这是中国大学慕课移动终端应用开发的网课作业6
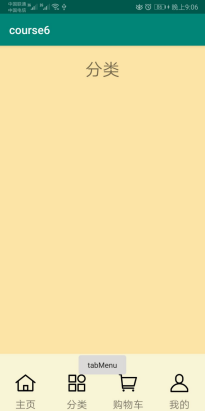
效果图

代码
主要布局 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabHost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/mi">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:layout_alignParentBottom="true"
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="540dp">
<LinearLayout
android:id="@+id/layout_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red"
android:orientation="vertical"
android:paddingTop="20dp"
>
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主页"
android:layout_centerInParent="true"
android:textSize="30dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/yellow"
android:orientation="vertical"
android:paddingTop="20dp">
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分类"
android:textSize="30dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_cart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/green"
android:orientation="vertical"
android:paddingTop="20dp">
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="购物车"
android:textSize="30dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_nickname"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/blue"
android:orientation="vertical"
android:paddingTop="20dp"
>
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的"
android:textSize="30dp" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
主逻辑代码 MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private TabHost mTabHost;
private void init(){
mTabHost = findViewById(R.id.tabHost);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
//启动选项卡之前必须调用此方法
mTabHost.setup();
//想要加上图片,必须先新建一个tab icon布局文件,然后调用getTabView()方法,在底下,自己写的,返回一个view
/**
* newTabSpec("tabRed") 设置此选项卡的标记,单机事件触发后,String tabId就是这个
*
* .setIndicator(getTabView(R.drawable.home,"红色")) 设置选项卡张啥样
*
* .setContent(R.id.layout_red); 设置选项卡内容是哪一个layout
*/
TabHost.TabSpec tsHome = mTabHost.newTabSpec("tabHome")
.setIndicator(getTabView(R.drawable.home,"主页"))
.setContent(R.id.layout_home);
mTabHost.addTab(tsHome);
TabHost.TabSpec tsMenu = mTabHost.newTabSpec("tabMenu")
.setIndicator(getTabView(R.drawable.menu,"分类"))
.setContent(R.id.layout_menu);
mTabHost.addTab(tsMenu);
TabHost.TabSpec tsCart = mTabHost.newTabSpec("tabCart")
.setIndicator(getTabView(R.drawable.cart,"购物车"))
.setContent(R.id.layout_cart);
mTabHost.addTab(tsCart);
TabHost.TabSpec tsNickname = mTabHost.newTabSpec("tabNickname")
.setIndicator(getTabView(R.drawable.nickname,"我的"))
.setContent(R.id.layout_nickname);
mTabHost.addTab(tsNickname);
//给选项卡增加监听事件
mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
Toast.makeText(MainActivity.this,tabId,Toast.LENGTH_SHORT).show();
}
});
//设置默认是哪个选项卡
mTabHost.setCurrentTab(0);
}
//获取选项卡的样式,返回一个view 对象
public View getTabView(int imgId,String text){
LinearLayout linearLayout = (LinearLayout) LayoutInflater.from(MainActivity.this).inflate(R.layout.tabicon,null);
ImageView imageView = linearLayout.findViewById(R.id.img);
imageView.setBackgroundResource(imgId);
TextView textView = linearLayout.findViewById(R.id.myText);
textView.setText(text);
return linearLayout;
}
}
选项卡布局 tabicon.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_gravity="center"
android:id="@+id/img"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:layout_gravity="center"
android:id="@+id/myText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18dp"/>
</LinearLayout>
资源文件 colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="red">#F5BCBB</color>
<color name="yellow">#FCE4A6</color>
<color name="green">#BEEEC0</color>
<color name="blue">#AEDFF1</color>
<color name="mi">#F8F5D6</color>
</resources>
图片资源
所有的图片资源均来自阿里巴巴矢量图标库
以下图片分别为:home.png,menu.png,cart.png,nickname.png




