安装
直接在命令行打开项目目录然后输入以下代码进行安装
npm install vue-router
配置路由
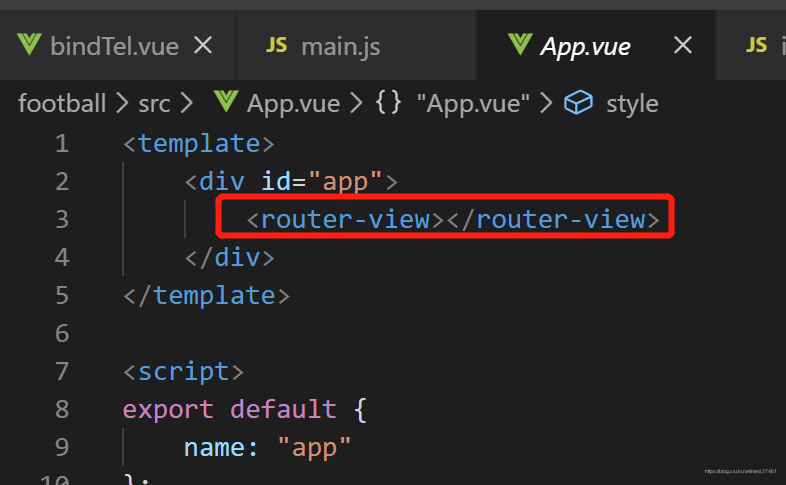
1.使用router-view标签设置路由显示层(一般会写在App.vue文件)
2.配置routes(路由路径)

index.js 控制文件
import Vue from 'vue' //引入vue
import VueRouter from 'vue-router' //引入vue-router模块
import routes from './routes' //引入路由配置文件(详见下方routes.js配置)
Vue.use(VueRouter) //声明安装路由
export default new VueRouter({routes}) //返回实例
routes.js 路由配置文件
//这里就可以引用你要显示的页面了
import bindTel from '@/components/verification/bindTel.vue'
import index from '@/components/HelloWorld.vue'
//配置路由,path就是你浏览器地址,component就是跟着你要显示的页面,/表示默认地址。
export default [
{path:"/",component:index},//主页
{path:"/bindTel",component:bindTel}//绑定手机号
]
引用路由
全都配置好之后在main.js下引用router文件,以及渲染到视图。
import router from './router' //引用router
new Vue({
render: h => h(App),
router //加到这里渲染到视图
}).$mount('#app')
