文章目录
1. 序
在编写代码时,我们常常用console.log()的方式将信息在控制台中打印出来以帮助我们进行前端调试。一般情况下,我们打印普通值都没有问题,但在打印对象类型时,我们就需要注意点了,要不然可能会出现不符合期望的结果。
2. console.log()输出对象属性缺失
- 首先,定义了一个
cat对象,其拥有name, age, color, birthday四个属性。 - 接着,我们又定义了一个函数
test,它接收一个对象作为参数。调用test函数时,我们想知道传入test函数的参数是怎样的,会先调用console.log(obj)将传入的对象打印出来,最后在函数内的某处删除传入对象的name属性。
那么,此时将cat对象作为参数调用test函数,控制台打印出来的信息将会是什么呢?会是我们预想的传入时参数的样子吗?
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(obj)
//这里有段很长的代码...
delete obj.name
}
test(cat)
控制台输出信息:

咋一看,没问题,输出的结果的确是我们传入时的样子。但实际中,传入的对象可能具有很多属性,那么我们想要看完整的信息就必须将输出结果展开。如下:

展开的信息中,我们可以看到结果少了name属性,细心的小伙伴可以发现还多了一个感叹号的标志(鼠标悬浮的文字:Value below was evaluated just now.)。咦,奇怪了,我们不是在test函数内的第一行代码就输出参数的信息的吗,怎么会少了name属性?
其实感叹号的内容已经说明了,我们展开的信息其实是刚刚获取到的结果,也就是代码执行后的结果,test函数中有一段delete obj.name的代码,执行完后,obj对象当然就没有name属性啦。在复杂的项目中,对象属性会很多,代码中的不知哪一处也可能会删除了对象的某些属性,这时我们打印出来的结果可能就会跟传入时的不一样,这种情况下我们可能就会一头雾水了。那么如何获取正确的结果呢?
3. 获取正确的结果
由于展开console.log()的结果并不是我们代码所处位置那个时间点的对象的拷贝,故我们想要在代码执行到那个位置时的那个时间点对应的对象状态,只要在那时输出对象的副本即可。
3.1 方法1:对象展开
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log({...obj}) //使用ES6的对象展开符操作,获取到obj的副本。
//这里有段很长的代码...
delete obj.name
}
test(cat)
这时,我们得到的就是console.log()执行时间点时obj的状态啦。

3.2 方法2: JSON.stringfy()看字符串
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(JSON.stringify(obj)) //调用JSON.stringify()方法将对象转化为字符串
//这里有段很长的代码...
delete obj.name
}
test(cat)
同样,此时我们也可以得到代码运行时间点时的obj对象状态。

总结: 以上两种方法都可以获取代码运行时的对象状态,但是比较推荐第一种方法,因为当内容非常多时,第一种方法可以展开数据,有利于我们更快捷清晰地获取目标信息。
4. 补充console的其他一些用法
这部分内容参考自:九个Console命令,让js调试更简单。以下图片都为chrome浏览器的结果。
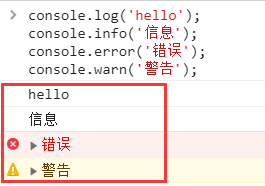
4.1 显示信息的命令
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
结果:

4.2 查看对象的信息console.dir()
let info = {
blog: 'https://chen-cong.blog.csdn.net/',
name: '码飞_CC',
message: '知其然,还要知其所以然',
say: () => {
console.log('hello')
}
};
console.dir(info)
结果:

4.3 追踪函数的调用轨迹console.trace()
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
结果:

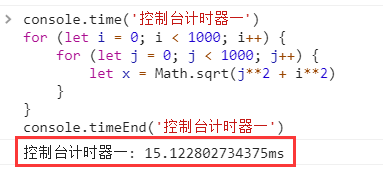
4.4 计时功能
console.time('控制台计时器一')
for (let i = 0; i < 1000; i++) {
for (let j = 0; j < 1000; j++) {
let x = Math.sqrt(j**2 + i**2)
}
}
console.timeEnd('控制台计时器一')
结果: