前提:已安装webstorm,这里主要讲搭建,webstorm的下载就不在这里说了。
1、了解一下基本知识
1.1、Node.js:
Node.js 是一个基于
Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
nodejs版本查询:node -v
1.2、npm:
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器(类似于java中的Maven)。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm的使用场景:
允许用户获取第三方包并使用。
允许用户将自己编写的包或命令行程序进行发布分享。
npm版本查询:npm -v
1.3、Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
2、下载Node.js(自带npm)
打开官网下载链接:https://nodejs.org/en/download/
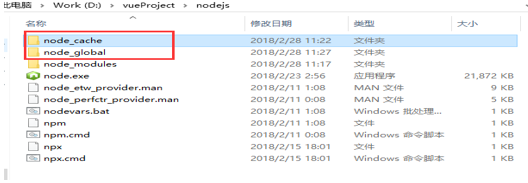
3、在nodejs安装路径下,新建node_global和node_cache两个文件夹,如下图:

4、设置nodejs prefix(全局)和cache(缓存)路径
win+R,输入cmd
设置缓存文件夹
npm config set cache “D:\vueProject\nodejs\node_cache”
设置全局模块存放路径
npm config set prefix “D:\vueProject\nodejs\node_global”
5、设置环境变量
5.1、系统变量

path:

5.2、用户变量

6、测试

7、安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
8、安装webpack
命令行语句为cnpm install webpack -g
9、安装Vue
cnpm install vue -g
10、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
11、检测是否安装成功

11.1、如果webpack -v 出现
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no):
不用管 直接回车 然后执行
此命令npm install webpack-cli -g11.2、vue -V(大写)
12、下载安装git(webStorm创建Vue需要用的,不然会报错)
官网:https://git-scm.com/
三方:https://pc.qq.com/detail/13/detail_22693.html
没办法,我下载时,官网不知道咋回事就是下不了,三方也还行啦。
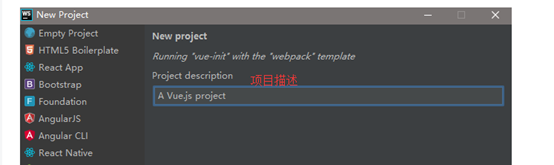
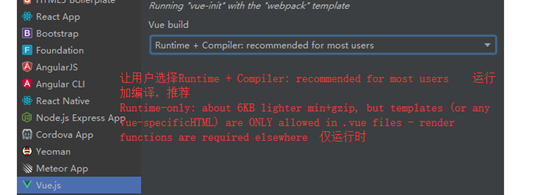
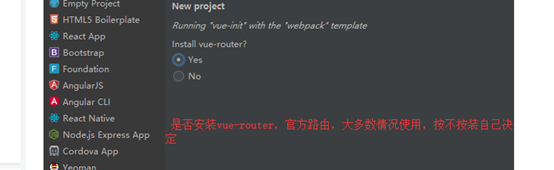
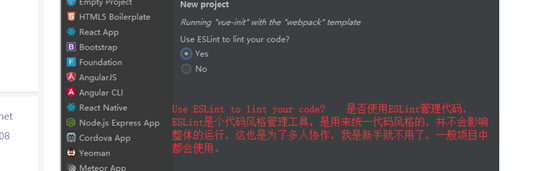
13、使用webstorm创建vue
打开webStorm (我用是版本是2019.1)











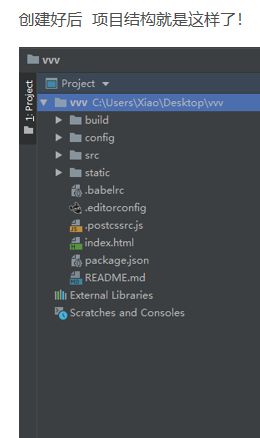
OK,使用webstorm搭建vue项目到此就结束啦~~~
