1.获取浏览器窗口的尺寸,包含滚动条的宽度
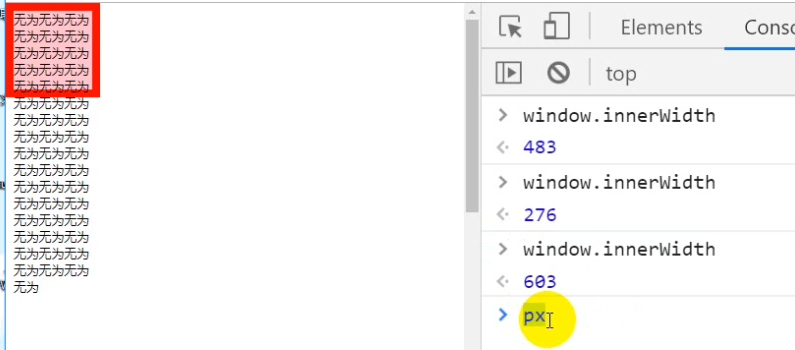
主流:window.innerHeight / window.innerWidth
IE: 标准:document.documentElement.clientWidth
混杂: document.body.clientWidth
判断是不是混杂模式: document.compatMode === "BackCompat"

px 是相对值,获取到的是实时

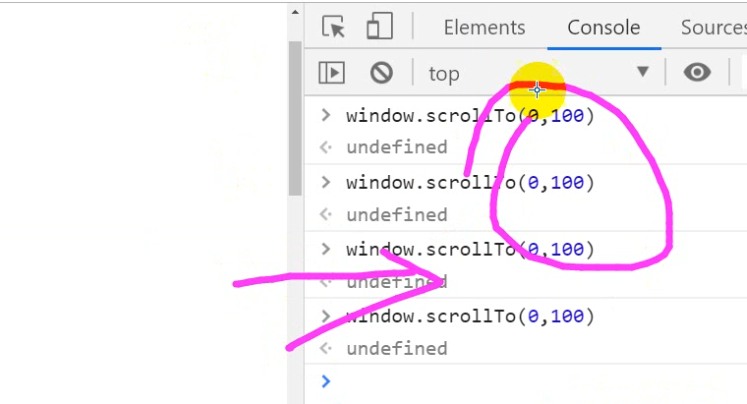
window.scrollTo(x,y) 滚动到什么位置,xy 不加单位
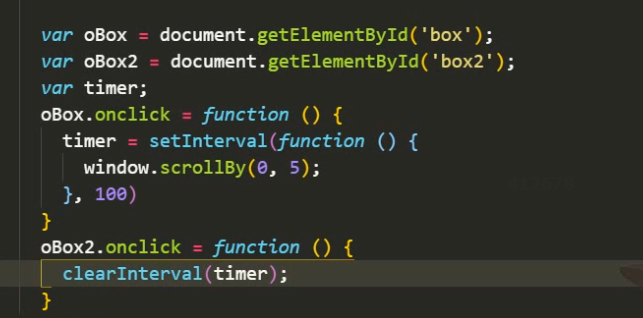
window.scrollBy(x,y) 在原有位置上滚动多少距离


window 可换成需要考虑的对象


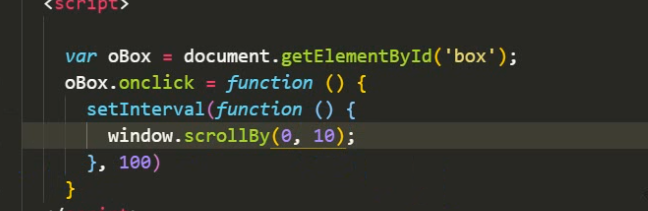
定时器自执行:

一次性开关:利用 if 特性 与 定时器自执行的特性:
