1.html“超文本”的“超”体现在两个方面
- 网页内容包括图片、音频等,超越了文本
- 网页包含超链接
2.网页语言设置为中文用zh-cn
<html lang="zh-cn">
</html>
3.网页标签有双标签和单标签,单标签可以带有空格
<br />
4.文本格式化标签(双标签)
| 可选值 |
效果 |
| strong |
加粗 |
| em |
倾斜 |
| del |
删除线 |
| ins |
下划线 |
5.img标签的alt和title
- alt是图片无法加载时的替换文字
- title是鼠标移入后的提示文字
6.超链接的跳转方式
| 可选值 |
效果 |
| _self |
默认值,当前页面跳转 |
| _blank |
新建空白页面跳转 |
7.下载链接
- href中填写文件或压缩包,会使超链接变成下载链接
<a href="test.zip">下载链接</a>

8.表头单元格
- th标签,与普通的td不同,是一种特殊的单元格
- html的表格没有列的概念
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
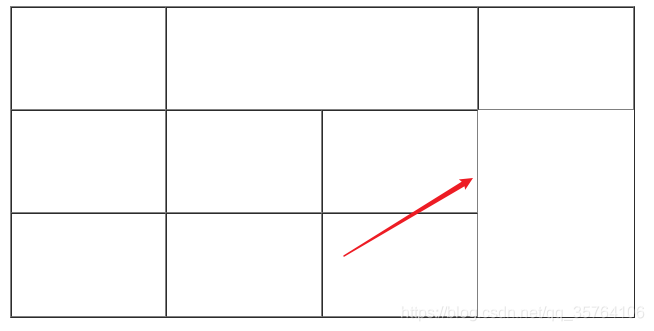
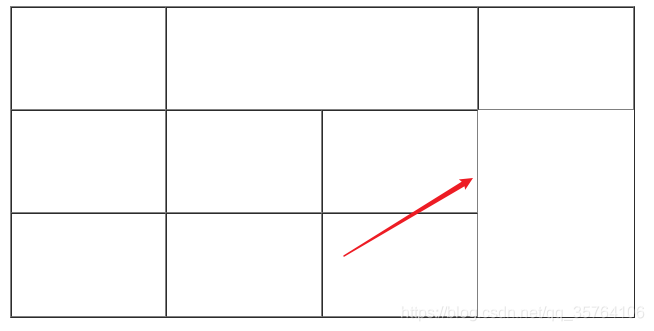
9.合并单元格
- 跨行合并设置rowspan=“合并的行数”
- 跨列合并设置colspan=“合并的列数”
- 在开始合并的单元格里设置属性
<td rowspan="2">
- 合并完后必须手动删除多余的单元格,否则会显示异常

10.自定义列表
- 使用场景

- 语法,一个dt对应多个dd
<dl>
<dt>名词</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
</dl>
11.表单域的3个属性
- form标签的3个重要属性:action、method和name
<form action="提交的服务器地址" method="提交方式" name="表单域名称">
</form>
12.三种表单元素
- input输入选择型、select下拉列表和textarea文本域
- input的通过type设置其类型
| 可选值 |
效果 |
| text |
文本输入框 |
| password |
密码输入框 |
| radio |
单选框 |
| checkbox |
复选框 |
| submit |
提交按钮,提交当前表单域的数据 |
| reset |
重置按钮 |
| button |
普通按钮,配合js完成特定功能,如获取短信验证码 |
| file |
文件上传按钮 |
| 可选值 |
效果 |
| type |
类型 |
| name |
名称,应改为每个表单元素设置name,radio和checkbox需要设置相同的name |
| value |
值,为text设置value会默认显示该值,为submit、reset、button等设置会改变按钮里的值 |
| maxlength |
输入值的最大长度 |
| checked |
设置checked="checked"时,单选框和复选框默认选中 |
- select下拉列表,每个选项用option标签设置,可设置selected="selected"默认选中
<select>
<option>选项一</option>
<option selected="selected">选项二</option>
<option>选项三</option>
</select>

- textarea文本域用于输入大量、多行的文字
- 可在标签中填写内容,作为文本域默认显示的文字
<textarea>
请输入你的文字
</textarea>

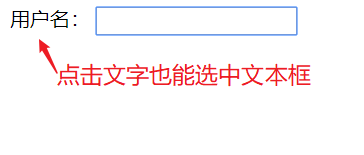
13.lable标注标签
- 绑定一个input标签,扩大其点击范围
- 通过for属性指定input标签的id来绑定
<lable for="username">用户名:</lable>
<input type="text" id="username">

14.HTML5新增语义化标签
| 标签 |
效果 |
| header |
头部 |
| footer |
尾部 |
| nav |
导航 |
| aside |
侧边栏 |
| article |
内容 |
| section |
文档某个区域,相当于大号的div |
- 一个页面中可以多次使用以上标签,包括header和footer
- ie9及以下版本,需要设置为块元素才有效
15.vedio标签
| 属性 |
效果 |
| src |
视频地址 |
| autoplay |
自动播放,chrome需要设置muted |
| muted |
静音播放 |
| controls |
显示播放控件 |
| loop |
循环播放 |
| preload |
预加载,设置auto有效none无效,存在autoplay时此标签无效 |
| poster |
视频未加载完成时显示的图片 |
| width和height |
宽高 |
16.HTML5新增的input类型
| type值 |
效果 |
| email |
限制输入为电子邮件格式,输入其他提交时报错 |
| url |
限制输入为链接格式,输入其他提交时报错 |
| data、time、month、week |
限制输入为对应日期格式,自动出现选择框 |
| number |
限制输入为数字,无法输入其他 |
| tel |
同number,只能输入数字,语义上为手机号码 |
| search |
搜索框,与text样式上无区别,语义上有区别 |
| color |
颜色选择 |
17.HTML5新增的表单项属性
| 属性 |
效果 |
| placeholder |
表单项输入前的提示信息 |
| multiple |
和file配合使用,允许上传多文件 |
| required |
必填 |
| autofocus |
自动聚焦 |
| autocomplete |
显示历史记录,默认on打开,设置off关闭,需要为表单项设置name且提交成功过 |