有时候页面出现了一些错误 然后就会出现错误页面
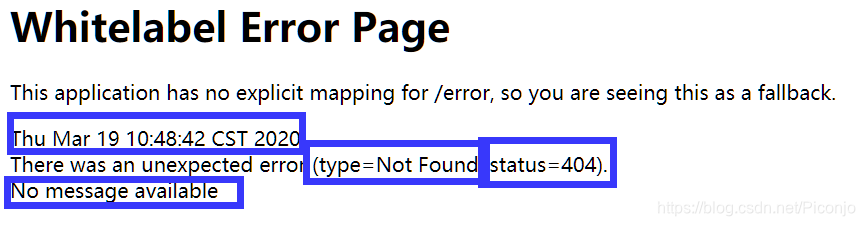
但是SpringBoot默认的错误页面有点丑 可以自定义修改一下
用浏览器访问的时候 显示的是错误页面

用其它途径访问的时候 返回的是JSON数据

因而 分成这两部分来记录 该如何定制修改
首先 是原理
原理:
SpringBoot处理异常在ErrorMvcAutoConfiguration类中
其给容器添加了4个比较重要的类:
- 1、DefaultErrorAttributes
可在页面通过对应的key获取信息:
timestamp:时间戳
status:状态码
error:错误提示
exception:异常对象
message:异常消息
errors:数据校验错误信息(JSR303) - 2、BasicErrorController
底层:
@Controller
@RequestMapping("${server.error.path:${error.path:/error}}")
public class BasicErrorController extends AbstractErrorController {
...(省略)
}
处理默认的/error请求
- 3、ErrorPageCustomizer
底层:
@Value("${error.path:/error}")
private String path = "/error";
当系统出现错误之后 会来到/error请求进行处理
- 4、DefaultErrorViewResolver
指定Springboot默认错误页面路径
若模板引擎可解析该页面地址 则用模板引擎来解析 并返回到指定的视图地址
若无法解析 则在静态资源文件夹下找对应的页面
内部执行流程是这样的:
首先 系统出现4xx或5xx之类的错误 然后ErrorPageCustomizer就会生效 根据内部定制的错误响应规则
然后来到/error请求 被BasicErrorController进行处理 它里面有两种方法 虽然都是处理的是/error请求
但是会根据页面是html页面还是其它页面 然后执行两种不同的方法 生成两种不同的数据
(区分方法就是浏览器的请求头中的Accept值会带有text/html 而其它客户端不会有)
然后调用DefaultErrorViewResolver解析器 拿到ModelAndView 里面包含了错误信息
默认Springboot可找到一个 error/[状态码] 页面(例:error/404.html)
若模板引擎可解析该页面地址 则用模板引擎来解析 返回ModelAndView 返回到指定的视图地址
若无法解析 则在静态资源文件夹下找对应的 error/[状态码] 页面
一、定制错误页面
1、若有模板引擎
将错误页面命名为:状态码.html
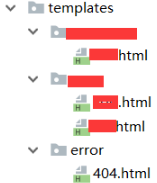
放置于模板引擎包下的error包下(默认没有 须自己创建)
例:error/404.html

当发生此状态码的错误 即跳转到该页面
错误页面还可命名为4xx或5xx 即代表以该数字开头的错误都会跳转到该页面
同时存在时 若有精确匹配的页面 则先用精确匹配的页面
然后 在前台的页面上直接获取即可
例:
<h1>status:[[${status}]]</h1>
<h2>timestamp:[[${timestamp}]]</h2>
其余可用参数都在DefaultErrorAttributes中 以此类推

2、若无模板引擎
当模板引擎找不到该错误页面文件html
则会去resources包下的static静态资源包下寻找
注:即使是放在静态资源包下 也需要带有error包
即 /resources/static/error/状态码.html
否则的话 还是会出现原先默认的错误页面 配置了跟没配置一个样
若以上这两种路径都没有配置 则会来到SpringBoot默认的错误提示页面
二、定制错误信息JSON数据
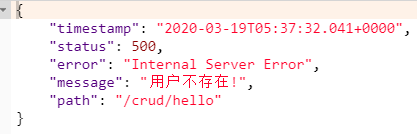
默认返回的异常是这样的:

显示的是默认的信息
可展示为自定义的指定消息
只需写一个异常处理器:
@ControllerAdvice
public class MyExceptionHandler {
// 只要出现异常 SpringMVC即调用该方法
// ExceptionHandler指定要处理的异常
@ResponseBody
@ExceptionHandler(UserNotExistException.class)
public Map handleException(Exception e)
{
Map<String,Object> map=new HashMap<>();
map.put("code","user not exist");
map.put("message",e.getMessage());
return map;
}
}
这样 返回的就是指定信息了

