https://blog.csdn.net/u012812482/article/details/51079890
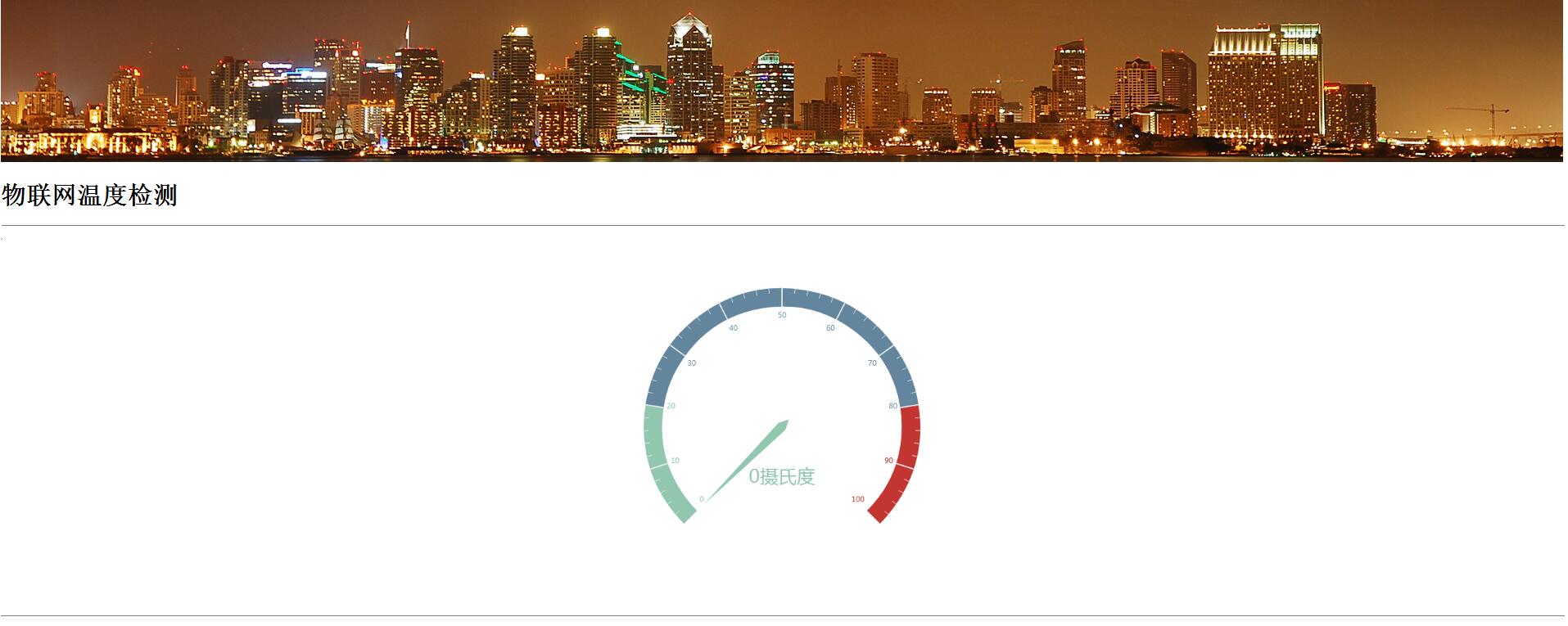
1. 效果
2. 简介
1. 其中仪表的部分使用的是ECharts的gauge控件实现。
2. CGI使用自动刷新的方式每隔3秒自动运行一次,gauge控件每隔3秒读取CGI的html文档,并且解析出温度,显示到表盘上。
3. HTML代码
<!DOCTYPE html>
<html lang="en"> <head> <title>ECharts</title> <!-- 来自百度CDN --> <script src="./esl.js"></script> </head> <body> <img src="city2.jpg" height="100%" width="100%"> <h1 align="left" style="color:black;font-size:40px;">物联网温度检测 </h1> <hr size="1" width="100%" color="black" noshade="noshade" /> <iframe id = "hellocgi" src="cgi-bin/hello.cgi" width="0" height="0"></iframe> <!--#exec cgi="cgiProgram.cgi"--> <div id="main2" style="height:600px" align="left"></div> <script type="text/javascript"> var timeTicket; // 路径配置 require.config({ paths:{ 'echarts' : './echarts', 'echarts/chart/bar' : './echarts', 'echarts/chart/line' : './echarts', 'echarts/chart/gauge' : './echarts' }}); // 使用 require([ 'echarts', 'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载 'echarts/chart/line', 'echarts/chart/gauge'], function (ec) { var myChart2 = ec.init(document.getElementById('main2')); var option2 = { tooltip : {formatter: "{a} <br/>{b} : {c}%"}, series : [{ name:'物联网温度', type:'gauge', detail : {formatter:'{value}摄氏度'}, data:[{value: 0, name: ''}] }]}; clearInterval(timeTicket); timeTicket = setInterval(function(){ var d = window.frames["hellocgi"].document; var str = d.getElementsByTagName('h1')[0].innerHTML; option2.series[0].data[0].value = str; //option2.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0; myChart2.setOption(option2, true); }, 2000); // 为echarts对象加载数据 myChart2.setOption(option2); } ); </script> <hr size="1" width="100%" color="black" noshade="noshade" /> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
4. 文件列表
5. 源码下载
Git clone: https://github.com/XiaoYuQin/BOA-HTML-CGI.git
gitHub:https://github.com/XiaoYuQin/BOA-HTML-CGI