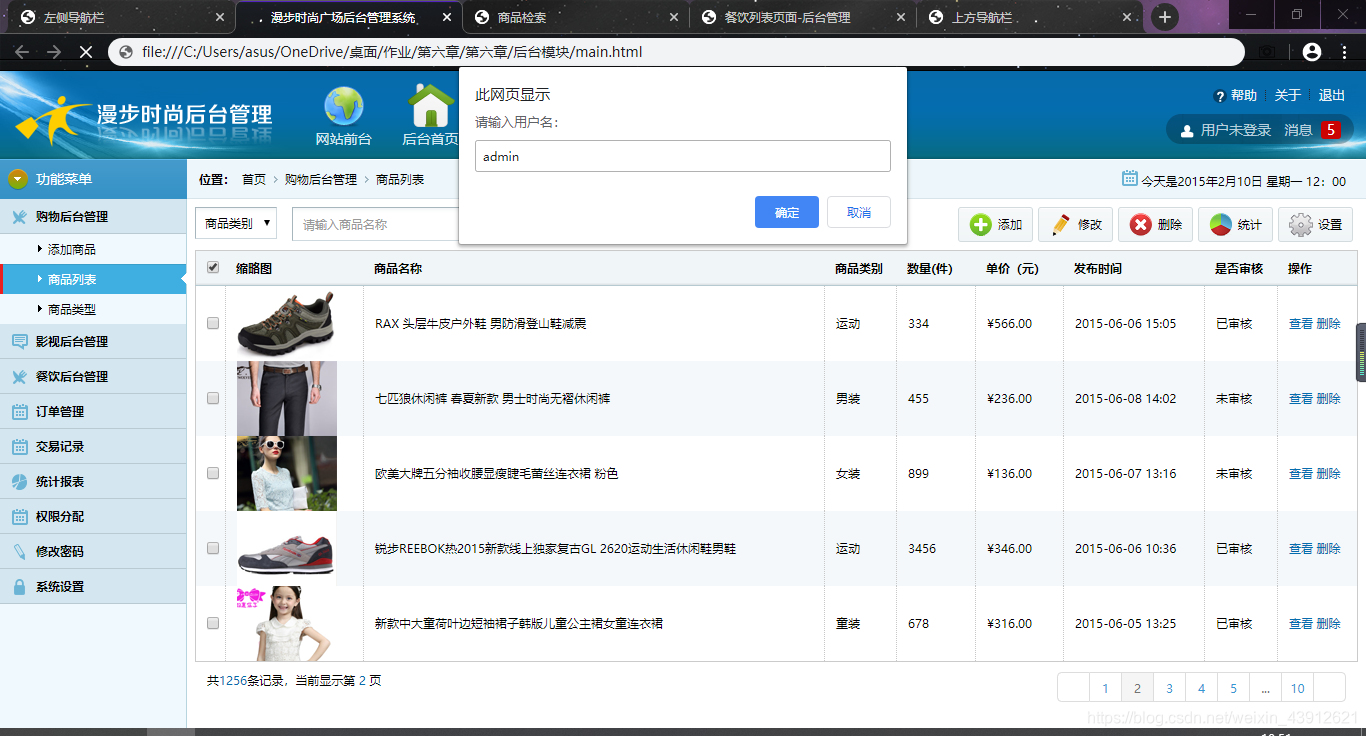
实现用户模拟登陆:
w:不得不说,这次的代码量很多。
y:哦?就这?
