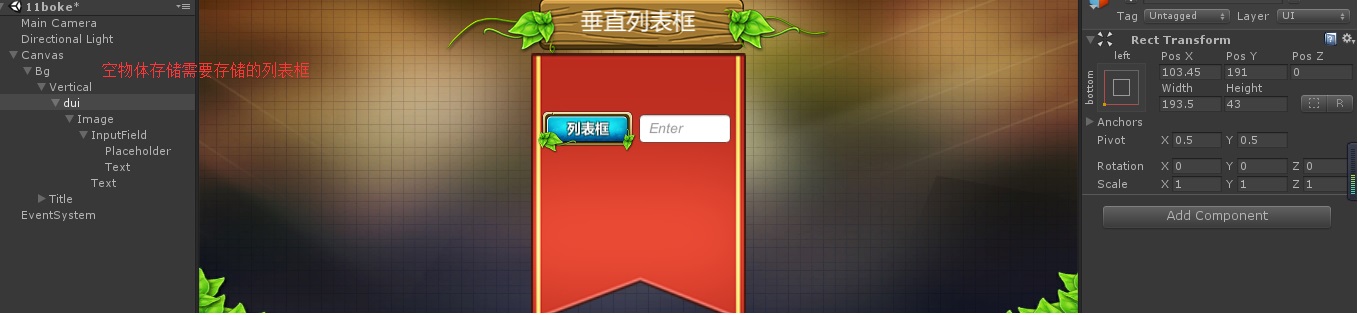
先做到如下图的步骤。
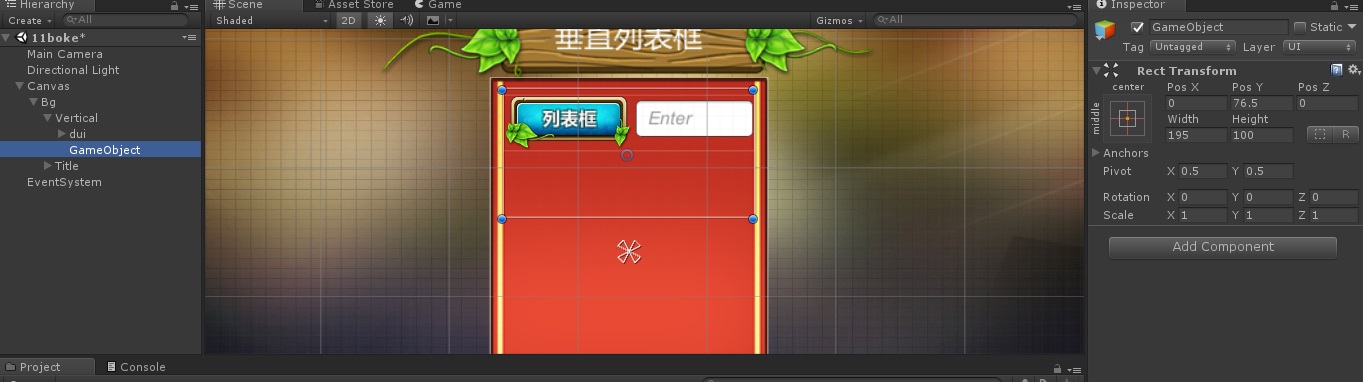
再创建一个空物体。使这个空物体的宽度和上面的一样。
并将dui拖到空物体下面,复制多个。
下图中蒋改变空物体GameObject的大小使它包含所有子物体。然后在新建一个UI图片,名字改为ScoreRect,成为空物体的父物体,并给它添加ScoreRect组件,并通过拖拽赋值,如下图所示。
给ScoreRect添加Mask组件,并去掉图片的背景滚动图片的显示。这个时候运行就OK了。
最后附上实现滚动的代码。保存于uguisiki的11场景中。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Gundong : MonoBehaviour {
private ScrollRect scrollrect1;
bool jishi = true;
// Use this for initialization
void Start () {
scrollrect1=GetComponent<ScrollRect>();
}
// Update is called once per frame
void Update () {
if (jishi)
{
scrollrect1.verticalNormalizedPosition -= Time.deltaTime / 10;//垂直滚动的快慢
}
if (scrollrect1.verticalNormalizedPosition < 0.076f)//小于0.076时,又回到开头重新滚动
{
scrollrect1.verticalNormalizedPosition = 1;
}
}
}