他们的作用
1. state:数据状态------------------------------------- 仓库当中的商品
2. mutations:函数,同步操作。更改state---------------- 工人。用来操作商品
3. actions:函数,异步操作。通过调用mutations来更改数据--- 老板,发送命令
4. getters:计算属性
5. modules:模块化。
他们之间的关系
- mutations 可以更改我的状态 state
- 当你请求数据的时候通过 actions 获取数据以后,通过你的 mutations 去更改你的状态 state
- actions 当中是可以得到你的数据状态的,但是修改需要通过 mutations
- mutations 和 actions 可以使用你的状态,但是修改的话必须通过 mutations
- 例: actions 调用 ajax 接口,调用完以后我要通过 mutations 来修改我的状态
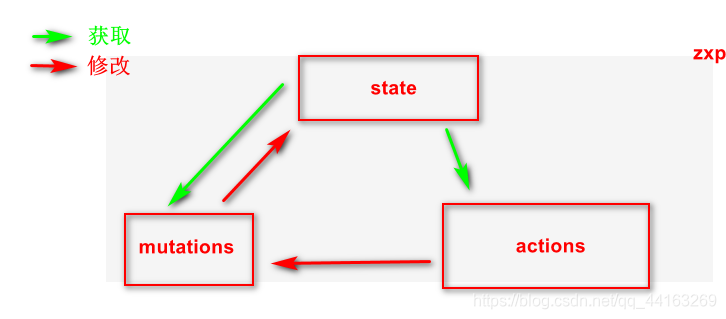
他们之间的关系图示