w:……
w:先看一下预览截图吧。

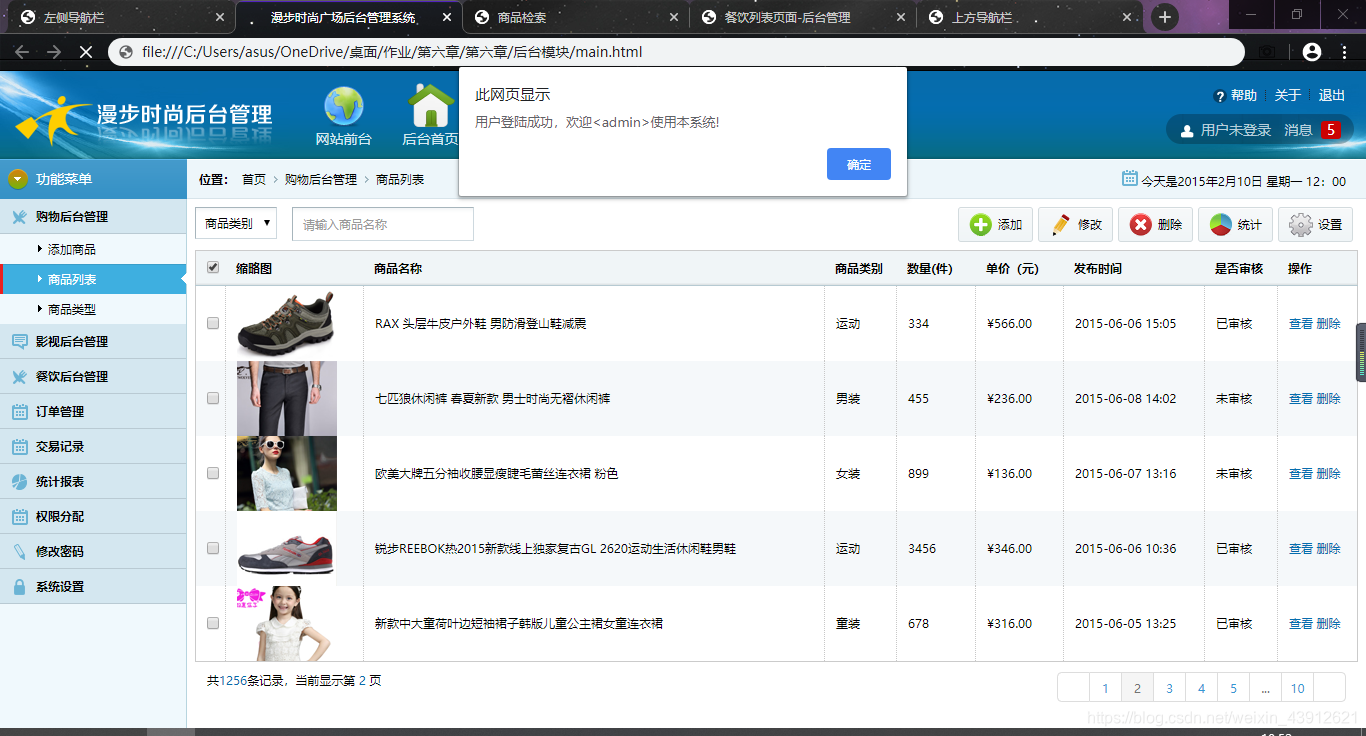
输入用户名admin密码admin后:

先上main.html的代码:
main.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场后台管理系统</title>
<script type="text/javascript">
window.onload=function(){
var flag=0;//保存用户状态(用户未登录)
do{
//使用数组保存用户名和密码
var array=[["admin","admin"],["itshixun","itshixun"],
["guoqy","123"]];
var userName = prompt("请输入用户名:");
var userPwd = prompt("请输入密码:");
for (var i=0; i<array.length; i++) {
if (array[i][0]==userName&&array[i][1]==userPwd) {
alert("用户登陆成功,欢迎<"+userName+">使用本系统!");
//获取topFrame框架对应的页面中的class属性为”user”的元素,
//然后再从中筛选<span>标签,最后修改标签中的内容
topFrame.document.getElementsByClassName("user")[0]
.getElementsByTagName("span")[0].innerHTML=userName;
flag=1;//用户登录成功
break;
}
if(userName==null&&userPwd==null){
flag=2;//用户取消登录
}
}
if(flag==0){
alert("用户名或密码错误,请重新登录。");
}
}while(flag==0);
}
</script>
</head>
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="no" noresize="noresize"
id="topFrame" title="topFrame" />
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html" name="leftFrame" scrolling="no" noresize="noresize"
id="leftFrame" title="leftFrame" />
<frame src="shoplist.html" name="rightFrame" id="rightFrame"
title="rightFrame" />
</frameset>
</frameset>
<noframes>
<body>您的浏览器不支持框架集 </body>
</noframes>
</html>
y:哦?就这?
w:还没完呢!
