1, в первую очередь может идти iconfont.cn Алибаба вектор скачать шрифт библиотеки иконок вы хотите (выберите формат для БГС
формата).
2, открытый iconmoon этот сайт (как это), а затем нажмите кнопку в правом верхнем углу Iconfont App
рисунка ниже:
3, выше фиолетового Import IconsНажмите Загрузить свой следующий хороший SVGзначок.
4, загрузка хороший SVGпоявляется значок ниже Untitled Set, а затем выберите верхние имеют сходную 笔форму значка, нажмите на редактирование. Объясните выше селектор. 。鼠标箭头Отражает 选择图标 。垃圾桶представляет 删除图标, как правило , выбирают для мусора, 点一下图标就可删除。十字箭头выразил变换位置
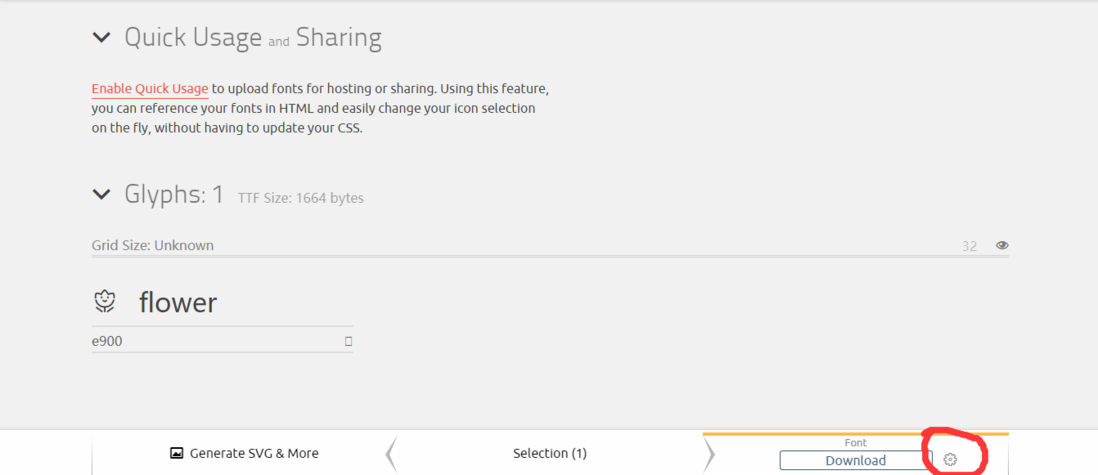
5, редактирование, то первое Tags, что вы можете ввести имя , которое вы хотите найти , когда этот значок, второй вход окна будет использоваться , когда код ссылки 名字. Я создал цветок, названный так flower, а затем закройте редактор, не указывают на загрузку.
6, а затем нажмите кнопку в правом нижнем углу Generate Font F, выходит на страницу, а затем нажмите на красный круг в передаче, следующий шаг редактора
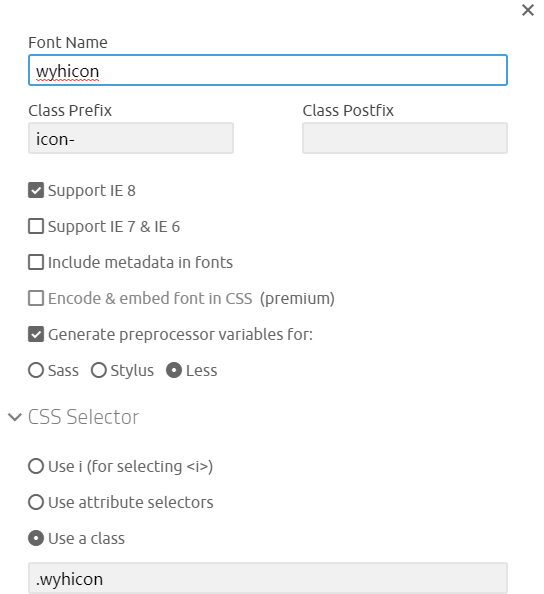
7. После того, как там, вам необходимо изменить следующее.
8, Font Nameпредставляет момент введены шрифты должны быть введен 样式名称Class Prefixпрефикс перераспределяет стиль, суффикс , если не установлен, то вводится с именем стиляicon-flower
9, выбор Support IE 8и Generate preprocessor variables for: LessиUse a class
Затем заполнить в задней части необходимости коробки CSS , чтобы ввести 类名, я написал .wyhiconназвание
10, а затем закройте редактор, нажмите на 右下角download下载шрифт.
11, после завершения загрузки нажмите решение. Изменить style.cssсодержание
/* 我们需将下面的url路径改为引用的fonts文件夹的路径,根据实际情况修改 */
@font-face {
font-family: 'wyhicon';
src: url('../fonts/wyhicon.eot?q06q0o');
src: url('../fonts/wyhicon.eot?q06q0o#iefix') format('embedded-opentype'),
url('../fonts/wyhicon.ttf?q06q0o') format('truetype'),
url('../fonts/wyhicon.woff?q06q0o') format('woff'),
url('../fonts/wyhicon.svg?q06q0o#wyhicon') format('svg');
...
}
/* 下方这个类中的字体样式需要加上以下代码中的font-family */
.wyhicon {
font-family: 'wyhicon',PingFangSC-Light,'helvetica neue','hiragino sans gb',arial,'microsoft yahei ui','microsoft yahei',simsun,sans-serif !important;
...
}
.icon-flower:before {
content: "\e900";
}Т.е. оригинал
style.css样式в.wyhiconдополнение при семейства шрифтов:
'wyhicon', PingFangSC-Light 'Neue Helvetica', 'Hiragino Sans
GB', Arial, 'YaHei Microsoft UI', 'Microsoft YaHei', SimSun, sans- засечек
Важно!;
11, то ссылка в вашем HTML документе на него
<!-- 首先引用你的css样式 -->
<link rel="stylesheet" href="./css/style.css" type="text/css">
<!-- 然后引入你的字体文件就ok了 -->
<i class=" wyhicon icon-flower"></i>