HTML的标签
一、分类
1、排版标签
2、标题标签
3、段落标签
4、水平线标签
5、换行标签
6、文本格式标签
7、标签属性
8、图像标签
二、应用
1、排版标签
与css搭配使用,显示网页结构的标签,是网页布局中的常用标签。
2、标题标签
为了使网页具有语义化,在网页中经常会使用到标题标签,在html中提供了6个等级的标题标签。(标题标签具有自动加粗功能)
标题标签的基本语法格式:<hn>标题标签</hn>
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
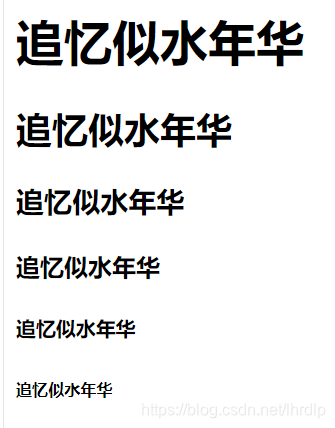
在sublime中写一段代码展示每种标题标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师节</title>
</head>
<body>
<h1>追忆似水年华</h1>
<h2>追忆似水年华</h2>
<h3>追忆似水年华</h3>
<h4>追忆似水年华</h4>
<h5>追忆似水年华</h5>
<h6>追忆似水年华</h6>
</body>
</html>
在网页中打开结果如下:

3、段落标签
在段落中将文章有条理的表现出来。
标题标签的基本语法格式: <p>标题标签</p>
注:在默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
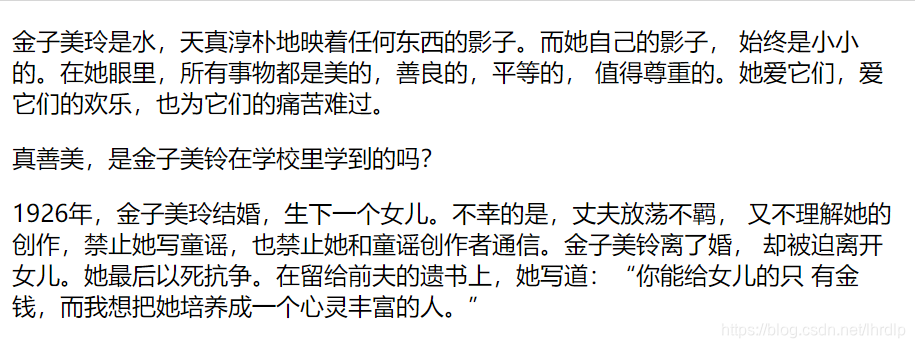
在sublime中写一段代码来展示段落标签的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师节</title>
</head>
<body>
<p>金子美玲是水,天真淳朴地映着任何东西的影子。而她自己的影子,
始终是小小的。在她眼里,所有事物都是美的,善良的,平等的,
值得尊重的。她爱它们,爱它们的欢乐,也为它们的痛苦难过。</p>
<p>真善美,是金子美铃在学校里学到的吗?</p>
<p>1926年,金子美玲结婚,生下一个女儿。不幸的是,丈夫放荡不羁,
又不理解她的创作,禁止她写童谣,也禁止她和童谣创作者通信。金子美铃离了婚,
却被迫离开女儿。她最后以死抗争。在留给前夫的遗书上,她写道:“你能给女儿的只
有金钱,而我想把她培养成一个心灵丰富的人。”</p>
</body>
</html>
在网页中打开结果如下所示:

4、水平线标签
在网页中经常有用水平线将段落隔开,文档的
使文档的结构更加清晰。
水平线标签的基本语法格式:<hr />
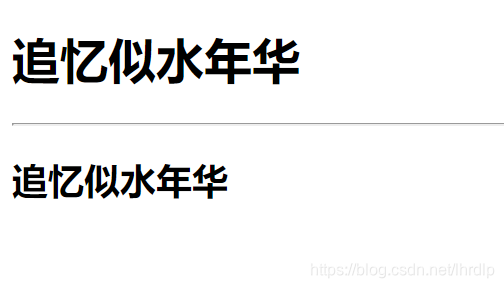
在sublime中写一段代码展示水平线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师节</title>
</head>
<body>
<h1>追忆似水年华</h1>
<hr />
<h2>追忆似水年华</h2>
</body>
</html>
在网页中打开结果如下所示:

例题:将如下内容在网页中显示,title为《教师节》,一级标题标签为:为你读诗。内容如下图所示:

在HTML中的代码如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师节</title>
</head>
<body>
<h1>为你读诗</h1>
<hr />
<p>金子美玲是水,天真淳朴地映着任何东西的影子。而她自己的影子,
始终是小小的。在她眼里,所有事物都是美的,善良的,平等的,
值得尊重的。她爱它们,爱它们的欢乐,也为它们的痛苦难过。</p>
<p>真善美,是金子美铃在学校里学到的吗?</p>
<p>1926年,金子美玲结婚,生下一个女儿。不幸的是,丈夫放荡不羁,
又不理解她的创作,禁止她写童谣,也禁止她和童谣创作者通信。金子美铃离了婚,
却被迫离开女儿。她最后以死抗争。在留给前夫的遗书上,她写道:“你能给女儿的只
有金钱,而我想把她培养成一个心灵丰富的人。”</p>
<p>培养心灵丰富的人,这大概也是无数老师一生追求的事业吧。</p>
<p>老师,是一种职业,也是一种使命。它承载快乐、荣誉,也承载很多压力和苦痛。</p>
</body>
</html>
在网页中打开的结果如下图所示:

5、换行标签
尽管在HTML中一个段落中的文字会从左到右依次排列,直至浏览器窗口的右端,如浏览器窗口大小发生变化,文本内容会进行自动换行。如果希望文本强制进行换行,则就需要换行标签:
换行标签的基本语法格式"<br />
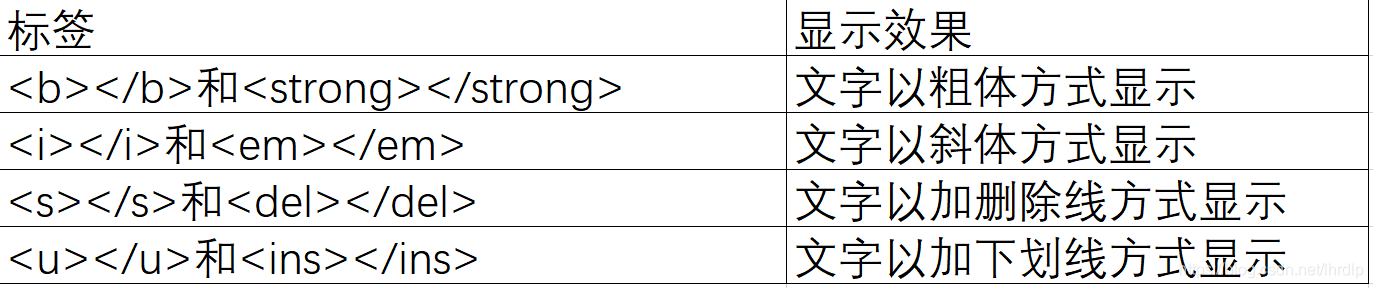
6、文本格式化标签
在网页中为文本设置粗体、斜体、加下划线、加删除线的效果就需要用到文本格式化标签,使文字以特殊化的方法显示:

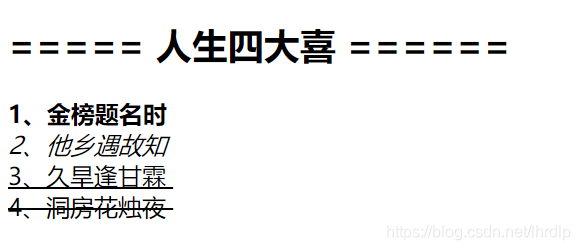
在sublime中写一段代码来实现这四个功能;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>===== 人生四大喜 ======</h2>
<strong >1、金榜题名时 <br /></strong >
<em>2、他乡遇故知 <br /></em>
<ins>3、久旱逢甘霖 <br /></ins>
<del>4、洞房花烛夜 <br /></del>
</body>
</html>
处理结果如下所示: