写在前面:
由于w小小的失误,这篇其实应该是(十三),害,这件事情说来话长,尽管想改一下名字,但时间的先后没办法呀,只好将错就错了。
w:开始表演。
y:视而不见。
w:······
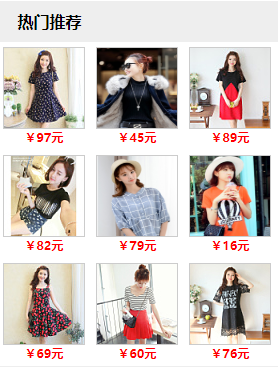
实现购物列表页面的热门随机推荐:
预览如下:

都挺漂亮的,害,突然想起一个问题,她怎么还不向我表白?再叫她多喝热水试试。
hotAdvise.js
// Created by guoqy
//所有的推荐商品数据
var JSONData={
name:"热门推荐",
srcPath:"images/shopshow/",
data:[{href:"#",src:"s1.jpg",price:56.00},
{href:"#",src:"s2.jpg",price:97.00},
{href:"#",src:"s3.jpg",price:89.00},
{href:"#",src:"s4.jpg",price:69.00},
{href:"#",src:"s5.jpg",price:35.00},
{href:"#",src:"s6.jpg",price:18.00},
{href:"#",src:"s7.jpg",price:76.00},
{href:"#",src:"s8.jpg",price:82.00},
{href:"#",src:"s9.jpg",price:60.00},
{href:"#",src:"yifu1.jpg",price:45.00},
{href:"#",src:"yifu2.jpg",price:92.00},
{href:"#",src:"yifu3.jpg",price:16.00},
{href:"#",src:"yifu4.jpg",price:42.00},
{href:"#",src:"yifu5.jpg",price:79.00}]
};
//指定窗口加载完毕时,调用的函数
window.onload=function(){
var adviseContent='<h1 class="notice_title">'
+JSONData.name+'</h1><ul class="pic_list3">';
var turnShow=getRandomNum(9,0,14);
for(var i=0;i<turnShow.length;i++){
var index=turnShow[i];
adviseContent=adviseContent+'<li><a href="'+JSONData.data[index].href
+'"><img src="'+JSONData.srcPath+JSONData.data[index].src
+'" width="80" height="80"/></a><p class="price2">¥'
+JSONData.data[index].price+'元</p></li>';
}
adviseContent=adviseContent+'</ul>';
document.getElementsByClassName("right_nav")[0].innerHTML=adviseContent;
};
//设置定时器,定时更新热门推荐信息
window.setInterval("showHotAdvise()",2000);
//显示热门推荐信息
function showHotAdvise(){
var adviseContent='<h1 class="notice_title">'
+JSONData.name+'</h1><ul class="pic_list3">';
var turnShow=getRandomNum(9,0,14);
for(var i=0;i<turnShow.length;i++){
var index=turnShow[i];
adviseContent=adviseContent+'<li><a href="'+JSONData.data[index].href
+'"><img src="'+JSONData.srcPath+JSONData.data[index].src
+'" width="80" height="80"/></a><p class="price2">¥'
+JSONData.data[index].price+'元</p></li>';
}
adviseContent=adviseContent+'</ul>';
document.getElementsByClassName("right_nav")[0].innerHTML=adviseContent;
}
//返回num个不重复的随机数,范围在minNum~maxNum之间
function getRandomNum(num,minNum,maxNum){
var array=new Array();
for(var i=0;i<num;i++){
do{
var randomNum=Math.floor(Math.random()*maxNum+minNum);
if(!checkNum(array,randomNum)){
array.push(randomNum);
break;
}
}while(true);
}
return array;
}
//数组array中包含num时返回true;否则返回false
function checkNum(array,num){
for(var i=0;i<array.length;i++){
if(array[i]==num){
return true;
}
}
return false;
}
show.css:
@charset "utf-8";
/* CSS Document */
body{
font-size:12px;
font-family:microsoft yahei;
margin:0;
color:#000
}
*{
padding:0;
margin:0
}
li,ul{
list-style:none
}
a{
color:#000;
text-decoration:none
}
a:hover{
color:#ce2626;
text-decoration:none
}
img{
border:none
}
.font16{
font-size:16px;
font-weight:700
}
.clear{
clear:both
}
.floatl{
float:left
}
.floatr{
float:right
}
.main{
margin:10px auto;
width:1200px
}
/*头部*/
.top_bg{
border-bottom:1px solid #ccc;
font-size:12px;
font-family:"宋体";
line-height:30px;
background:#f7f7f7;
height:30px
}
.top_content{
width:1200px;
margin:0 auto
}
.logo{
margin:5px auto;
width:1200px
}
.nav_bg{
background:#ce2626;
width:100%;
color:#fff
}
.nav_content{
width:1200px;
margin:0 auto;
height:40px;
line-height:40px
}
.nav{
width:700px;
float:left;
margin-left:200px
}
.nav li{
font-size:16px;
font-weight:700;
color:#fff;
width:80px;
float:left;
text-align:center;
margin-right:15px
}
.orange{
font-weight:700;
color:#f60
}
.nav_active{
background:#b12121
}
a.white{
color:#fff;
text-decoration:none
}
a.white:hover{
color:#ff0;
text-decoration:none
}
/*下接菜单*/
.xl{
display:inline-block;
position:relative
}
/*修改width:120px->130px */
.droparrow{
position:relative;
border:1px solid transparent;
width:130px;
height:30px;
display:inline-block;
padding-left:5px;
z-index:1000
}
/*去购物车的掉hover效果*
/*.droparrow:hover{background:#fff;width:120px;height:30px;display:inline-block;border:1px solid #ccc;border-bottom:none;padding-left:5px;cursor:pointer}*/
.xl>.dropdown{
background:#fff;
width:285px;
height:225px;
border:1px solid #ccc;
padding:5px;
position:absolute;
right:0;
top:30px;
z-index:999;
overflow-y:auto;
overflow-x:hidden;
display:none
}
/*去购物车的掉hover效果*/
/*.xl:hover>.dropdown{display:block}*/
.shop_pic li{
float:left;
margin:0 3px;
line-height:20px
}
.shop_pic li p{
text-align:center;
color:gray
}
.shop_pic img{
border:1px solid #ccc
}
.shop_pic img:hover{
border:1px solid #f60
}
.shopcart{
background:url(../images/shoppingcart.png) no-repeat;
width:16px;
height:16px;
display:inline-block;
float:left;
margin:5px 5px 0 0
}
/*左侧导航*/
.right_arrow{
background:url(../images/arrow_r.jpg) no-repeat;
width:20px;
height:20px;
display:inline-block;
float:right
}
.menu{
width:220px;
float:left;
border:1px solid #e5e4e1
}
.menu li{
float:left;
width:220px;
border-bottom:1px solid #e5e4e1;
height:33px;
line-height:33px;
background:#fafafa;
font-size:14px;
text-align:left
}
.menu li .title{
height:33px;
background:#e5e4e1;
font-size:15px;
text-indent:20px;
text-align:left;
width:100%;
line-height:33px;
display:inline-block
}
.red_dot{
font-size:25px;
margin-right:10px;
background:url(../images/red_dot.gif) no-repeat;
width:8px;
height:8px;
display:inline-block;
margin-left:10px
}
/*中间部分*/
.middle{
float:left;
width:690px
}
.pic_list{
float:left
}
.pic_list dl{
float:left;
width:152px;
margin:0 10px 10px
}
.price{
font-size:15px;
font-weight:700;
color:red;
float:left
}
.price2{
font-size:12px;
font-weight:700;
color:red;
text-align:center
}
.font12{
font-size:12px;
color:#ccc;
float:right
}
.pic_list dl img{
padding:5px;
border:1px solid #ccc;
margin-bottom:10px
}
.pic_list dl dd{
float:left
}
.pic_title{
background:#ff9c01;
line-height:40px;
font-size:16px;
text-indent:20px;
text-align:left;
width:680px;
float:left;
color:#fff;
margin:0 10px 10px
}
.pic_list2 li{
float:left
}
.pic_list2{
margin:0 6px 0 12px
}
.pic_list2 li{
width:160px;
float:left;
margin:5px 4px
}
/*右侧公告*/
.right_nav{
width:280px;
border:1px solid #eee;
float:right
}
.notice_title{
background:#eee;
line-height:40px;
font-size:16px;
text-indent:20px;
text-align:left
}
/*foot*/
.footer{
width:100%;
background:#efefef;
height:310px;
margin-top:15px
}
.foot_title{
background:#6a6665;
width:100%;
height:40px;
padding-top:8px
}
.foot_pic{
margin:0 auto;
width:1200px
}
.foot_pic li{
width:210px;
float:left;
text-align:center
}
.padding-bottom{
padding-bottom:10px
}
.padding-top{
padding-top:10px
}
.foot_line{
border-bottom:1px solid #ccc;
font-size:12px;
margin-top:10px
}
.line1{
background:url(../images/line1.jpg) no-repeat;
width:20px;
height:100px;
display:inline-block
}
.red1{
background:url(../images/red1.jpg) no-repeat;
width:35px;
height:31px;
display:block
}
.red2{
background:url(../images/red2.jpg) no-repeat;
width:35px;
height:31px;
display:block
}
.red3{
background:url(../images/red3.jpg) no-repeat;
width:35px;
height:31px;
display:block
}
.foot_list>li{
float:left;
width:170px
}
.foot_list{
width:1100px;
margin:0 auto;
padding-top:20px
}
.foot_list li ul{
padding-left:10px
}
.pic_list3 li{
margin:5px;
float:left;
width:83px
}
.pic_list3 li img{
border:1px solid #ccc
}
.gotop{
background:url(../images/shopshow/gotop.jpg) no-repeat;
width:60px;
height:60px;
position:fixed;
bottom:20px;
right:0
}
shoppingShow.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表</title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/hotAdvise.js"></script>
</head>
<body>
<!--顶部区域 start-->
<div class="top_bg">
<div class="top_content">
<div class="floatl"><img src="images/star.jpg">收藏 | HI,欢迎来订购 !<a href="../manageadmin/login.html" class="orange">[请登录]</a> <a href="../register/register.html" class="orange"> [免费注册]</a></div>
<div class="floatr">客户服务<img src="images/arrow.gif"> 网站导航<img src="images/arrow.gif">
<div class="xl">
<!--购物车-->
<div class="droparrow" onclick="showCar()"><span class="shopcart"></span>我的购物车
<span class="orange">0</span>件<img src="images/arrow.gif"/></div>
<!--下拉菜单-->
<div class="dropdown" id="dropdown" style="display: none"
ondrop="drop(event)" ondragover="allowDrop(event)">
<!--<div class="gwc"></div><h3>购物车为空,现在去挑选几件商品</h3></div>-->
<ul class="shop_pic">
<!--<li><a href="#"><img src="images/shopshow/s1.jpg" /></a>
<p>1件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>
<li><a href="#"><img src="images/shopshow/s2.jpg" /></a>
<p>2件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>
<li><a href="#"><img src="images/shopshow/s3.jpg" /></a>
<p>1件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>
<li><a href="#"><img src="images/shopshow/s6.jpg" /></a>
<p>1件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>
<li><a href="#"><img src="images/shopshow/s7.jpg" /></a>
<p>1件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>
<li><a href="#"><img src="images/shopshow/s8.jpg" /></a>
<p>1件<a href="#"><span class="orange floatr">删除</span></a></p>
</li>-->
</ul>
</div>
</div>
</div>
</div>
</div>
<!--顶部区域 end-->
<div class="clear"></div>
<!--logo和banner start-->
<div class="logo"><a href="../index.html"><img src="images/logo.jpg" ></a><img src="images/banner.jpg" class="floatr "></div>
<!--logo和banner end-->
<!--菜单导航栏 start-->
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li ><a href="shoppingIndex.html" class="white">首页</a></li>
<li class="nav_active" ><a href="shoppingShow.html" class="white">最新上架</a></li>
<li>品牌活动</li>
<li>原厂直供</li>
<li>团购</li>
<li>限时抢购</li>
<li>促销打折</li>
</ul>
</div>
</div>
<!--菜单导航栏 end-->
<!--中间部分 start-->
<div class="main">
<!--购物分类 start-->
<ul class="menu">
<li ><span class="title">女装</span></li>
<li><span class="red_dot"></span><a href="#" >上衣</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >下装</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >连衣裙</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >内衣</a><span class="right_arrow"></span></li>
<li><span class="title">男装</span></li>
<li><span class="red_dot"></span><a href="#" >T恤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >短裤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >衬衫</a><span class="right_arrow"></span></li>
<li><span class="title">童装</span></li>
<li><span class="red_dot"></span><a href="#" >上衣</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >裤子</a><span class="right_arrow"></span></li>
<li><span class="title">运动</span></li>
<li><span class="red_dot"></span><a href="#" >运动裤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >跑步鞋</a><span class="right_arrow"></span></li>
</ul>
<!--购物分类end-->
<!--中间区 start-->
<div class="middle">
<h1 class="pic_title">最新上架</h1>
<div class="pic_list">
<script type="text/javascript">
var images=["yifu1.jpg","yifu2.jpg","yifu3.jpg","yifu4.jpg","yifu5.jpg","yifu6.jpg","yifu7.jpg","yifu8.jpg",];
var prices=["198.00","69.00","160.00","210.00","70.00","146.00","69.00","239.00"];
var buyers=[324,534,643,678,567,4567,1345,789];
var contents=["冬季新款牛仔外套加厚连帽毛领加绒牛仔棉衣","2015夏新款韩版 透气舒适简约半截袖T恤衫","韩版甜美气质亮片热气球字母中长款圆领短袖T恤","2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫","2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫","大码女装胖mm2015夏装新款韩版显瘦露肩镂空连衣裙","v领雪纺背心女夏外穿双层吊带打底衫百搭显瘦无袖上衣","韩版印花无袖短裙背心裙女 高腰连衣裙A字裙秋季"];
for(var i=0;i<images.length;i++){
var goodsInfo="<dl><div><img src='images/shopshow/"+images[i]+"' /></div><dt><span class='price'>¥"+prices[i]
+"元</span><span class='font12'>"+buyers[i]+"人购买</span></dt><dd>"
+contents[i]+"</dd></dl>";
document.write(goodsInfo);
}
</script>
<!-- <dl>
<div><a href="shoppingDetail.html" target="_blank"><img src="images/shopshow/yifu1.jpg" /></a></div>
<dt><span class="price">¥198.00元</span><span class="font12">324人购买</span></dt>
<dd>冬季新款牛仔外套加厚连帽毛领加绒牛仔棉衣</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu2.jpg" /></div>
<dt><span class="price">¥69.00元</span><span class="font12">534人购买</span></dt>
<dd>2015夏新款韩版 透气舒适简约半截袖T恤衫</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu3.jpg" /></div>
<dt><span class="price">¥160.00元</span><span class="font12">643人购买</span></dt>
<dd>韩版甜美气质亮片热气球字母中长款圆领短袖T恤</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu4.jpg" /></div>
<dt><span class="price">¥210.00元</span><span class="font12">678人购买</span></dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu5.jpg" /></div>
<dt><span class="price">¥70.00元</span><span class="font12">567人购买</span></dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu6.jpg" /></div>
<dt><span class="price">¥146.00元</span><span class="font12">4567人购买</span></dt>
<dd>大码女装胖mm2015夏装新款韩版显瘦露肩镂空连衣裙</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu7.jpg" /></div>
<dt><span class="price">¥69.00元</span><span class="font12">1345人购买</span></dt>
<dd>v领雪纺背心女夏外穿双层吊带打底衫百搭显瘦无袖上衣</dd>
</dl>
<dl>
<div><img src="images/shopshow/yifu8.jpg" /></div>
<dt><span class="price">¥239.00元</span><span class="font12">789人购买</span></dt>
<dd>韩版印花无袖短裙背心裙女 高腰连衣裙A字裙秋季 </dd>
</dl>-->
</div>
<!--品牌活动-->
<h1 class="pic_title">品牌活动</h1>
<ul class="pic_list2">
<script type="text/javascript">
var images=["dress1.jpg","dress2.jpg","dress3.jpg","dress4.jpg"];
var contents=["独家定制 V 双层欧根纱里衬 色织时装料大牌范蓬蓬长裙","夏季新款 子域D5656E 简约通勤腰带修身大摆短袖连衣裙","爱美斯 2015夏季优雅显瘦大摆长裙 中长款复古印花淑女裙","亿婷2015夏女装新品显瘦飘逸黑白竖条纹阔腿裤七分裤裙"];
for(var i in images){
