
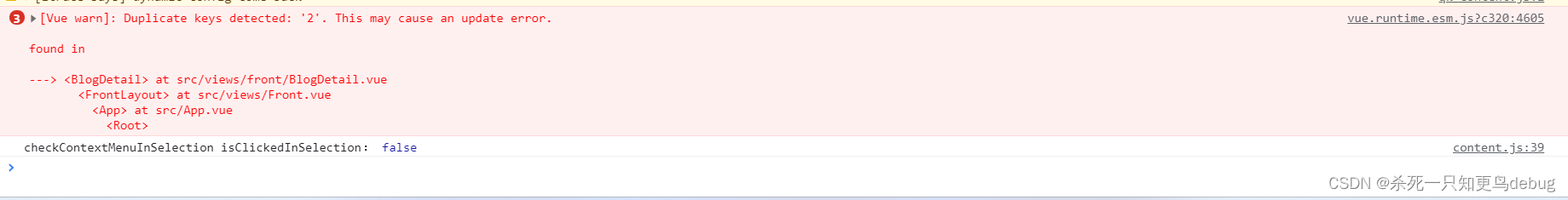
今天在写项目时,写到一个嵌套评论的遍历时,控制台出现了一个报错信息,但是并不影响页面的渲染,然后一看这个错的原因是 key值重复,那么问题的解决方式就很简单了。(vue for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。)
① 原代码:
<div v-for="item in commentList" :key="item.id">
<img :src="item.avatar" alt="" >
<div style="flex: 1">
<!--一级评论-->
<div style="margin-bottom: 10px">
<div >{
{ item.userName }}</div>
<div >{
{ item.content }}</div>
<div >{
{ item.time }}</div>
</div>
<!--子级评论-->
<div v-for="sub in item.children" :key="sub.id">
<img :src="sub.avatar" alt="" >
<div >
<div >{
{ sub.userName }} <span v-if="sub.replyUser !== item.userName">回复 {
{ sub.replyUser }}</span></div>
<div>{
{ sub.content }}</div>
<div >{
{ sub.time }}</div>
</div>
</div>
</div>
</div>
② 新代码:
<div v-for="item in commentList" :key="item.id">
<img :src="item.avatar" alt="" >
<div style="flex: 1">
<!--一级评论-->
<div style="margin-bottom: 10px">
<div >{
{ item.userName }}</div>
<div >{
{ item.content }}</div>
<div >{
{ item.time }}</div>
</div>
<!--子级评论-->
<div v-for="(sub,i) in item.children" :key="sub.id+i">
<img :src="sub.avatar" alt="" >
<div >
<div >{
{ sub.userName }} <span v-if="sub.replyUser !== item.userName">回复 {
{ sub.replyUser }}</span></div>
<div>{
{ sub.content }}</div>
<div >{
{ sub.time }}</div>
</div>
</div>
</div>
</div>
为什么for循环后要加key值,否则会爆红,会产生什么影响?
for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。
解决方式
只需要遍历时将key加上一个随机值即可,最简单就是同时遍历出索引与key相加
<div v-for="(item, i) in items2" :key="'A'+ i"></div>