-
浮动属性
浮动可以让元素一个挨着一个。创建一个布局,同时可以设置自身尺寸和父元 素容器的尺寸大小。一个元素浮动时,其他元素会围着它。 -
浮动存在的问题
典型问题是一个父元素里面创建多个浮动子元素后,页面内容设置一个宽度,子元素的浮动确定了他们的位置,但浮动的元素不改变父元素的宽度。这样会让父元素塌陷的,显示出来的父元素的高度就变成了0,导致它的好多属性被隐藏了,这种现象多数时候被忽略,特别是父元素没有样式但是和它的子元素看起来都很正确的时候。 -
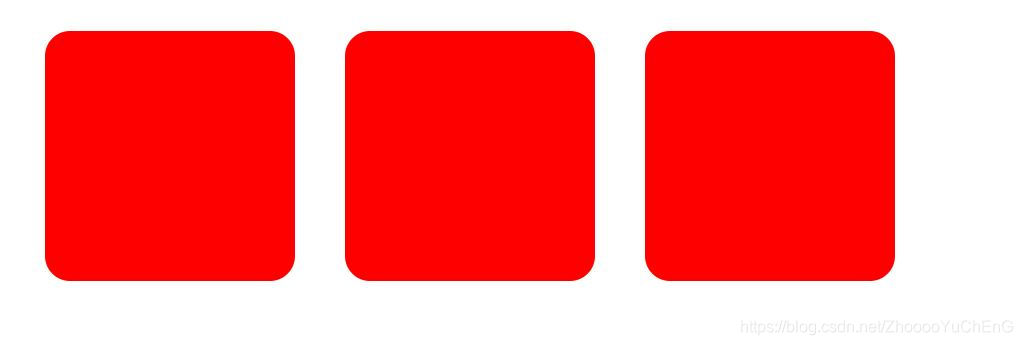
上述问题中的实例,比如下面的。在box-1的div应该有个灰色背景,因为子元素浮动后,灰色的背景看不到。仔细检查后,box-1的高度变成了“0”’。
结果如下图jpg -
清理浮动
-
使用clear:both;
在容器结束的标签前加一个空标签,设置空标签的样式“clear:both;”。这种情况基本上都有效,但如果一个页面需要很多的清理浮动的话,就会多出来好的没用的代码。
-
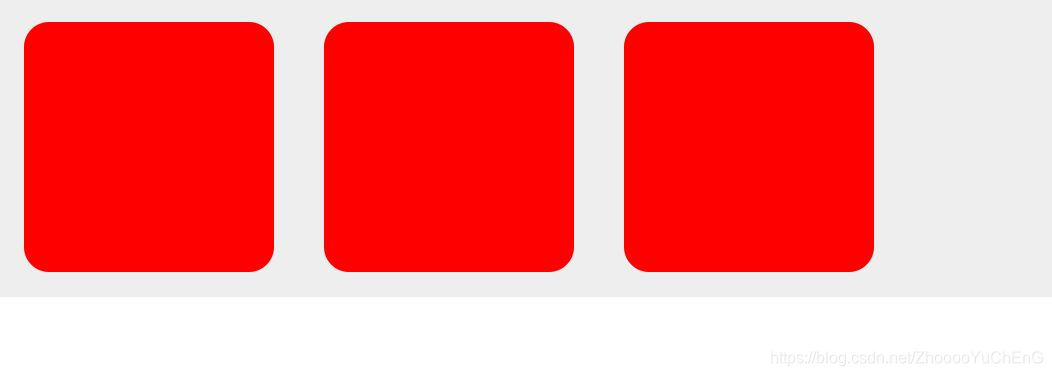
结果如下图jpg
-
使用overflow
overflow属性规定当内容溢出元素框时发生的事情。在有浮动元素的父容器中设置“overflow”的属性值为“auto”或“hidden”,父容器就会生成一个高度,同时呢,背景色也就出来了。 -
但是它有缺点
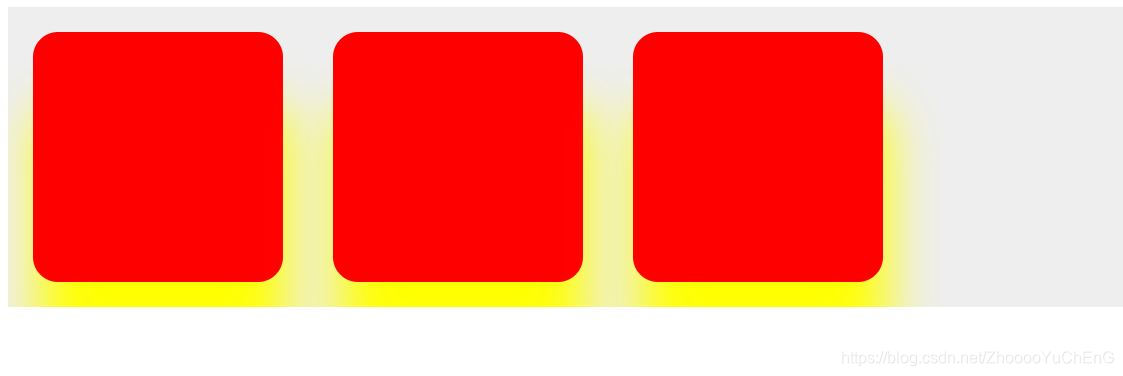
当添加样式或者给元素添加一个阴影或制作一个下拉菜单时,就会出现一些问题,比如给div添加一个阴影,可以看到阴影被父元素切断,无法伸出父元素外。不太推荐使用
-
使用clearfix
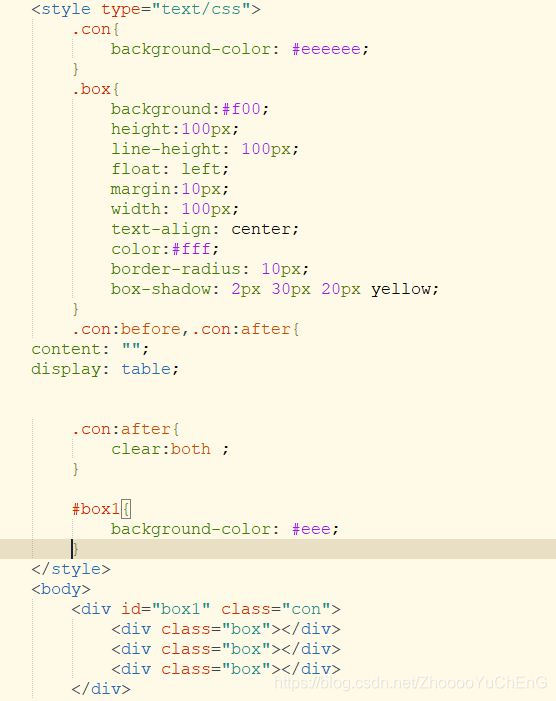
清理浮动更好的方法是clearfix技巧。clearfix是基于父元素上使用“:before”和":after"两个伪类。使用伪类在浮动元素的父容器前面和后面创建隐藏元素。“:before”伪类用于防止子元素顶部的外边距塌陷,使用“display:table”创建一个匿名的table-cell元素。“:after”伪类用于防止子元素底部的外边距塌陷,这样就可以清理元素的浮动问题了。
-
结果如下图jpg
-
这样,他的子元素就伸出父元素外面了,而且清理了浮动。
CSS浮动属性
猜你喜欢
转载自blog.csdn.net/ZhooooYuChEnG/article/details/104466504
今日推荐
周排行