1、文本阴影
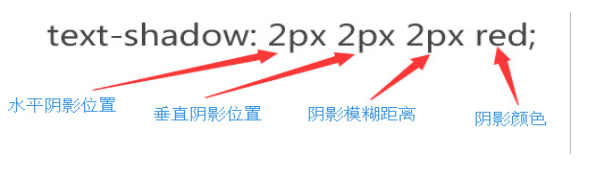
text-shadow :水平阴影 垂直阴影 模糊半径 模糊颜色

例如:
<style>
p{
text-shadow: 5px 5px 10px red, 5px 15px 5px blue,5px 25px 5px green;
}
</style>
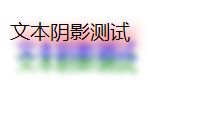
<p>文本阴影测试</p>


火焰文字效果:

<style>
p{
font-size: 30px;
text-shadow:0 0 4px white,0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;
}
</style>
<p>火焰文字</p>
2、盒子阴影 box-shadow
box-shadow: 10px 10px 5px 10px #888888 inset;

语法:box-shadow: none | inset 阴影水平偏移量 阴影垂直偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
inset 为内阴影类型,none或不写就是外阴影
设置多阴影时用逗号隔开:
box-shadow: 0 0 0 1px red,
0 0 0 5px blue,
0 0 0 8px blue,
0 0 0 12px blue,
0 0 0 16px blue,
0 0 0 20px blue,
0 0 0 24px blue;
3、文本换行属性:
word-wrap: normal|break-word;
属性值:
normal: 浏览器默认换行;
说明:只在允许的断字点(空格)换行(浏览器保持默认处理)
break-word:在长单词或 URL 地址内部进行换行;
说明:属性允许长单词或 URL 地址换行到下一行。
属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
.test{
width:130px;
border:1px solid #000000;
word-wrap:break-word;
}
<p class="test">
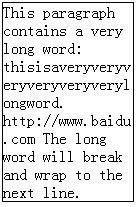
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. http://www.baidu.com The long word will break and wrap to the next line.
</p>

2)word-break:使用该属性自己决定自动换行的处理方法,通过对其的指定,不仅仅可以让浏览器实现半角空格或连字符后面的换行,而且可以让浏览器实现任意位置的换行。主要强制怎么样来进行对单词内的断句
属性值:
normal:浏览器默认换行规则;
break-all: 允许单词内换行;
说明:它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句
.test2{
width:130px;
border:1px solid #000000;
word-break:break-all;
}
<p class="test2">
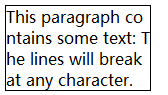
This paragraph contains some text: The lines will break at any character.</p>

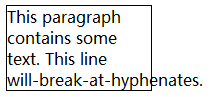
keep-all: 文本不会换行,只能在半角空格或连字符处换行。
.test1{
width:130px;
border:1px solid #000000;
word-break:keep-all; (火狐生效)
}
<p class="test1">
This paragraph contains some text. This line will-break-at-hyphenates.
</p>

word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句
