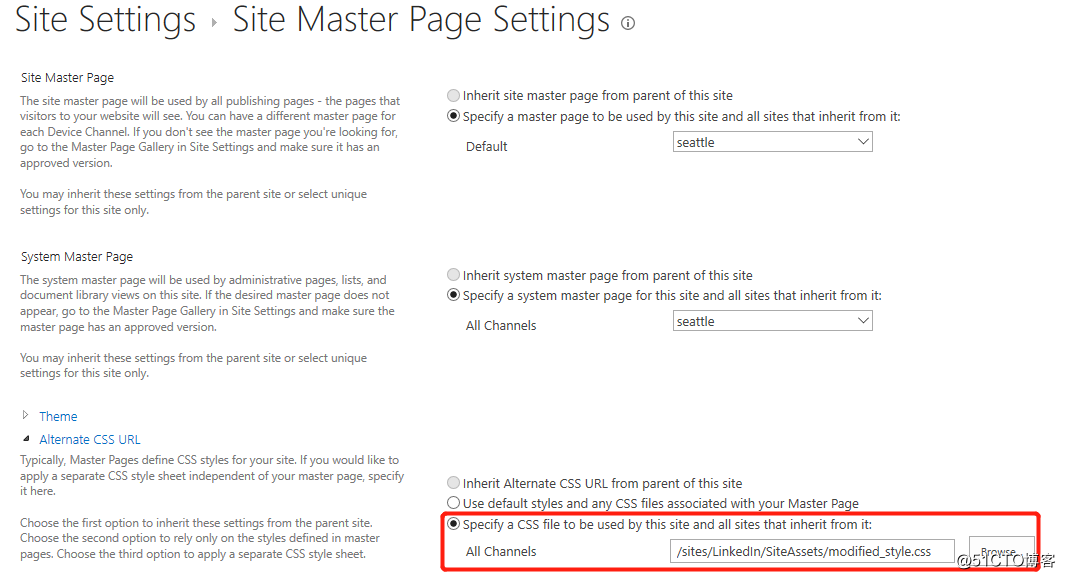
Второй шаг состоит в связывании STYLESHEET вашего сайта.
Нам нужны наши новые ссылки на веб-сайт таблицу стилей для загрузки, после активации Feature Site Collection Издательство, в семействе сайтов Setting-> страница сайта Мастер Настройки страницы Альтернативные CSS URL ссылки таблицы стилей новые загрузки.

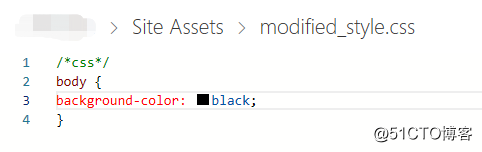
Третий шаг: изменить сайт в режиме реального времени путем редактирования нашей загрузки STYLESHEET.
Хотя Chrome мои личные наиболее распространенные браузеры, но рекомендуется использовать браузер IE или Micrsoft Грань при обновлении CSS, так как часто нужно вручную обновить кэш, чтобы показать свои изменения, и теперь мы кликаем и в текстовой форме, чтобы открыть таблицу стилей для редактирования его цвет фона сайта: черный.

Пример кода:
/ CSS /
тело {
фонового цвета: черный;
}
Сохранить modified_style.css может быть.