网页上的也是这样

该方式网页和其它客户端返回的都是JSON数据
没有自适应效果
还可以实现自适应效果
即 网页访问 显示的是网页 而并不是JSON数据
Pt2 自适应效果:
浏览器和客户端返回的数据不同
后台需要将map键值对转发给/error:
@ExceptionHandler(UserNotExistException.class)
public String handleException(Exception e, HttpServletRequest request)
{
Map<String,Object> map=new HashMap<>();
// 传入错误状态码 否则默认200
// 注:key必须为javax.servlet.error.status_code
request.setAttribute("javax.servlet.error.status_code",500);
map.put("code","user not exist");
map.put("message",e.getMessage());
// 转发到/error 然后让底层的BasicErrorController进行自适应处理
return "forward:/error";
}
前台Thymeleaf模板取值:
<h1>status:[[${status}]]</h1>
<h2>timestamp:[[${timestamp}]]</h2>
<h2>error:[[${error}]]</h2>
<h2>message:[[${message}]]</h2>
<h2>extra:[[${extra}]]</h2>
显示效果:


那么 这些数据的键值对都是默认的
该如何携带定制的数据呢
Pt3 定制数据:
- 方法一、编写一个ErrorController的实现类或AbstractErrorController的子类放入容器中
- 方法二、页面的展示数据或JSON返回数据都是由errorAttributes.getErrorAttributes得到的
容器中的DefaultErrorAttributes.getErrorAttributes()默认进行数据处理
因此 重写getErrorAttributes()方法即可
继承DefaultErrorAttributes的类:
// 添加到容器中
@Component
public class MyErrorAttributes extends DefaultErrorAttributes {
@Override
public Map<String, Object> getErrorAttributes(WebRequest webRequest, boolean includeStackTrace) {
Map<String, Object> map = super.getErrorAttributes(webRequest, includeStackTrace);
// 添加上错误信息中要增加的字段
map.put("company","zjitc");
// 异常处理器携带的数据
// 0代表从Request域中获取
Object extra = webRequest.getAttribute("extra", 0);
map.put("extra",extra);
// 该返回值 即为 页面和json可获取的所有错误信息字段
return map;
}
}
异常捕捉器:
@ControllerAdvice
public class MyExceptionHandler {
@ExceptionHandler(UserNotExistException.class)
public String handleException(Exception e, HttpServletRequest request)
{
Map<String,Object> map=new HashMap<>();
// 传入错误状态码 否则默认200
// 注:key必须为javax.servlet.error.status_code
request.setAttribute("javax.servlet.error.status_code",500);
map.put("code","user not exist");
map.put("message",e.getMessage());
// 存放自定义的显示信息 然后存到Request域里 这样 底层的错误信息处理器就能接受到了
request.setAttribute("extra",map);
// 转发到/error 然后让底层的BasicErrorController进行自适应处理
return "forward:/error";
}
}
前台Thymeleaf模板取值:
<h1>status:[[${status}]]</h1>
<h2>timestamp:[[${timestamp}]]</h2>
<h2>error:[[${error}]]</h2>
<h2>message:[[${message}]]</h2>
<h2>extra:[[${extra}]]</h2>
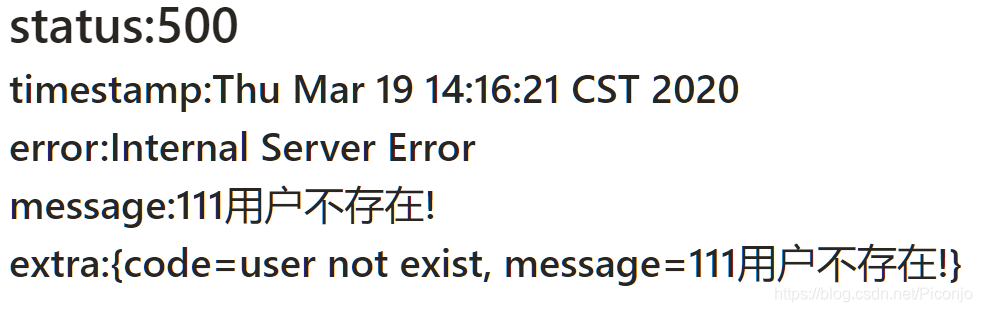
效果:


最终实现了自适应效果
定制了需要返回的内容
