这是中国大学慕课移动终端应用开发的网课作业4,我会持续更新我的作业,如果有需要关注一下吧
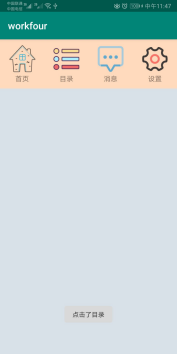
效果图

布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentTop="true"
android:background="@color/mihuang"
android:paddingTop="10dp">
<RelativeLayout
android:id="@+id/r1"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true">
<ImageView
android:id="@+id/img1"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/home"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页"
android:layout_centerHorizontal="true"
android:layout_below="@id/img1"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/r2"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/r1">
<ImageView
android:id="@+id/img2"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/lib"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="目录"
android:layout_centerHorizontal="true"
android:layout_below="@id/img2"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/r3"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/r2">
<ImageView
android:id="@+id/img3"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/msg"
android:layout_centerHorizontal="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="消息"
android:layout_centerHorizontal="true"
android:layout_below="@id/img3"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/r4"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/r3">
<ImageView
android:id="@+id/img4"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/set"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:layout_centerHorizontal="true"
android:layout_below="@id/img4"/>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
简单事件处理
import android.content.Context;
import android.content.Intent;
import android.os.strictmode.WebViewMethodCalledOnWrongThreadViolation;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class SecondActivity extends AppCompatActivity {
private ImageView mImageViewHome,mImageViewLib,mImageViewMsg,mImageViewSet;
private void init(){
mImageViewHome = findViewById(R.id.img1);
mImageViewLib = findViewById(R.id.img2);
mImageViewMsg = findViewById(R.id.img3);
mImageViewSet = findViewById(R.id.img4);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
init();
mImageViewHome.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SecondActivity.this,"点击了首页",Toast.LENGTH_LONG).show();
}
});
mImageViewLib.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SecondActivity.this,"点击了目录",Toast.LENGTH_LONG).show();
}
});
mImageViewMsg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SecondActivity.this,"点击了消息",Toast.LENGTH_LONG).show();
}
});
mImageViewSet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SecondActivity.this,"点击了设置",Toast.LENGTH_LONG).show();
}
});
}
public static Intent newIntent(Context context){
Intent intent = new Intent(context,SecondActivity.class);
return intent;
}
}
图片资源
所有的图片资源均来自阿里巴巴矢量图标库
分别为:home.png, lib.png, msg.png, set.png