CSS3 新增多列布局适合排版很长的文字内容,让其多列显示。使开发者能够轻松实现报纸版式的布局。
colum的相关属性:
| 属性 | 说明 |
|---|---|
| column-count | 属性值是一个数字,规定元素被分为几列 |
| column-width | 列宽 |
| column-gap | 列与列的间隔宽度 |
| column-rule | 列的间隔线,column-rule-color、column-rule-style 和 column-rule-width 的简写方法 |
| column-rule-color | 列的间隔线颜色 |
| column-rule-color | 列间隔线样式 |
| column-rule-width | 列间隔线的宽度 |
| column-span | 设置或检索对象元素是否横跨所有列,属性值:none(不跨列) / all(横跨所有列) |
| columns | colum-width 和 column-count的简写形式 |
注:
1.要注意列宽与列数的设置,很容易产生冲突!
如果设置了column-count,则column-width应该是自动的
如果同时设置了这两个属性,则他们会产生冲突。原则:取大优先,谁设定的宽度值大,则谁生效如果还有剩余空间,会均分给每列,使每列实际宽度大于设置的宽度
2.为了解决兼容问题,最好加上浏览器前缀
html结构
元素里面放一堆文字
<div>
<h2>标题</h2>
这里放一堆你所需要的文字。由于文字太多,我给删掉了。
</div>
CSS样式
div{
column-count: 5;
column-gap: 10px;
column-rule: 2px solid peru;
}
div h2{
font-size: 30px;
column-span: all;
text-align: center;
}
运行效果

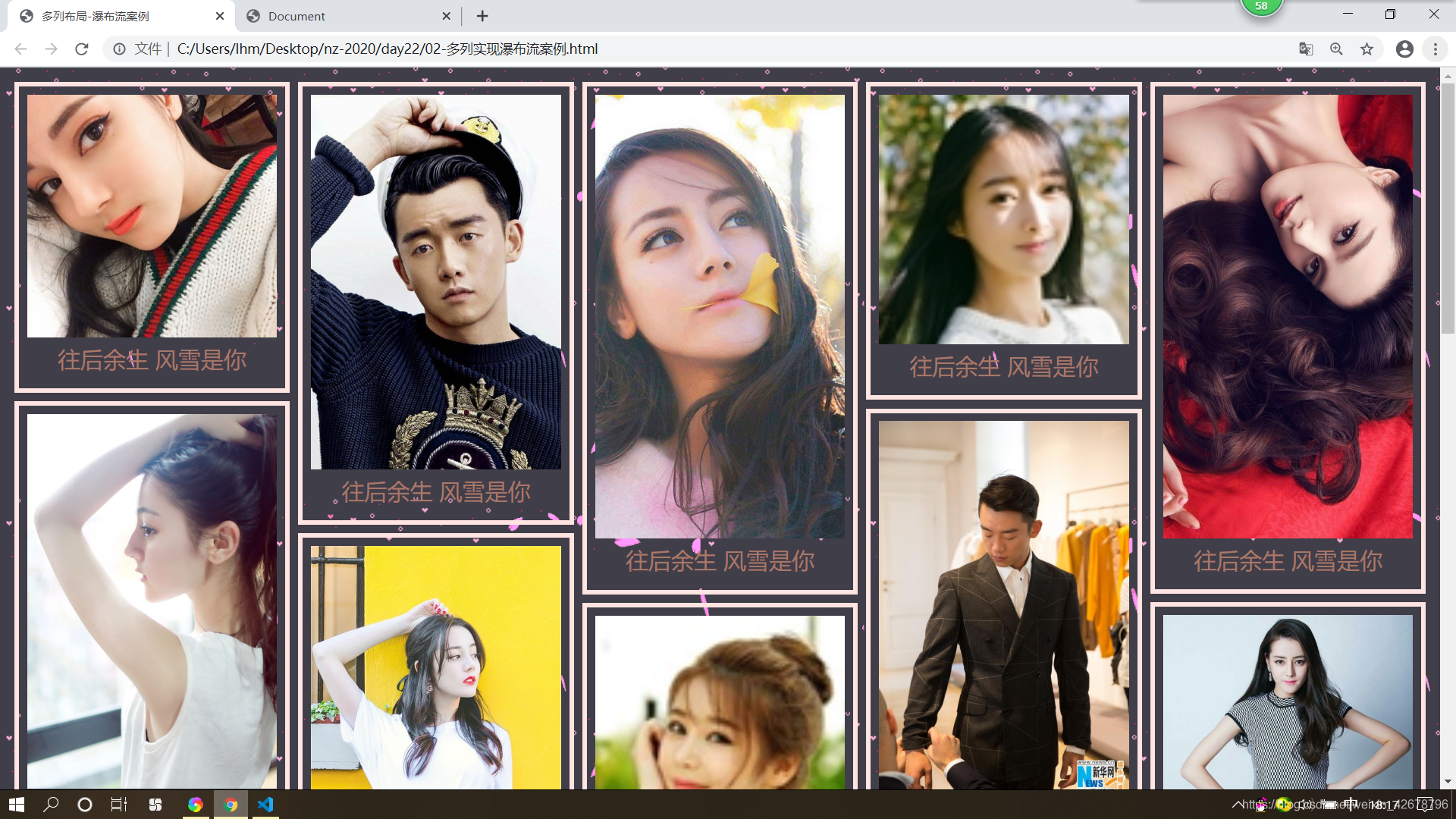
多列布局—瀑布流案例
效果图

案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多列布局-瀑布流案例</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: url(./img/a.png),url(./img/bg.gif);
background-size: 30%;
background-color: #403e49;
}
section{
column-count: 5;
padding: 10px;
column-gap: 6px;
}
figure{
border: 3px solid mistyrose;
break-inside: avoid;
padding: 6px;
margin-bottom: 6px;
}
figcaption{
height: 30px;
font-size: 16px;
color: #a77869;;
line-height: 30px;
text-align: center;
}
img{
display: block;
width: 100%;
}
</style>
</head>
<body>
<section>
<figure>
<img src="./img/1.jpg" alt="">
<figcaption>往后余生 风雪是你</figcaption>
</figure>
</section>
</body>
</html>
结构里面多放一些图片就行了,主要看css样式
