微信小程序开发接触最多的文件应该是.wxml,.wxss,.js文件,他们类似于html,css,js的关系。
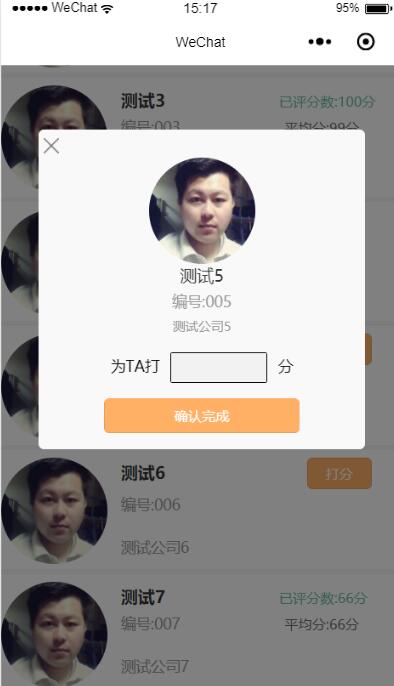
花了两天的时间学习并开发了这样两个界面的微信小程序



github地址:https://github.com/Jiangwr/wxwx
因为github仓库中没有给出接口,所以特此说明一下,其中列表的接口数据格式如下:
{ "opResult": 0, "opResultDes": "请求成功!", "opResultObj": [ { "expertId": 1, "name": "测试1", "number": "0001", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 2, "name": "测试2", "number": "0002", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 3, "name": "测试3", "number": "0003", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 4, "name": "测试4", "number": "0004", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 5, "name": "测试5", "number": "0005", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 6, "name": "测试6", "number": "0006", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 7, "name": "测试7", "number": "0007", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 8, "name": "测试8", "number": "0008", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null }, { "expertId": 9, "name": "测试9", "number": "0009", "company": "测试公司", "avatar": "", "score": null, "averageScore": null, "count": null } ] }