提示:原来用VS Code开Vue,可是VS Code用Ctrl打不开国际化,下载推荐插件也不好使
文章目录
下载WebStorm
提示:这里可以添加本文要记录的大概内容:
https://www.jetbrains.com/webstorm/
下载后这里可以去网上买一个程序XX
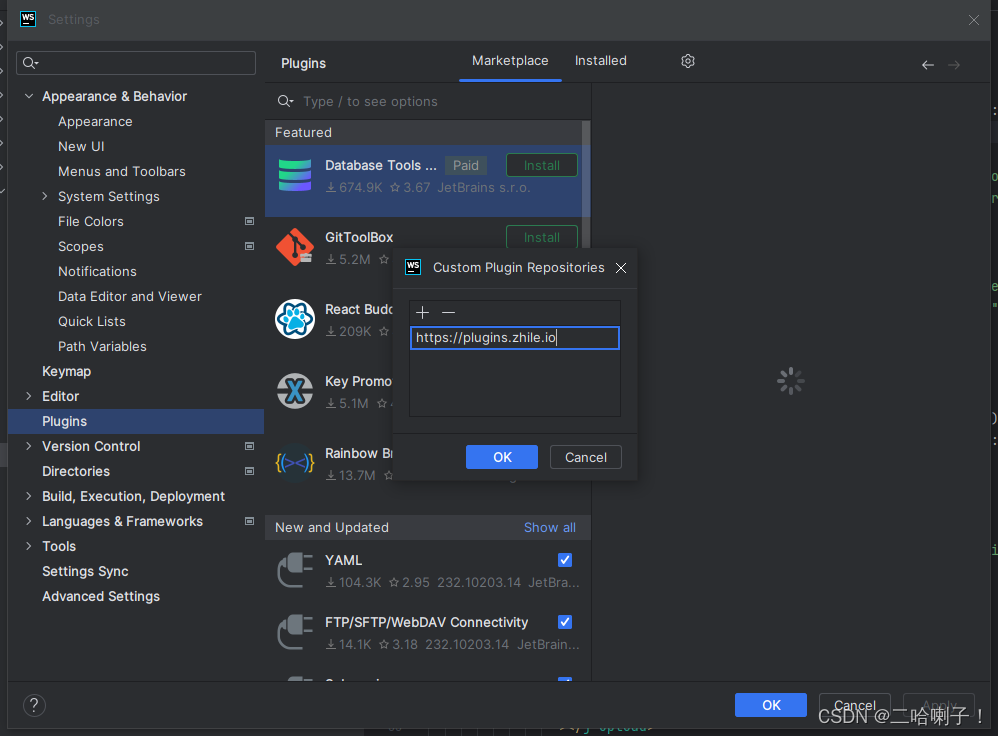
也可以试试在设置里面选择插件,在设置图标中选择第一个

