记自己用JS画了一个丑丑的笑脸
1、定义canvas
在html中定义canvas:
<canvas id="mycanvas" width="500" height="500"></canvas>
- width与height是设置画布大小
- width与height可以根据你的需要改变
- 如果不设置画布大小,
其默认值为width=300,height=150
2、在JS中实现画布
实现画布的代码为:
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
3、绘制笑脸
- 大圆脸
//脸轮廓
ctx.beginPath();
ctx.arc(250,250,200,0,Math.PI*2);
ctx.closePath();
ctx.stroke();
2.眼睛
// 眼睛
ctx.beginPath();
ctx.arc(180,180,25,0,Math.PI*2);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.arc(320,180,25,0,Math.PI*2);
ctx.closePath();
ctx.stroke();
- 嘴巴
//嘴巴
ctx.beginPath();
ctx.arc(250,200,150,0,Math.PI*1);
ctx.stroke();
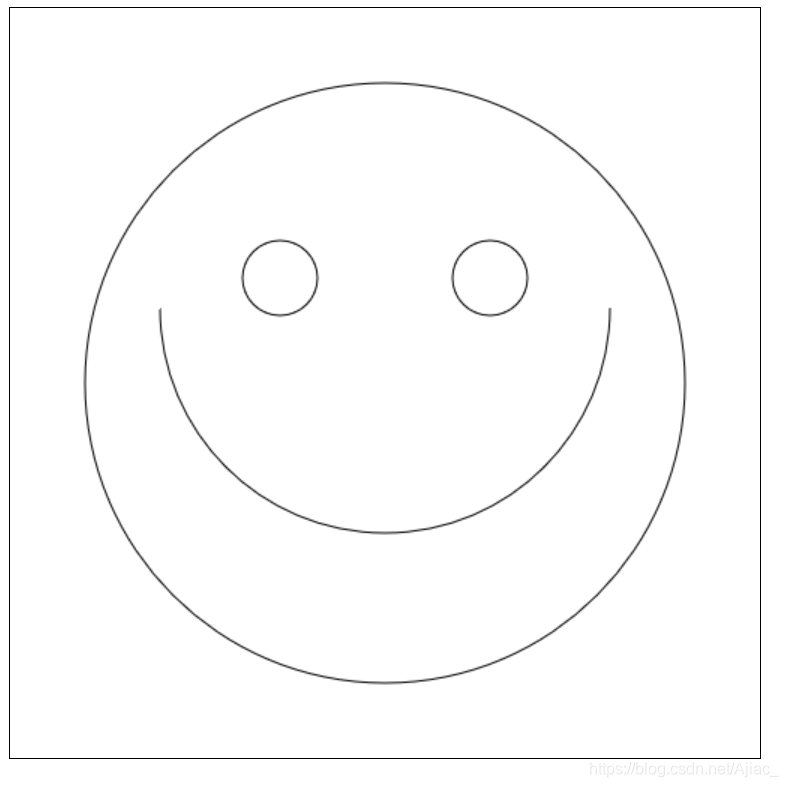
4、效果图

被自己画的笑脸丑到,见一次笑一次,
简直就是自己的快乐源泉。
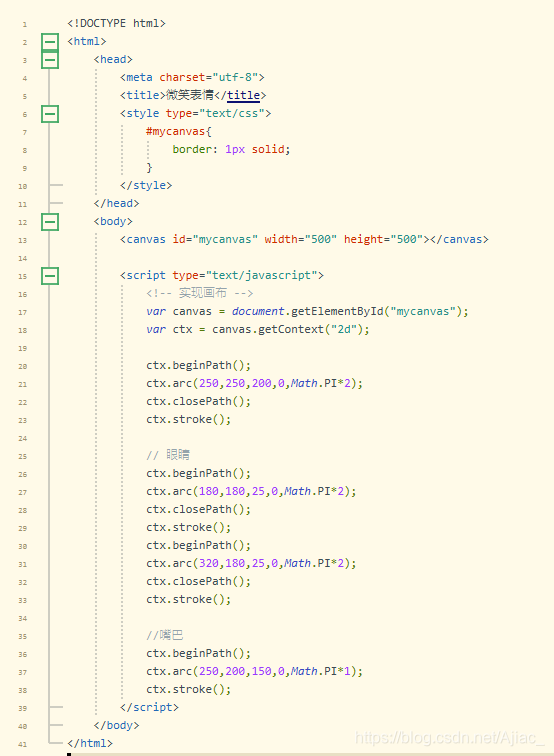
完整代码为: