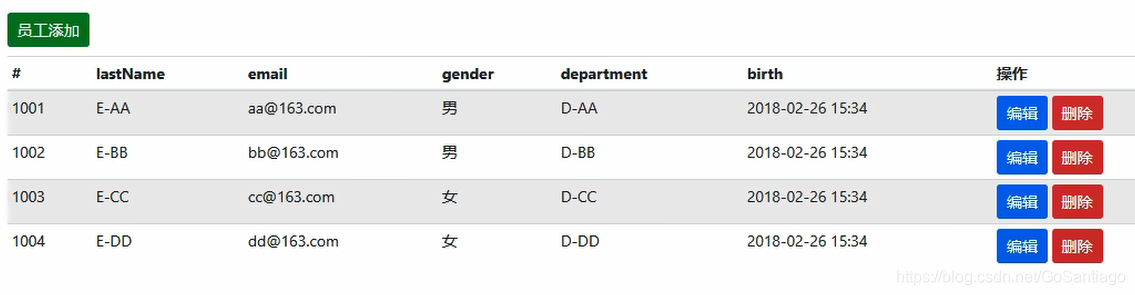
在编写员工列表页面的时候,在每一个员工信息后面都需要添加一个编辑按钮和一个删除按钮
使用以下方式书写
<td>
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
<form th:action="@{/emp/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete"/>
<button type="submit" class="btn btn-sm btn-danger">删除</button>
</form>
</td>
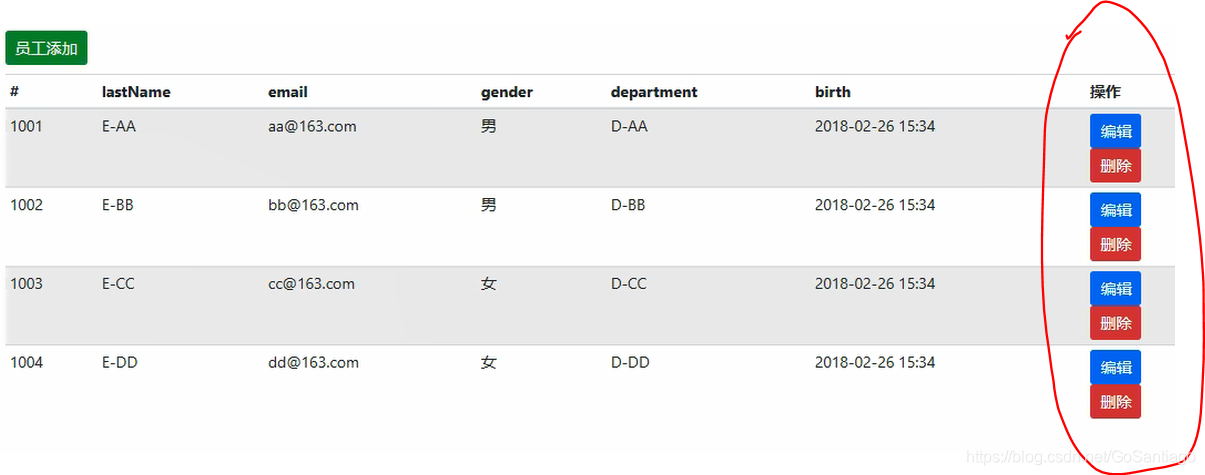
就会出现如下的情况,显得很难看

那怎么办呢,我们把form表单放到表格的外面,用js来处理请求
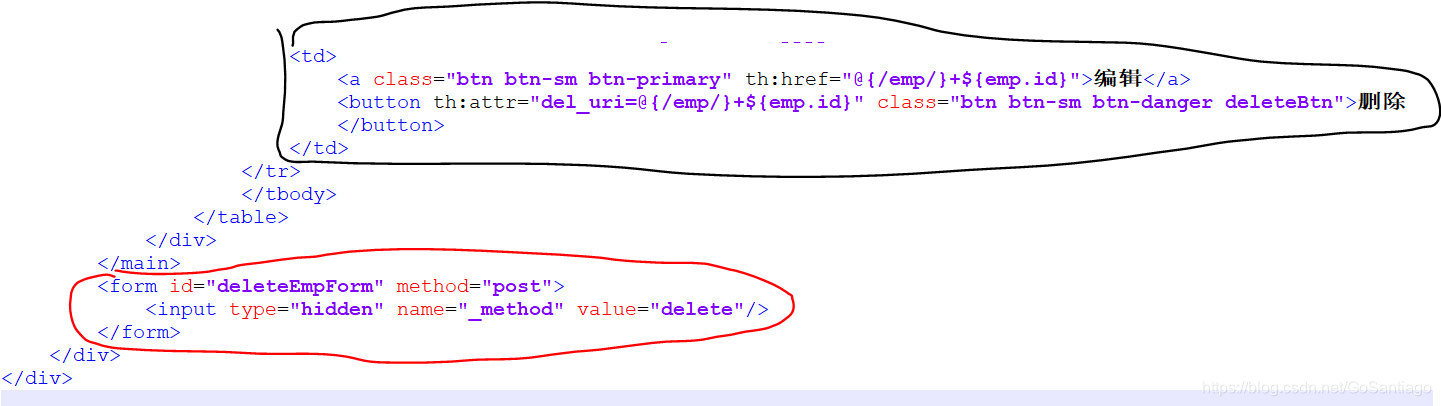
将上述代码改为如下所示,注意button的class添加了一个deleteBtn的样式,在js中指定该样式会触发删除请求
<td>
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
<button th:attr="del_uri=@{/emp/}+${emp.id}" class="btn btn-sm btn-danger deleteBtn">删除
</button>
</td>
在页面的其他地方添加一个隐藏的表单

表单代码如下
<form id="deleteEmpForm" method="post">
<input type="hidden" name="_method" value="delete"/>
</form>
然后在js中处理请求
<script>
$(".deleteBtn").click(function () {
//删除当前员工的
$("#deleteEmpForm").attr("action", $(this).attr("del_uri")).submit();
return false;
});
</script>
以上操作完成后,页面就可以正常显示