然后把 https://plugins.zhile.io 放进去

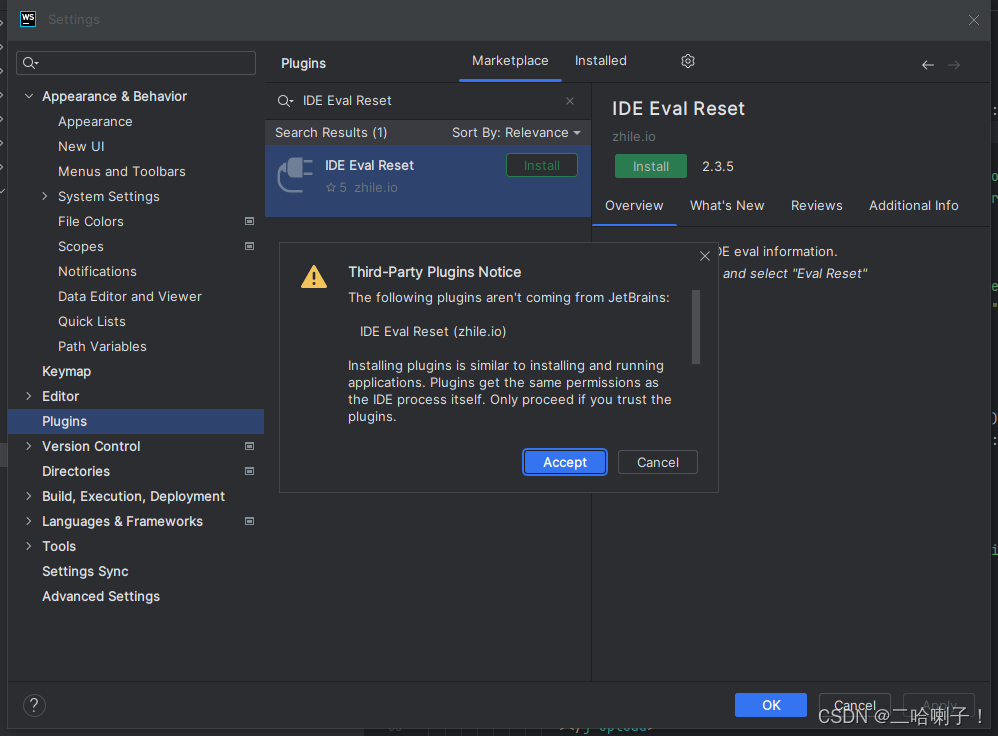
搜索IDE Eval Reset插件安装

如果有需要就点击 Help 下的 Eval Reset 重置
提示:我之前已经安装过Node的v14.21.3版本
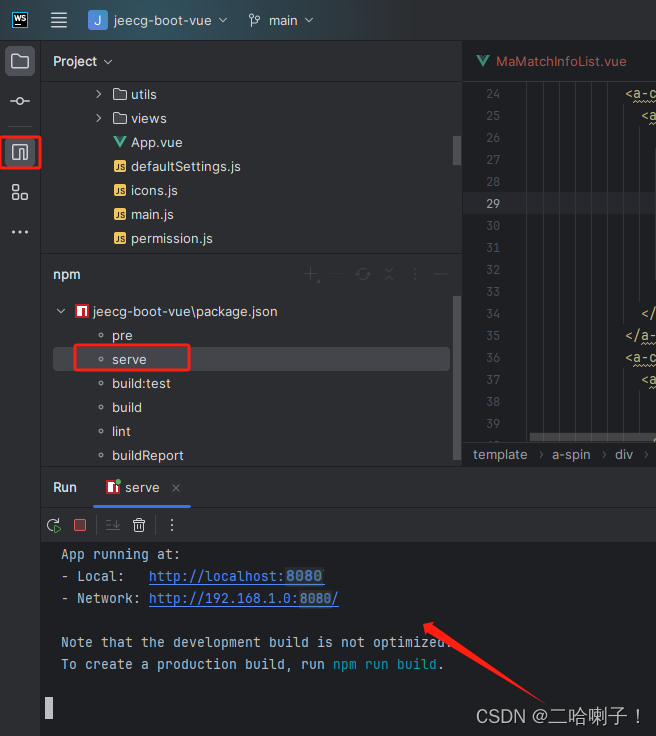
运行
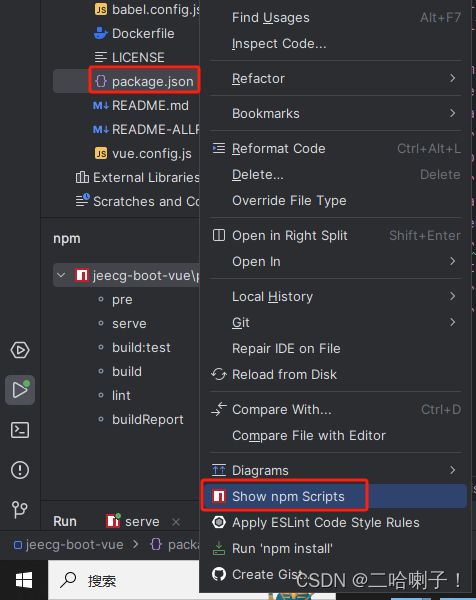
导入已经有vue项目,选中package.json文件,右击选中show npm scripts

点击serve,配置node
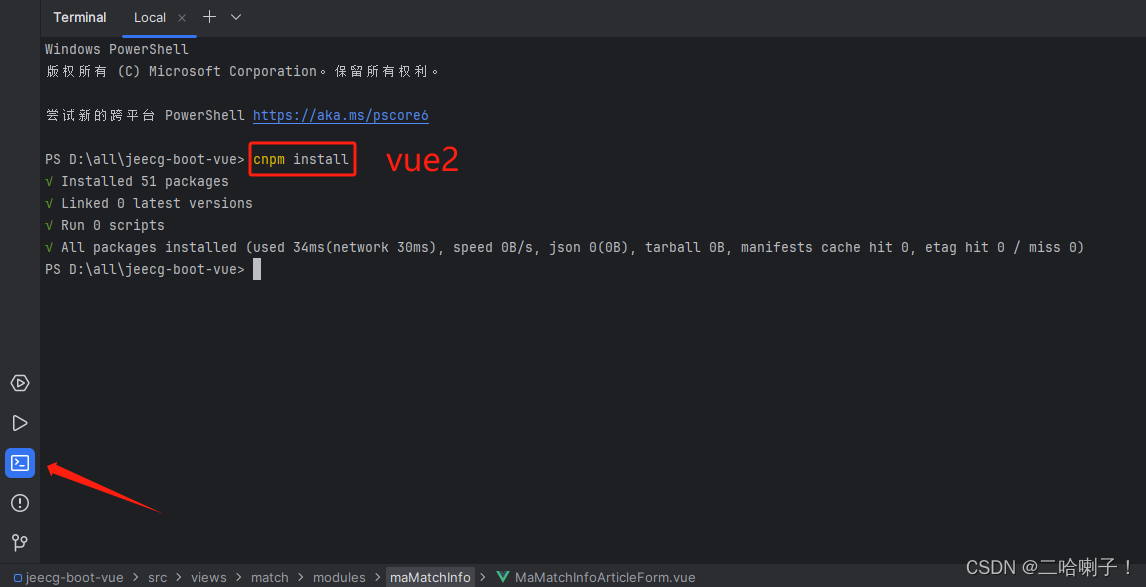
此时,可能可能会报错,尝试重新WebStorm后,执行npm install或cnpm install

最后运行项目