var goodsInfo="<li><img src='images/shopshow/"+images[i]+"' /><p>"
+contents[i]+"</p></li>";
document.write(goodsInfo);
}
</script>
<!-- <li><img src="images/shopshow/dress1.jpg" />
<p>独家定制 V 双层欧根纱里衬 色织时装料大牌范蓬蓬长裙</p>
</li>
<li><img src="images/shopshow/dress2.jpg" />
<p>夏季新款 子域D5656E 简约通勤腰带修身大摆短袖连衣裙</p>
</li>
<li><img src="images/shopshow/dress3.jpg" />
<p>爱美斯 2015夏季优雅显瘦大摆长裙 中长款复古印花淑女裙 </p>
</li>
<li><img src="images/shopshow/dress4.jpg" />
<p>亿婷2015夏女装新品显瘦飘逸黑白竖条纹阔腿裤七分裤裙</p>
</li>-->
</ul>
</div>
<!--中间区 end-->
<!--右侧热门推荐 start-->
<div class="right_nav" id="right_nav">
<!--
<h1 class="notice_title">热门推荐</h1>
<ul class="pic_list3">
<li><a href="#"><img src="images/shopshow/s1.jpg" /></a>
<p class="price2">¥56.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s2.jpg" /></a>
<p class="price2">¥97.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s3.jpg" /></a>
<p class="price2">¥89.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s4.jpg" /></a>
<p class="price2">¥69.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s5.jpg" /></a>
<p class="price2">¥89.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s6.jpg" /></a>
<p class="price2">¥93.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s7.jpg" /></a>
<p class="price2">¥58.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s8.jpg" /></a>
<p class="price2">¥69.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s9.jpg" /></a>
<p class="price2">¥78.00元</p>
</li>
</ul>-->
<!--使用脚本的方向定时更新推,下面引入脚本代码也可以放在<head>标签之内荐信息-->
</div>
<!--右侧热门推荐 end-->
</div>
<!--中间部分 end-->
<!--底部 start-->
<div class="clear"></div>
<div class="footer">
<div class="gotop"></div>
<div class="foot_title">
<ul class="foot_pic">
<li><img src="images/gray1.jpg" ></li>
<li><img src="images/gray2.jpg" ></li>
<li><img src="images/gray3.jpg" ></li>
<li><img src="images/gray4.jpg" ></li>
<li><img src="images/gray5.jpg" ></li>
</ul>
</div>
<ul class="foot_list">
<li>
<div class="floatl">
<p class="red1"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">新手指导</li>
<li>用户注册</li>
<li>电话下单</li>
<li>购物流程</li>
<li>购物保障</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red2"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">支付方式</li>
<li>货到付款</li>
<li>商城卡支付</li>
<li>支付宝、网银支付</li>
<li>优惠券抵用</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">配送方式</li>
<li>闪电发货</li>
<li>满百包邮</li>
<li>配送范围及时间</li>
<li>商品验收及签收</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">售后服务</li>
<li>退换货协议</li>
<li>关于发票</li>
<li>退换货流程</li>
<li>退换货运费</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">关于帐号</li>
<li>修改个人信息</li>
<li>修改密码</li>
<li>找回密码</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">优惠活动</li>
<li>竞拍须知</li>
<li>抢购须知</li>
</ul>
</li>
</ul>
<div class="clear"></div>
<div class="foot_line"></div>
<p align="center" class="padding-top">Copyright 2015-2020 Q- Walking Fashion E&S 漫步时尚广场(QST教育)版权所有<Br/>
中国青岛 高新区河东路8888号 青软教育集团 咨询热线:400-658-0166 400-658-1022 </p>
<p align="center"><img src="images/foot_pic.jpg"></p>
<div class="clear"></div>
</div>
<!--底部 end-->
</body>
</html>
后记:
算是结束了这次失误吧,害,像我这种强迫症的人看着真的难受,以后会细心一点的,加油↖(ω)↗。
感谢相遇,相遇不分早晚,这是一件很“随意”的事,“随意”到这件事的发生没有时间也不规定地点,只是在对的时间里恰巧碰上了彼此生命中那个对的那个人。也许相遇是在那个秋菊争艳的季节,邂逅了一曲高山流水的琴音;也许是在墨染文字的清香里,邂逅了心有灵犀的相知;也许是在风光旖旎的美景中,邂逅了那份期盼已久的守候。
就是一句再简单在寻常不过的问候,可能时间洗礼后我们都会成为彼此生命中的演员。
