前言
回顾之前写的内容;
1.认识编译软件和html
2.html中的标签和特殊字符
3.html中的头部标签和常用标签
4.超链接、锚链接和功能性链接
之前介绍过修饰网页需要用到css样式,但是在哪里写css样式呢?这篇帖子就介绍如何书写。
本篇帖子的目录
1.内部CSS样式代码书写
2.外部CSS样式代码书写
css样式书写
用html写出的网页内容,简单而有单一,不是很好看,如果要对网页布局进行修饰,就用到了css样式进行修饰,可以给特定的区域设置颜色、背景、字体、位置等等。那么怎么写css样式代码呢?一般我们进行布局修饰的时候会用到盒子容器(如<div>),将所要修饰 的内容放到盒子中再用class属性。
css样式的书写分为内部样式和外部样式。顾名思义,内部样式就是在内部书写css样式代码,放到里面直接写。而外部样式就是在另外的文件中写css样式代码,通过<link>标签将css文件链接到html中。
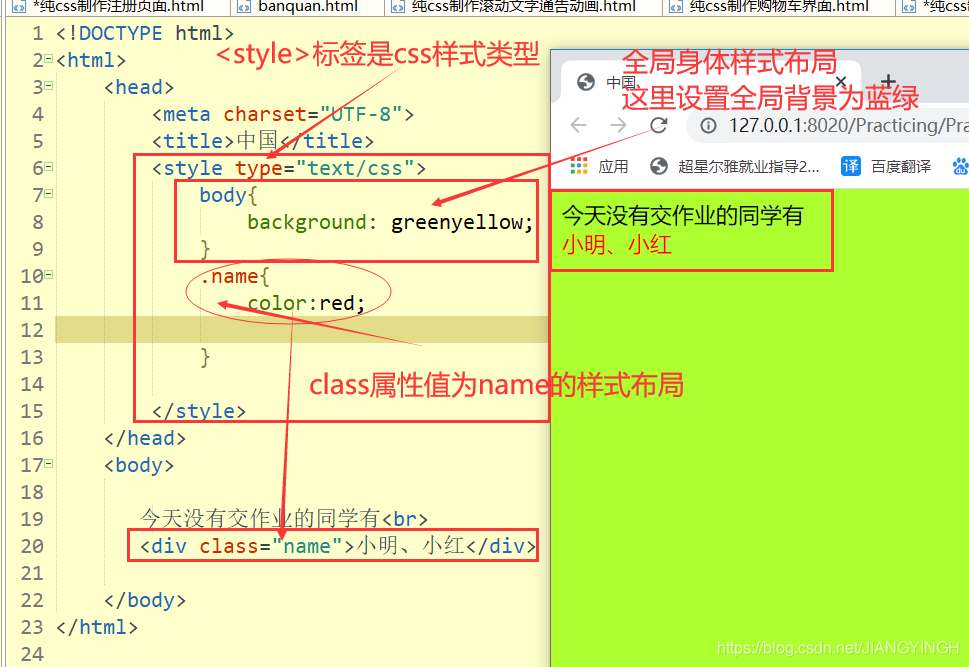
内部CSS样式代码书写
具体操作:
1.給要修饰的内容加上盒子标签<div>,设置calss属性(举例用name)。
2.在头部标签中添加<style>标签,将type属性设置为text/css。
3.(1)便签选择器法:对html中的某种全部的标签进行样式修饰,直接用标签名+中括号即可。如下图的"body{}"。
(2)类名法:对html中的某一个标签进行样式修饰,可以先将要修饰的内容的标签设定类名,然后再在<style>中用点+类名+{}的形式。如下图中的 “.name{}”,然后在中括号内{}写需要设定的样式即可。
(温馨提示,类名要一一对应哦)
具体操作如下:

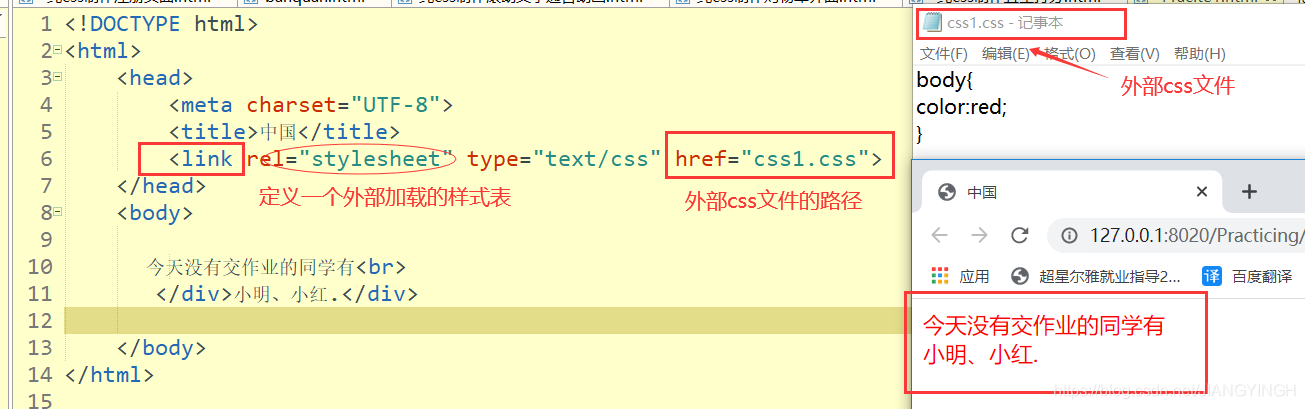
外部CSS样式代码书写
一般样式代码较多时,才会用书写外部css样式代码。
具体操作:
1.首先在外部创建一个txt记事本文件,并修改后缀名为css,在此文件下写css样式代码,也可以用标签选择器法和类名法(同内部样式)
2.用<link>标签将写好的css样式文件链接到html中。

小结
知道了css样式的书写方法,下一篇帖子就总结一下css样式中其他属性,毕竟css是利用像
color、background这样的属性进行修饰的。
