一个HTML文档的最基本机构是这样的:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
</body>
</html>
里面用<>括起来的部分就是标签,这种书写方式就是超文本标记语言的书写方式。浏览器能够读取 HTML 文档,并以网页的形式显示出这些标签。
HTML中的标签很多,需要我们在学习和工作中不断的认识,但实际上,很多标签是很少用到的。根据W3C规范HTML5废弃的标签将不再讲解。
标签的分类
1、根据用途分类
布局标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| div | 无语义,用作布局和绑定样式 | |
| span | 无语义,用来组合文档中的行内元素,以便用来绑定样式 | 行内元素 |
| section | 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 | html5中新增 |
| header | 文档或节的页眉 | html5中新增 |
| footer | 文档或节的页脚 | html5中新增 |
| nav | 定义导航 | html5中新增 |
| article | 代表一个独立的、完整的相关内容块 | html5中新增 |
| aside | 标签定义其所处内容之外的内容。aside 的内容应该与附近的内容相关。 | html5中新增 |
| figure | 标签规定独立的流内容(图像、图表、照片、代码等等) | html5中新增 |
| figcaption | 用作文档中插图的图像,带有一个标题 | html5中新增 |
标记文本的标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| h1~h6 | 定义标题 | |
| p | 定义段落 | |
| strong | 默认加粗,strong标签表示重要文本 | |
| b | 默认加粗,无语义 | |
| em | 默认斜体,表示强调的文本 | |
| pre | 可定义预格式化的文本,保持原有格式的一种标签 | |
| sup | 定义上标 | |
| sub | 定义下标 |
多媒体标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| object | 用此元素向XHTML 页面添加多媒体 | |
| audio | 定义音频 | html5中新增 |
| video | 定义视频 | html5中新增 |
| embed | 定义嵌入的内容,比如插件 | html5中新增 |
序列化标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| ul>li | 定义无序列表 | |
| ol>li | 定义有序列表 | |
| dl>dt+dd | 定义有定义的列表 | html5中新增 |
表格标签
表格标签,是由一组标签组合而成。
| 标签名 | 语义 | 说明 |
|---|---|---|
| table | 定义表格 | |
| tr | 定义表格行 | |
| td | 定义表格单元 | rowspan属性:合并相邻行,colspan属性:合并相邻的列 |
| th | 定义表头 | |
| thead | 定义表格的表头 | |
| tbody | 定义表格主体(正文) | |
| tfoot | 定义表格的页脚 | |
| caption | 表示这个表格的标题 |
表单标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| form | 申明表单,定义采集数据的范围 | |
| input | 用于搜集用户信息,可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等 | |
| label | 为 input 元素定义标注 | |
| select | 定义下拉列表 | |
| textarea | 定义多行文本域 | |
| button | 标记一个按钮 |
框架标签
| 标签名 | 语义 | 说明 |
|---|---|---|
| iframe | 创建包含另外一个文档的内联框架(即行内框架) |
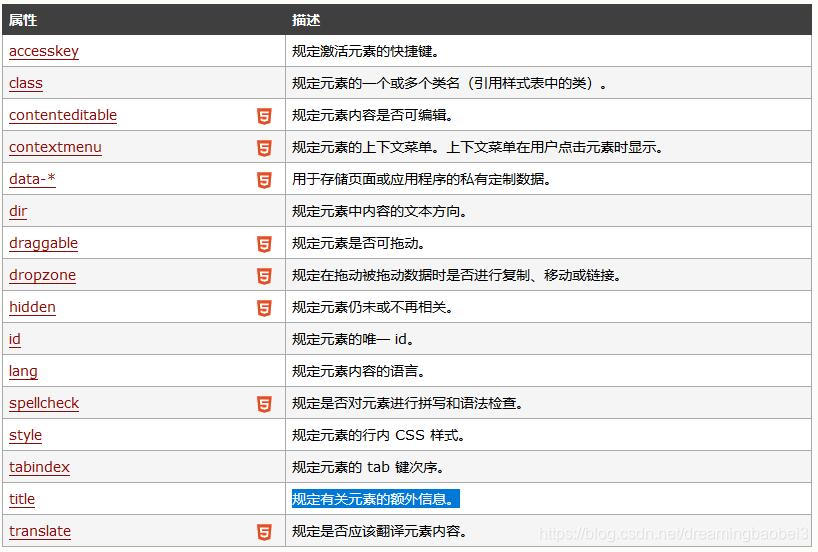
标签的全局属性

2、块级还是行内
常用的行内标签有label,span,strong,a,img,b,em,i,u,sup,sub等。
3、有无语义
常用的无语义标签是div,span。
4、只能出现在 head中的标签
title,meta,link
5、双标签还是单标签
HTML文档中大部分是双标签,常见的单标签有:<br>、<hr>、<img>、<input>、<param>、<meta>、<link>