这篇就是对用的比较细小的css样式的总结和合并,常用又易忘的
- 作为背景,可以设置不重复布局,缩小比例50%,如果位置不满意可以用background-position调节位置,注意原点位置为图片的左上角,x轴向右为正值,y轴向下为正值
background: url(/static/image/test.png) 0 0 no-repeat;
background-size: 50% 50%;
background-position: -5px 1px;
2.div中放入图片
2. 1 src: 必填属性, 设置图片URL
2. 2 width/ height : 选填 (默认按照原始尺寸显示到页面中),可以通过width/height 手动设置图片宽高,取像素值; 如果只设置宽或高,另外一个方向的尺寸会等比缩放(浏览器自适应)
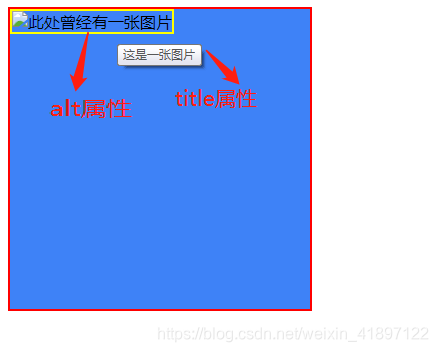
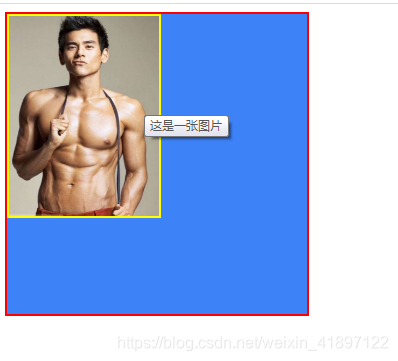
2. 3 title: 设置图片标题,鼠标悬停时显示
2. 4. alt: 设置图片加载失败时的提示文本
<div style="background: #3e82f7; width: 300px;height: 300px; border: red solid 2px">
<img src="pyy.jpg" title="这是一张图片" alt="此处曾经有一张图片" style="width:150px; height:200px; border: yellow solid 2px">
</div>


3. div自适应高度(宽度)
height: calc(100% - 100px);
- 背景颜色,透明度设置
background-color: rgb(255, 246, 252); // 无透明度
background-color: red;
background-color: #ff0000;
opcity:0.6; // 透明度0.6
background-color: rgba(255, 246, 252,0.6); // 带透明度
- css实现下拉箭头
<div id="box"></div>
// css部分
#box{
height: 0px;
width: 0px;
/*方法1*/
/* border-top: 10px solid red;
border-right: 10px solid rgba(0,0,0,0);
border-bottom: 10px solid rgba(0,0,0,0);
border-left: 10px solid transparent;*/
/*方法1*/
border: 10px solid transparent;
border-top: 10px solid red;
}
- 盒阴影
a)属性: box-shadow
b)取值: offsetX offsetY blur (spread) color;
i.offsetX: 取像素值,表示阴影的水平偏移距离,正值表示向右偏移,负值表示向左偏移
ii.offsetY: 取像素值,表示阴影的垂直偏移距离,正值表示向下偏移,负值表示向上偏移
iii.blur: 取像素值,表示阴影的模糊程度,值越大越模糊
iv.spread: 取像素值,表示阴影的延伸距离(选填)
v.color: 设置阴影颜色,默认为黑色
<div>设置盒阴影</div>
/*css*/
div{
width: 100px;
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 5px gray;
}
效果如下:
