选择符的权重
css中用四位数字表示权重,权重的表达方式如:0,1,10,100,1000;
| 类型 | 权重 |
|---|---|
| ! important | 无穷 |
| 行间样式 | 1000 |
| id | 100 |
| class/属性选择器/伪类:hove | 10 |
| 标签选择器/伪元素:after | 1 |
| 通配符 | 0 |
当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆
盖低权重选择符的样式。
相同权重的选择符,样式遵循就近原则:选择符后定义样式优先
被使用。
CSS核心属性
CSS属性组成和作用
属性:属性是指定选择符所具有的属性,它是css的核心,css2共有150多个属性
属性值:属性值包括法定属性值及常见的数值加单位,如25px,或颜色值等。
CSS核心属性
1、文本大小:{font-size:12px/14px/16px;} 默认为16px 浏览器最小识别12px
说明:
1)属性值为数值型时,必须给属性值加单位,属性值为0时除外。
2)单位还可以是pt(磅),9pt=12px;广泛用于印刷领域
3)为了减小系统间的字体显示差异,IE Netscape Mozilla的浏览器制作商于1999年召开会议,共同确定16px/ppi为标准字体大小默认值,即1em.默认情况下,1em=16px,0.75em=12px; 12pt=16px
em:表示相对长度单位,相对于当前对象内文本的字体尺寸;常以字体倍数来表达;写法:font:12px/2em;
4) 使用绝对大小关键字
xx-small = 9px
x-small = 11px
small = 14px
medium = 16px
large = 19px
x-large = 23px
xx-large = 27px
2、文本颜色:{color:颜色值;}
说明:用十六进制表示颜色值:0 1 2 3 4 5 6 7 8 9 A B C D E F
颜色模式:光色模式 FF 00 00(红 绿 蓝); 写法:#faf7fc;
颜色值也可以用英文单词和rgb来表示
例如:color:rgb(0,255,204);
颜色值的缩写:
当表示三原色的三组数字同时相同时,可以缩写为三位;
当用十六进制表示颜色值时,需要在颜色值前加“#”
3、文本字体:{font-family:"字体1","字体2";}
说明:
当字体是中文字体时需加引号;
当英文字体中有空格时需加引号如“Times New Roman”;
Windows中文版本操作系统下,中文默认字体为宋体或者新宋体,英文字体默认为Arial.
4、加粗:{font-weight:bolder/bold/normal/100-900;}
说明:
bolder(更粗的)/bold(加粗)/normal(取消加粗)
1)在css规范中把字体的粗细分为9个等级,分别从100-900,其中100对应最轻的字体变形,而900对应最重的字体变形。
100-500常规字体
600-900加粗字体
5、倾斜:{font-style:normal常规字体/italic/oblique倾斜;}
取值为:italic/oblique/normal
说明:
1)italic和oblique都表示倾斜,不过oblique的幅度要大一点。但一般浏览器对它们的区分不是很明显。
文字属性简写:font:italic bold 12px/1.5em "宋体";
font属性的简写:倾斜 加粗 字号,行高,字体
说明:font的属性值应按以下次序书写(各个属性之间用空格隔开)
顺序: font-style font-weight font-size/line-height font-family
(1)简写时 , font-size和line-height只能通过斜杠/组成一个值,不能分开写。
(2) 这种简写法只有在同时指定font-size和font-family属性时才一起作用,如果你没有设定font-weight , font-style , 他们会使用默认值。
6)检索或设置对象中的文本的大小写(只对英文起作用)
{text-transform:none/capitalize/uppercase/lowercase}
capitalize:首字母大写;uppercase:全部大写;lowercase:全部小写
7、水平对齐方式text-align:
说明:取值为:left/right/center/justify
justify对内容以两端边界线对齐显示,不起效;
8、垂直对齐方式{vertical-align:top/bottom/middle;}
说明:图文排列中常用;此属性无法单独使用,需要支持的条件; 只会对inline-block元素类型起作用;
9、行高{line-height:normal/数值;}
说明:
1)当单行文本的行高等于容器高时,可实现单行文本在容器中垂直方向居中对齐;
2) 当单行文本的行高小于容器高时,可实现单行文本在容器中垂直中齐以上任意位置的定位;
3) 当单行文本的行高大于容器高时,可实现单行文本在容器中垂直中齐以下任意位置的定位。(IE6及以下版本存在浏览器兼容问题)
10. font-variant:
属性设置小型大写字母的字体显示,意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小
font-variant:small-caps浏览器会显示小型大写字母的字体
normal:默认值。浏览器显示一个标准的字体
例:把段落设置为小型大写字母字体:
p.small {font-variant: small-caps}
<p class="small">This is a paragraph</p>
11、文本修饰:text-decoration:
说明:
none:没有修饰
underline:添加下划线
overline:添加上划线
line-through:添加删除线
blink:闪烁(高版本浏览器不支持blink属性)
12、首行缩进:{text-indent:value;}
说明:
设置第一行的缩进值,可设置数值或百分比;
1)text-indent可以取负值,可实现隐藏文本,悬挂缩进。
2)text-indent属性只对第一行起作用,若第一行不是文本则没变化。
13、字间距{letter-spacing:数值;}
说明:控制英文字母或汉字的字距
设置文字以及字母之间的间隔。
14、词间距{word-spacing:normal/数值;}控制英文单词词距。
说明:完整的单词之间的间隔,不是字母之间,以及中文词与词之间的距离都有效;(中文词用空格隔开) 大都通用于英文词和词之间的间距
15、列表的样式
定义列表符号样式:
-
list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块 )none(去掉列表符号); -
使用图片作为列表符号:
list-style-image:url(所使用图片的路径及全称); -
定义列表符号位置:
list-style-position
取值:outside(外边) inside(里边);(对应的是li的边框)
list-style:none;简写
说明:可简写直接设置列表属性值;
常用属性:
list-style:none;去掉列表样式;
16、关于背景的属性
1)背景颜色
语法:选择符{background-color:颜色值;}
2)背景图片的设置
语法:background-image:url(背景图片的路径及全称);
插入图片:属于网页内容,也就是结构。
背景图:属于网页的表现,背景图上可以显示文字、插入图片、表格等。
3)背景图片的显示原则
1)容器尺寸等于图片尺寸,背景图片正好显示在容器中;
2)容器尺寸大于图片尺寸,背景图片将默认平铺,直至铺满元素;
3)容器尺寸小于图片尺寸,只显示容器/元素/范围以内的背景图
*背景图片平铺属性
语法:选择符{background-repeat:no-repeat/repeat/repeat-x/repeat-y }
no-repeat:不平铺
repeat:平铺
repeat-x:横向平铺
repeat-y :纵向平铺
5)背景图片的位置
语法:选择符{background-position:left/center/right/数值 top/center/bottom/数值;}
background-position:值1 值2;
水平方向上的对齐方式(left/center/right)
垂直方向上的对齐方式(top/center/bottom)或值
两个值 :第一个值表示水平位置的值,第二个值:表示垂直的位置。
当两个值都是center的时候写一个值就可以代表的是水平位置和垂直位置都在中间。
说明: 水平向右 垂直向下移动 是正数值
水平向左 垂直向上移动 是负数值
6)背景图的固定
语法:选择符{background-attachment:scroll(滚动)/fixed(固定);}
说明: fixed 固定,不随内容一块滚动;
scroll:随内容一块滚动。
7)各属性的缩写
语法:选择符{background:属性值1 属性值2 属性值3;}
背景缩写:
{background:#00ff00 url(背景图路径) no-repeat center top;}
17)网页上常用的图片格式
- jpg: 有损压缩格式,靠损失图片本身的质量来减小图片的体积,适用于颜色丰富的图像;(像素点组成的,像素点越多会越清晰 )
- gif:有损压缩格式,靠损失图片的色彩数量来减小图片的体积,支持透明,支持动画,适用于颜色数量较少的图像;
- png: 有损压缩格式,损失图片的色彩数量来减小图片的体积,支持透明,不支持动画,是fireworks的 源文件格式,适用于颜色数量较少的图像;
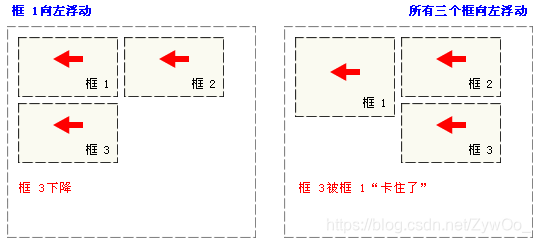
18)、浮动属性:
语法:float:none/left/right;
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动框是脱离了普通的文档流
常见的浮动现象:



19).清除浮动属性
语法:{clear: ;}
属性值:none: 允许两边都可以有浮动对象
both: 清除元素两边浮动
left: 清除元素左边浮动
right: 清除元素右边浮动
清除浮动方法
1,在想清除的浮动元素后面添加一个空元素,并给这个空元素添加一个样式属性,clear: both;
高度自适应详细说明
2,通过:after为父容器添加一个后置伪元素,并通过display: block;转换成块元素,在设置clear: both;以达到清楚子元素浮动的效果*/
/overflow:hidden,控制元素内容移除,可以将溢出元素内容隐藏。/
.clearfix:after{ content: “.”; display: block; clear: both; font-size: 1px;/将文字设置到最小,为了解决一些老版本浏览器文字默认高度的问题/ height: 0px; overflow:hidden;visibility:hidden;}
什么情况下需要清浮动
最外面的盒子给了固定的高所以没清除浮动,如果最外面的盒子不给高,出现高度塌陷,需要清除浮动
line-height:行高 height=line-height 文字垂直居中
文字的简写顺序 font-style font-weight font-size/line-height font-family
简写的时候必须得有font-size 和 font-family
text-align 文本的水平居中 left center right justify
text-indent:2em;首行缩进
font-style 文字的倾斜 normal 不倾斜 italic oblique倾斜
vertical-align 垂直居中 top middle bottom(必须元素类型是inline-block)