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="no" noresize="noresize"
id="topFrame" title="topFrame" />
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html" name="leftFrame" scrolling="no" noresize="noresize"
id="leftFrame" title="leftFrame" />
<frame src="shoplist.html" name="rightFrame" id="rightFrame"
title="rightFrame" />
</frameset>
</frameset>
这一部分,还涉及了另外三个html。
y:所以呢?就这?
w(我还能忍):先上一个共用的css:
layout.css:
@charset "utf-8";
*{
font-size:9pt;
border:0;
margin:0;
padding:0;
}
body{
font-family:'微软雅黑';
margin:0 auto;
}
ul,li{
display:block;
margin:0;
padding:0;
list-style:none;
}
img{
border:0;
}
.date_text{
font-size:12px;
float:right;
line-height:45px;
padding-right:20px;
}
dl,dt,dd{
margin:0;
padding:0;
display:block;
}
a,a:focus{
text-decoration:none;
color:#000;
outline:none;
}
a:hover{
color:#00a4ac;
text-decoration:none;
}
table{
border-collapse:collapse;
border-spacing: 0;
}
cite{
font-style:normal;
}
h2{
font-weight:normal;
}
.floatl{
float:left;
}
.floatr{
float:right;
}
input{
font-family:Tahoma,'微软雅黑','宋体';
}
.orange14{
font-size:14px;
font-weight:bold;
color:orange;
}
textarea{
border:1px solid #a7b5bc;
width:500px;
height:60px;
}
然后第一个top.html:
top.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上方导航栏</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/top.css" rel="stylesheet" type="text/css" />
</head>
<body style="background:url(images/topbg.gif) repeat-x;">
<div class="topleft"> <a href="../index.html" target="_parent"><img src="images/logo.png" title="系统首页" /></a> </div>
<ul class="nav">
<li><a href="../index.html" target="_parent" class="selected"><img src="images/globe.png"title="网站前台" />
<h2>网站前台</h2>
</a></li>
<li><a href="index.html" target="rightFrame"><img src="images/home.png" title="后台首页" />
<h2>后台首页</h2>
</a></li>
<li><a href="addgoods.html" target="rightFrame"><img src="images/shop.png" title="添加商品" />
<h2>添加商品</h2>
</a></li>
<li><a href="addmovie.html" target="rightFrame"><img src="images/movie.png" title="添加影视" />
<h2>添加影视</h2>
</a></li>
<li><a href="addfood.html" target="rightFrame"><img src="images/food.png" title="添加餐饮" />
<h2>添加餐饮</h2>
</a></li>
</ul>
<div class="topright">
<ul>
<li><span><img src="images/help.png" title="帮助" class="helpimg"/></span><a href="#">帮助</a></li>
<li><a href="#">关于</a></li>
<li><a href="login.html" target="_parent">退出</a></li>
</ul>
<div class="user"><span>用户未登录</span> <i>消息</i> <b>5</b> </div>
</div>
</body>
</html>
top.css:
@charset "utf-8";
.header{
height:88px;
}
.topleft{
height:88px;
background:url(../images/topleft.jpg) no-repeat;
float:left;
width:300px;
}
.topleft img{
margin-top:12px;
margin-left:10px;
}
.topright{
height:88px;
background:url(../images/topright.jpg) no-repeat right;
float:right;
}
.nav{
float:left;
}
.nav li{
float:left;
width:87px;
height:88px;
text-align:center;
}
.nav li a{
display:block;
width:87px;
height:88px;
-moz-transition: none;
transition: background-color 0.3s linear;
-moz-transition: background-color 0.3s linear;
-webkit-transition: background-color 0.3s linear;
-o-transition: background-color 0.3s linear;
}
.nav li a.selected{
background:url(../images/navbg.png) no-repeat;
}
.nav li a:hover{
display:block;
background:#000;
color:#fff;
