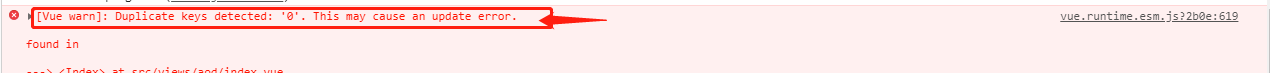
VUE for循环报错:
// template
<ul>
<li v-for="(item) in oli" :key="item.id+Math.random()">{{ item.value }}</li>
</ul>
// data
oli: [
{
id: 1,
value: '北京'
},
{
id: 2,
value: '上海'
},
{
id: 3,
value: '深圳'
},
{
id: 4,
value: '郑州'
},
{
id: 4,
value: '杭州'
}
]

原因:因为循环key 要保证唯一性这里是因为key值重复,
解决办法:保证key唯一 可以在Key后面随机数Math.random()
