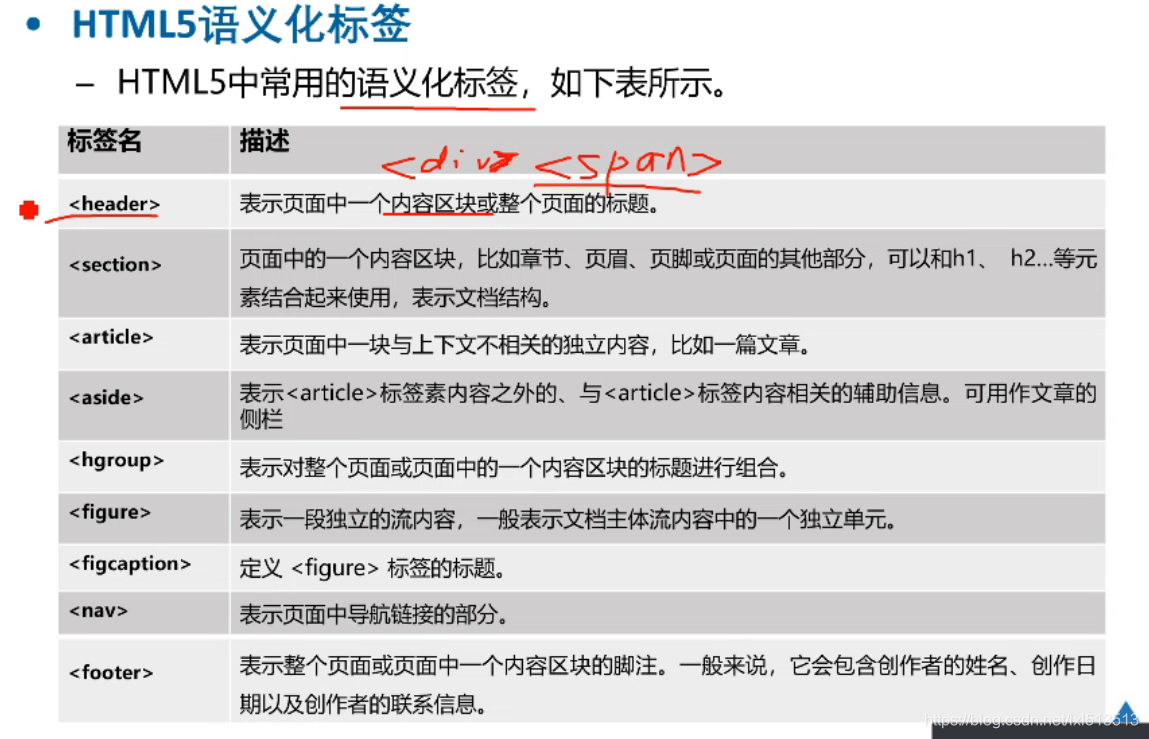
HTML5中的语义化标签
一.结构元素
1.header元素
它是一种具有引导和导航作业的结构元素,该元素可以包含所有通常放在页面头部的内容。
注.header是一个标签,类似于p标签。此外,还要分清head和header,head是网页的头部,header是指头部的信息。
基本语法:
><header>
> <h1>网页主题</h1>
> ...
><header>
2.nav元素
它用于定义导航链接,将具有导航性子的链接归纳在一个区域中。主要应用于传统导航条,侧边栏导航,翻页导航。新增元素。
基本语法
<nav>
<ul>//无序列表
<li><a href="/html/">html</li>
<li><a href="/css/">css</li>
<li><a href="/js/">js</li>
<li><a href="/jquery/">jquery</li>
</ul>
</nav>
效果如下:

3.article元素
它代表文档,页面或者应用程序中与上下文不相关的独立部分。通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
示例代码
<article>
<h1>InternetExplorer 9</h1>
<p>Windows InternetExplorer 9(简称 IE9)于 2011 年 3 月 14 日发布.....</p>
</article>
效果如下:

4.aside元素
它用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用,侧边栏,广告,导航条等其他类似的有别于主要内容的部分。
aside元素的用法主要分为两种:
- 被包含在article元素内作为主要内容的附属信息。
- 在article元素之外使用,作为页面或站点全局的附属信息部分。
示例如下:
<article>
<h1>InternetExplorer 9</h1>
<p>Windows InternetExplorer 9(简称 IE9)于 2011 年 3 月 14 日发布.....</p>
</article>
效果如下:

5.section元素
它用于对网站或应用程序中页面上的内容进行分块,一个section元素通常由内容和标题组成。在使用section元素时需要注意以下3点:
不要将section元素用作设置样式的页面容器,那是div的特性。- 如果article元素、aside元素或者nav元素更符合使用条件,那么不要使用section元素。
- 没有标题的内容区块不要使用section元素定义
示例代码:
<section>
<h1>PRC</h1>
<p>The People'sRepublic of China was born in 1949...</p>
</section>
效果如下:

###6.footer元素
它定义一个页面或区域的底部,通常包含所有放在页面底部的内容,可以在一个文档中使用多个<footer> 元素。
示例代码:
<footer>
<p>Posted by: W3School</p>
<p>Contactinformation:
<a href="mailto:[email protected]">[email protected]</a>.</p>
</footer>
效果如下:

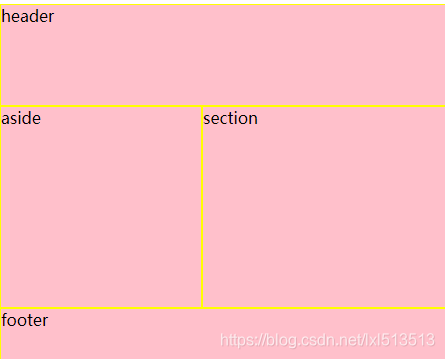
补:下面图片为header,aside,section,footer元素在网页中的大致布局

二、分组元素
1.figure和figcaption元素
figure元素用于定义独立的流内容(图像、图表、照片、代码等),一般指一个单独的单元。figure元素的内容应该与主内容相关,如果被删除,也不会对文档流产生影响。
figcaption元素用于为figure元素组添加标题,一个figure元素内最多允许使用一个figcaption元素,该元素应该放在figure元素的第一或最有一个子元素的位置。
示例代码:
<figure>
<figcaption>黄浦江上的的卢浦大桥</figcaption>
<img src="shanghai_lupu_bridge.jpg"width="350" height="234" />
</figure>
2.hgroup元素
hgroup元素用于将多个标题(主标题和副标题或子标题)组成一个标题组,通常它与h1~h6元素组合使用。在使用hgroup元素时。
注意以下几点:
- 如果
只有一个标题元素,不建议使用hgroup元素 - 当出现
一个或者一个以上的标题与元素时,推荐使用hgroup作为标题元素 - 当一个标题包含副标题、section或者article元素时,建议将hgroup元素和标题相关元素存放到header元素容器中。
示例代码:
<hgroup>
<h1>我的网站</h1>
<h2>我的作品</h2>
</hgroup>
效果如下:

三、页面交互元素
1.details和summary元素
details元素用于描述文档或文档某个部分的细节。
summary元素经常与details元素配合使用,作为details元素的第一个子元素,用于为details元素定义标题。标题是可见的,当用户点击标题时,会显示或隐藏details中的其他内容。示例代码:
<details>
<summary>Copyright2011.</summary>
<p>Allpages and graphics on this web site are the property of W3School.</p>
</details>
效果如下:

2.progress元素
progress用于表示一个任务的完成进度,这个进度可以是不确定的,只是表示进度正在进行,但是不清楚还有多少工作量没有完成。
progress元素的常用属性只有两个:
• value:已经完成的工作量
• max:总共由多少工作量
示例代码:
<progress value="40" max="100"></progress>
效果如下:

3.meter元素
指定范围内的数值。meter元素有多个常用的属性,如:value,max,min。
示例代码:
<meter value="3" min="0" max="10">十分之三</meter>
<meter value="0.6">60%</meter>
效果如下:

四、文本层次语义元素
1.time元素
用于定义时间或日期,可以代表24小时中的某一时间。
time有两个属性:
• datetime:用于定义相应的时间或日期。取值为具体时间(例如:12:00),或具体日期(例如2015-09-01),不定义该属性时,由元素的内容给定日期/时间。
• pobdate:用于定义time元素中的日期/时间(或article元素)是文档的发布日期。取值一般为“pubdate”。
示例代码:
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<p>我在 <time datetime="2008-02-14">情人节</time> 有个约会。</p>
效果如下:

2.mark元素
它在文本中高亮显示某些字符,以引起用户注意。示例代码:
<p>Do notforget to buy <mark>milk</mark> today.</p>
效果如下:

3.cite元素
它可以创建一份引用标记,用于对文档参考文献的引用说明,在文档中使用了该标记,被标记的文档内容将以斜体的样式展示。
示例代码:
<p>从今以后,咱们只有死别,不再生离</p>
<cite>——————杨绛《我们仨》</cite>
效果如下:

五、全局属性
1.draggable属性
用来定义元素是否可以拖动,该属性有两个值:true和false,默认为false,true表示元素选中后可以进行拖动。
示例代码:
<p draggable="true">这是一个可拖动的段落。</p>
效果如下:

2.hidden属性
该属性有两个属性值:true和false。当取值为true时,元素将被隐藏,反之则显示。可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。
示例代码:
<p hidden="true" >这个段落应该被隐藏。</p>
效果如下:

3.spellcheck属性
主要针对于input元素和textarea文本输入框,对用户输入的文本内容进行拼写和语法检查。有两个属性值:true(默认)和false,值为true时检测输入框的值。
示例代码:
<p contenteditable="true" spellcheck="true">这是一个段落。</p>
效果如下:

4.contenteditable属性
是否可编辑元素的内容,前提是该元素必须可以获得鼠标焦点并且其内容不是只读。该属性有两个值,true表示可编辑。
示例代码:
<p contenteditable="true">这是一个可编辑的段落。</p>
效果如下: