版权声明:本文为博主原创文章,转载请注明原文出处。 https://blog.csdn.net/qq_41139830/article/details/83478619
先看一个案例:

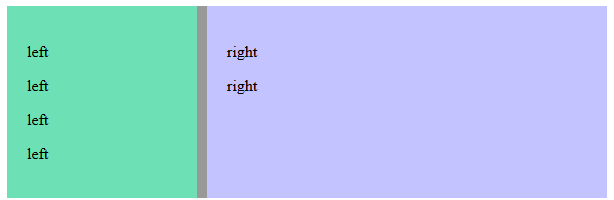
左边是导航部分,右边是详细内容,两者的高度都是不固定的。左边导航栏的内容可能比右边的内容高,反之亦然。但是两者的背景颜色高度始终保持一致!
下面进入正题:
1、利用border实现
<div id="wrapper">
<div class="left">
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
<div class="right">
<p>right</p>
<p>right</p>
</div>
</div>
#wrapper {
display: inline-block;
width: 400px;
border-left: 200px solid #6ee0b6;
background-color: #c3c3ff;
}
.left {
float: left;
width: 200px;
margin-left: -200px;
border-right: 10px solid #999;
box-sizing: border-box;
padding: 20px;
}
.right {
float: left;
margin-left: -10px;
border-left: 10px solid #999;
padding: 20px;
}
效果如下:

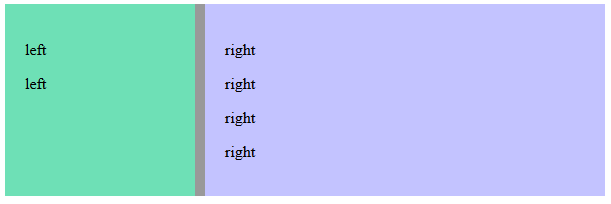
右边内容高的时,效果如下:

当然再使用border-right,就可以实现三列等高。但是这种方法最多只能实现三列等高。不过利用这个方法已经可以完美解决开头说的那个案例了! 兼容IE8+
探索继续~
2、利用css中的table属性实现
<div class="table">
<div class="tableRow">
<div class="tableCell cell1">
<div>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
</div>
<div class="tableCell cell2">
<div>
<p>center</p>
<p>center</p>
<p>center</p>
<p>center</p>
</div>
</div>
<div class="tableCell cell3">
<div>
<p>right</p>
<p>right</p>
</div>
</div>
</div>
</div>
.table {
width: 500px;
display: table;
}
.tableRow {
display: table-row;
}
.tableCell {
display: table-cell;
}
.cell1 {
background: #6ee0b6;
}
.cell2 {
background: #f3777b;
}
.cell3 {
background: #c3c3ff;
}
效果图如下:

这种方法可以实现任意多列等高! 兼容IE8+
3、利用 margin 和 padding 对冲实现
这种方法最简单,只需要将padding值设的足够大,然后用相同大的负的margin来对冲。
<div id="wrapper">
<div class="column left">
<p>left</p>
<p>left</p>
</div>
<div class="column center">
<p>center</p>
<p>center</p>
<p>center</p>
<p>center</p>
</div>
<div class="column right">
<p>right</p>
<p>right</p>
</div>
</div>
#wrapper {
overflow: hidden;
}
.column {
float: left;
width: 200px;
margin-bottom: -99999px;
padding-bottom: 99999px;
}
.left {
background: #6ee0b6;
}
.center {
background: #f3777b;
}
.right {
background: #c3c3ff;
}
效果图如下:

同样的,这种方法也可以实现任意多列等高! 兼容IE6+
这几种方法算是兼容性、效果都比较好的,其他的奇巧淫技玩玩就好。
(完)