转自: 巧妙运用CSS中的负值 (http://www.webhek.com/post/2345qwerqwer.html)
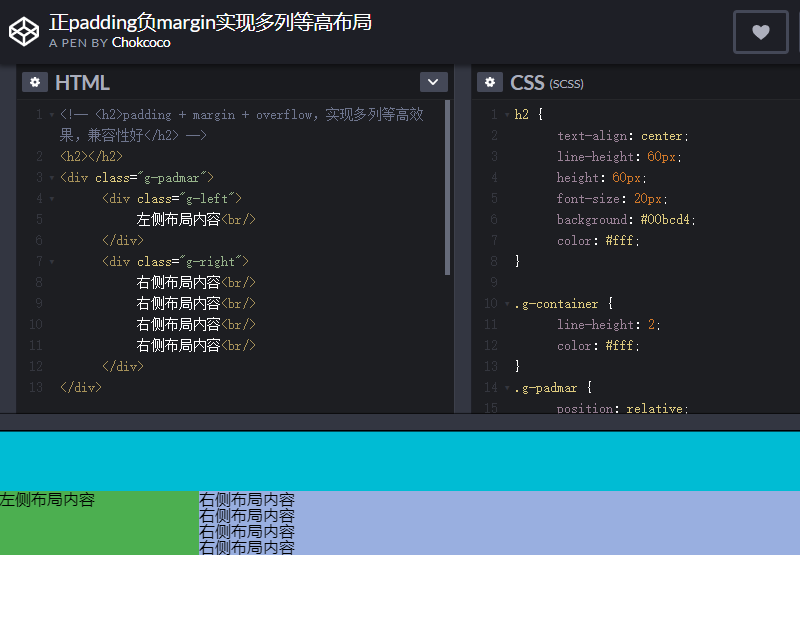
代码来自: https://codepen.io/Chokcoco/pen/ZgrmVy
好像存在了很久的css技巧, 可惜自己缺没听过, 真是井底之蛙了. 记得以前用过js来实现, 惭愧啊.

<!-- <h2>padding + margin + overflow,实现多列等高效果,兼容性好</h2> --> <h2></h2> <div class="g-padmar"> <div class="g-left"> 左侧布局内容<br/> </div> <div class="g-right"> 右侧布局内容<br/> 右侧布局内容<br/> 右侧布局内容<br/> 右侧布局内容<br/> </div> </div>
h2 { text-align: center; line-height: 60px; height: 60px; font-size: 20px; background: #00bcd4; color: #fff; } .g-container { line-height: 2; color: #fff; } .g-padmar { position: relative; overflow: hidden; } .g-padmar .g-left { float: left; width: 200px; background: #4caf50; padding-bottom: 9999px; margin-bottom: -9999px; } .g-padmar .g-right { width: 100%; margin-left: 200px; background: #99afe0; padding-bottom: 9999px; margin-bottom: -9999px; }