background: none repeat scroll 0% 0% rgb(43, 127, 181);
}
.nav li img{
margin-top:10px;
}
.nav li a{
display:block;
}
.nav a h2{
font-size:14px;color:#d6e8f1;
}
.nav a:hover h2{
color:#fff;
}
.topright ul{
padding-top:15px;
float:right;
padding-right:12px;
}
.topright ul li{
float:left;
padding-left:9px;
padding-right:9px;
background:url(../images/line.gif) no-repeat right;
}
.topright ul li:last-child{
background:none;
}
.topright ul li a{
font-size:13px;
color:#e9f2f7;
}
.topright ul li a:hover{
color:#fff;
}
.topright ul li span{
margin-top:2px;
float:left;
padding-right:3px;
}
.user{
height:30px;
background:url(../images/ub1.png) repeat-x;
clear:both;margin-top:10px;float:right;
margin-right:12px;border-radius:30px;
white-space:nowrap;position:relative;
}
.user span{
display:inline-block;
padding-right:10px;
background:url(../images/user.png) no-repeat 15px 10px;
line-height:30px; font-size:14px;
color:#b8ceda; padding-left:20px;
padding-left:35px;
}
.user b{
display:inline-block;
width:20px;
height:18px;
background:url(../images/msg.png);
text-align:center;
font-weight:normal;
color:#fff;font-size:14px;
margin-right:13px;
margin-top:7px;
line-height:18px;
}
.user i{
display:inline-block;
margin-right:5px;
font-style:normal;
line-height:30px;
font-size:14px;
color:#b8ceda;
}
y:你继续?
w:left.html:
left.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左侧导航栏</title>
<link href="css/left.css" rel="stylesheet" type="text/css" />
</head>
<body style="background:#f0f9fd;">
<div class="lefttop"><span></span>功能菜单</div>
<dl class="leftmenu">
<dd>
<div class="title"> <span><img src="images/leftico05.png" /></span>购物后台管理 </div>
<ul class="menuson">
<li><cite></cite><a href="addgoods.html" target="rightFrame">添加商品</a><i></i></li>
<li class="active"><cite></cite><a href="shoplist.html" target="rightFrame">商品列表</a><i></i></li>
<li><cite></cite>商品类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"> <span><img src="images/leftico02.png" /></span>影视后台管理 </div>
<ul class="menuson">
<li><cite></cite><a href="addmovie.html" target="rightFrame">添加影片</a><i></i></li>
<li class="active"><cite></cite><a href="movielist.html" target="rightFrame">影片列表</a><i></i></li>
<li><cite></cite>影片类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico05.png" /></span>餐饮后台管理</div>
<ul class="menuson">
<li><cite></cite><a href="addfood.html" target="rightFrame">添加美食</a><i></i></li>
<li class="active"><cite></cite><a href="foodlist.html" target="rightFrame">美食列表</a><i></i></li>
<li><cite></cite>美食类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>订单管理</div>
<ul class="menuson">
<li><cite></cite><a href="#">最新订单</a><i></i></li>
<li><cite></cite><a href="#">已处理订单</a><i></i></li>
<li><cite></cite><a href="#">取消订单</a><i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>交易记录</div>
</dd>
<dd>
<div class="title"><a href="jqueryChart.html" target="rightFrame"><span><img src="images/leftico06.png" /></span>统计报表</a></div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>权限分配</div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico08.png" /></span>修改密码</div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico07.png" /></span>系统设置</div>
</dd>
</dl>
</body>
</html>
left.css:
@charset "utf-8";
*{
font-size:9pt;
border:0;
margin:0;
padding:0;
}
body{
font-family:'微软雅黑';
margin:0 auto;
min-width:980px;
}
ul{
display:block;
margin:0;
padding:0;
list-style:none;
}
li{
display:block;
margin:0;
padding:0;
list-style: none;
}
dl,dt,dd{
margin:0;
padding:0;
display:block;
}
a,a:focus{
text-decoration:none;
color:#000;
outline:none;
}
a:hover{
color:#00a4ac;
text-decoration:none;
}
/*left.html*/
.lefttop{
background:url(../images/lefttop.gif) repeat-x;
height:40px;
color:#fff;
font-size:14px;
line-height:40px;
}
.lefttop span{
margin-left:8px;
margin-top:10px;
margin-right:8px;
background:url(../images/leftico.png) no-repeat;
width:20px;
height:21px;
float:left;
}
.leftmenu{
width:187px;
padding-bottom: 9999px;
margin-bottom: -9999px;
overflow:hidden;
background:url(../images/leftline.gif) repeat-y right;
}
.leftmenu dd{
background:url(../images/leftmenubg.gif) repeat-x;
line-height:35px;
font-weight:bold;
font-size:14px;
border-right:solid 1px #b7d5df;
}
.leftmenu dd span{
float:left;
margin:10px 8px 0 12px;
}
.leftmenu dd .menuson{
display:none;
}
.leftmenu dd:first-child .menuson{
display:block;
}
.menuson {
line-height:30px;
font-weight:normal;
}
.menuson li a{
cursor:pointer;
}
.menuson li.active{
position:relative;
background:url(../images/libg.png) repeat-x;
line-height:30px;
color:#fff;
}
.menuson li cite{
display:block;
float:left;
margin-left:32px;
background:url(../images/list.gif) no-repeat;
width:16px;
height:16px;
margin-top:7px;
}
.menuson li.active cite{
background:url(../images/list1.gif) no-repeat;
}
.menuson li.active i{
display:block;
background:url(../images/sj.png) no-repeat;
width:6px;
height:11px;
position:absolute;
right:0;
z-index:10000;
top:9px;
right:-1px;
}
.menuson li a{
display:block;
*display:inline;
*padding-top:5px;
}
.menuson li.active a{
color:#fff;
}
.title{
cursor:pointer;
}
最后还有shopping_list.html:
shoplist.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>餐饮列表页面-后台管理</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/list.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="place"> <span>位置:</span>
<ul class="placeul">
<li><a href="main.html">首页</a></li>
<li><a href="#">购物后台管理</a></li>
<li><a href="#">商品列表</a></li>
</ul>
<div class="date_text"><img src="images/leftico04.png"> 今天是2015年2月10日 星期一 12:00</div>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li ><span><img src="images/t01.png" /></span>添加</li>
<li ><span><img src="images/t02.png" /></span>修改</li>
<li class="click"><span><img src="images/t03.png" /></span>删除</li>
<li><a href="jqueryChart.html"><span><img src="images/t04.png" /></span>统计</a></li>
<li><span><img src="images/t05.png" /></span>设置</li>
</ul>
<iframe src="shop_search.html" scrolling="no" frameborder="0" width="400" height="42"></iframe>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="" type="checkbox" value="" checked="checked"/></th>
<th>缩略图</th>
<th>商品名称</th>
<th>商品类别</th>
<th>数量(件)</th>
<th>单价(元)</th>
<th>发布时间</th>
<th>是否审核</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img06.png" /></td>
<td>RAX 头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 删除</a></td>
</tr>
<tr class="odd">
<td><input name="" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img07.png" /></td>
<td>七匹狼休闲裤 春夏新款 男士时尚无褶休闲裤</td>
<td>男装</td>
<td>455</td>
