1.使用vue cli 初始化 微信小程序
vue init mpvue/mpvue-quickstart my-project
cd my-project
npm install / yarn
2.添加iview weapp 组件
https://github.com/TalkingData/iview-weapp
下载项目
将上图dis文件夹复制到 初始化完成的小程序项目目录的static文件夹中,小程序编译后也会有dist文件夹,这里可以改文件名为iview,如图

在使用时,微信小程序暂时没有全局导入组件的方法,需要在每一个页面中单独导入,mpvue的页面结构,如图

在文件夹中新建对应的main.json文件,如图

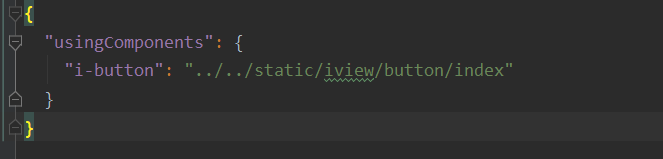
然后在文件中按需引入需要的iview weapp组件,比如引入一个button组件
然后就可以再页面中加入组件,如图

最后在运行时,需要先执行
npm run build
把iview组件编译到微信的环境中
然后执行 npm run dev,就可以再微信开发工具中查看效果,如图