<td>¥236.00</td>
<td>2015-06-08 14:02</td>
<td>未审核</td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink">删除</a></td>
</tr>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img08.png" /></td>
<td>欧美大牌五分袖收腰显瘦睫毛蕾丝连衣裙 粉色 </td>
<td>女装</td>
<td>899</td>
<td>¥136.00</td>
<td>2015-06-07 13:16</td>
<td>未审核</td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink">删除</a></td>
</tr>
<tr class="odd">
<td><input name="" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img09.png" /></td>
<td>锐步REEBOK热2015新款线上独家复古GL 2620运动生活休闲鞋男鞋</td>
<td>运动</td>
<td>3456</td>
<td>¥346.00</td>
<td>2015-06-06 10:36</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink">删除</a></td>
</tr>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img10.png" /></td>
<td>新款中大童荷叶边短袖裙子韩版儿童公主裙女童连衣裙 </td>
<td>童装</td>
<td>678</td>
<td>¥316.00</td>
<td>2015-06-05 13:25</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink">删除</a></td>
</tr>
</tbody>
</table>
<div class="pagin">
<div class="message">共<i class="blue">1256</i>条记录,当前显示第 <i class="blue">2 </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="#"><span class="pagepre"></span></a></li>
<li class="paginItem"><a href="#">1</a></li>
<li class="paginItem current"><a href="#">2</a></li>
<li class="paginItem"><a href="#">3</a></li>
<li class="paginItem"><a href="#">4</a></li>
<li class="paginItem"><a href="#">5</a></li>
<li class="paginItem more"><a href="#">...</a></li>
<li class="paginItem"><a href="#">10</a></li>
<li class="paginItem"><a href="#"><span class="pagenxt"></span></a></li>
</ul>
</div>
</div>
</body>
</html>
list.css:
@charset "utf-8";
.place{
height:40px;
background:url(../images/righttop.gif) repeat-x;
}
.place span{
line-height:40px;
font-weight:bold;
float:left;
margin-left:12px;
}
.placeul li{
float:left;
line-height:40px;
padding-left:7px;
padding-right:12px;
background:url(../images/rlist.gif) no-repeat right;
}
.placeul li:last-child{
background:none;
}
.rightinfo{
padding:8px;
}
.tools{
clear:both;
height:35px;
margin-bottom:8px;
}
.toolbar{
float:right;
}
.toolbar li{
background:url(../images/toolbg.gif) repeat-x;
line-height:33px; height:33px;
border:solid 1px #d3dbde;
float:left;
padding-right:10px;
margin-right:5px;
border-radius: 3px;
cursor:pointer;
}
.toolbar li span{
float:left;
margin-left:10px;
margin-right:5px;
margin-top:5px;
}
.toolbar1{
float:right;
}
.toolbar1 li{
background:url(../images/toolbg.gif) repeat-x;
line-height:33px; height:33px;
border:solid 1px #d3dbde;
float:left;
padding-right:10px;
margin-left:5px;
border-radius: 3px;
}
.toolbar1 li span{
float:left;
margin-left:10px;
margin-right:5px;
margin-top:5px;
}
.imgtable{
width:100%;
border:solid 1px #cbcbcb;
}
.imgtable th{
background:url(../images/th.gif) repeat-x;
height:34px;
line-height:34px;
border-bottom:solid 1px #b6cad2;
text-indent:21px;
text-align:left;
}
.imgtable td{
line-height:20px;
text-indent:21px;
border-right: dotted 1px #c7c7c7;
}
.imgtable td img{
margin:10px 20px 10px 0;
}
.imgtable td p{
color:#919191;
}
.imgtable td i{
font-style:normal;
color:#ea2020;
}
.imgtd{
text-indent:0;
}
.imgtable tbody tr.odd{
background:#f5f8fa;
}
.imgtable tbody tr:hover{
background:#e5ebee;
}
.intro_width{
width:300px;word-wrap:break-word; overflow:hidden;
}
/*seachform*/
.seachform{
height:42px;
}
.seachform li{
float:left;
margin-right:15px;
}
.seachform li label{
padding-right:10px;
float:left;
line-height:32px;
}
.scinput{
width:180px;
height:32px;
line-height:32px;
border-top:solid 1px #a7b5bc;
border-left:solid 1px #a7b5bc;
border-right:solid 1px #ced9df;
border-bottom:solid 1px #ced9df;
background:url(../images/inputbg.gif) repeat-x;
text-indent:10px; color:#999;
}
.scbtn{
width:85px;
height:35px;
background:url(../images/btnbg.png) no-repeat center;
font-size:14px;
font-weight:bold;
color:#fff;
cursor:pointer;
border-radius:3px;
}
select{
background:url(../images/inputbg.gif) repeat-x;
_background:none;
_border:none;height:32px;
border-top:solid 1px #a7b5bc;
border-left:solid 1px #a7b5bc;
border-right:solid 1px #ced9df;
border-bottom:solid 1px #ced9df;
padding:5px;
}
.tablelist{
border:solid 1px #cbcbcb;
width:100%;
clear:both;
}
.tablelist th{
background:url(../images/th.gif) repeat-x;
height:34px;
line-height:34px;
border-bottom:solid 1px #b6cad2;
text-indent:11px;
text-align:left;
}
.tablelist td{
line-height:35px;
text-indent:11px;
border-right: dotted 1px #c7c7c7;
}
.tablelink{
color:#056dae;
}
.tablelist tbody tr.odd{
background:#f5f8fa;
}
.tablelist tbody tr:hover{
background:#e5ebee;
}
/*page分页*/
.pagin{
position:relative;
margin-top:10px;
padding:0 12px;
}
.pagin .blue{
color:#056dae;
font-style:normal;
}
.pagin .paginList{
position:absolute;
right:12px;
top:0;
}
.pagin .paginList .paginItem{
float:left;
}
.pagin .paginList .paginItem a{
float:left;
width:31px;
height:28px;
border:1px solid #DDD;
text-align:center;
line-height:30px;
border-left:none;
color:#3399d5;
}
.pagin .paginList .paginItem:first-child a{
border-left:1px solid #DDD;
}
.pagin .paginList .paginItem:first-child a{
border-bottom-left-radius:5px;
border-top-left-radius:5px;
}
.pagin .paginList .paginItem:last-child a{
border-bottom-right-radius:5px;
border-top-right-radius:5px;
}
.pagin .paginList .paginItem.current,.pagin .paginList .paginItem.current a{
background:#f5f5f5;
cursor:default;
color:#737373;
}
.pagin .paginList .paginItem:hover{
background:#f5f5f5;
}
.pagin .paginList .paginItem.more,.pagin .paginList .paginItem.more a:hover{
cursor:default;
}
.pagin .paginList .paginItem.more:hover{
background:#FFF;
}
.pagin .paginList .paginItem.more a{
color:#737373;
}
.pagepre{
background:url(../images/pre.gif) no-repeat center center;
width:31px;
height:28px;
}
.pagenxt{
background:url(../images/next.gif) no-repeat center center;
width:31px;
height:28px;
}
y:我受够了,ok?
w:no ok!
y:??????
w:
<iframe src="shop_search.html" scrolling="no" frameborder="0" width="400" height="42"></iframe>
这里,shop_search.html:
shop_search.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>商品检索</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/list.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="seachform">
<li>
<div class="vocation">
<select class="select3">
<option>商品类别</option>
<option>女装</option>
<option>男装</option>
<option>童装</option>
<option>运动</option>
</select>
</div>
</li>
<li>
<input type="text" class="scinput" value="请输入商品名称"/>
</li>
<li>
<input name="searchBtn" type="button" class="scbtn" value="查询"/>
</li>
</ul>
</body>
</html>
w:ok!
y:ok?就这?溜了溜了……
