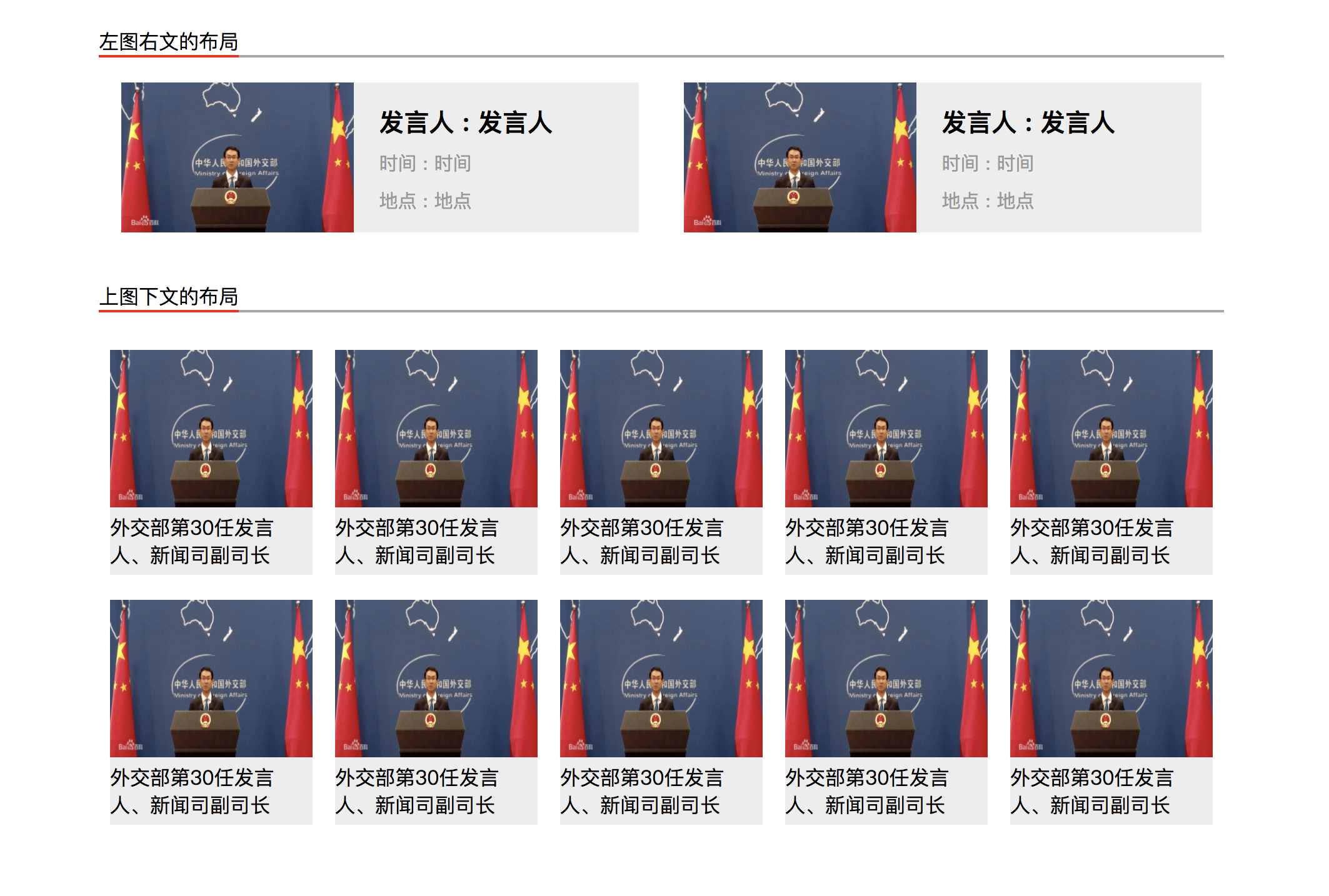
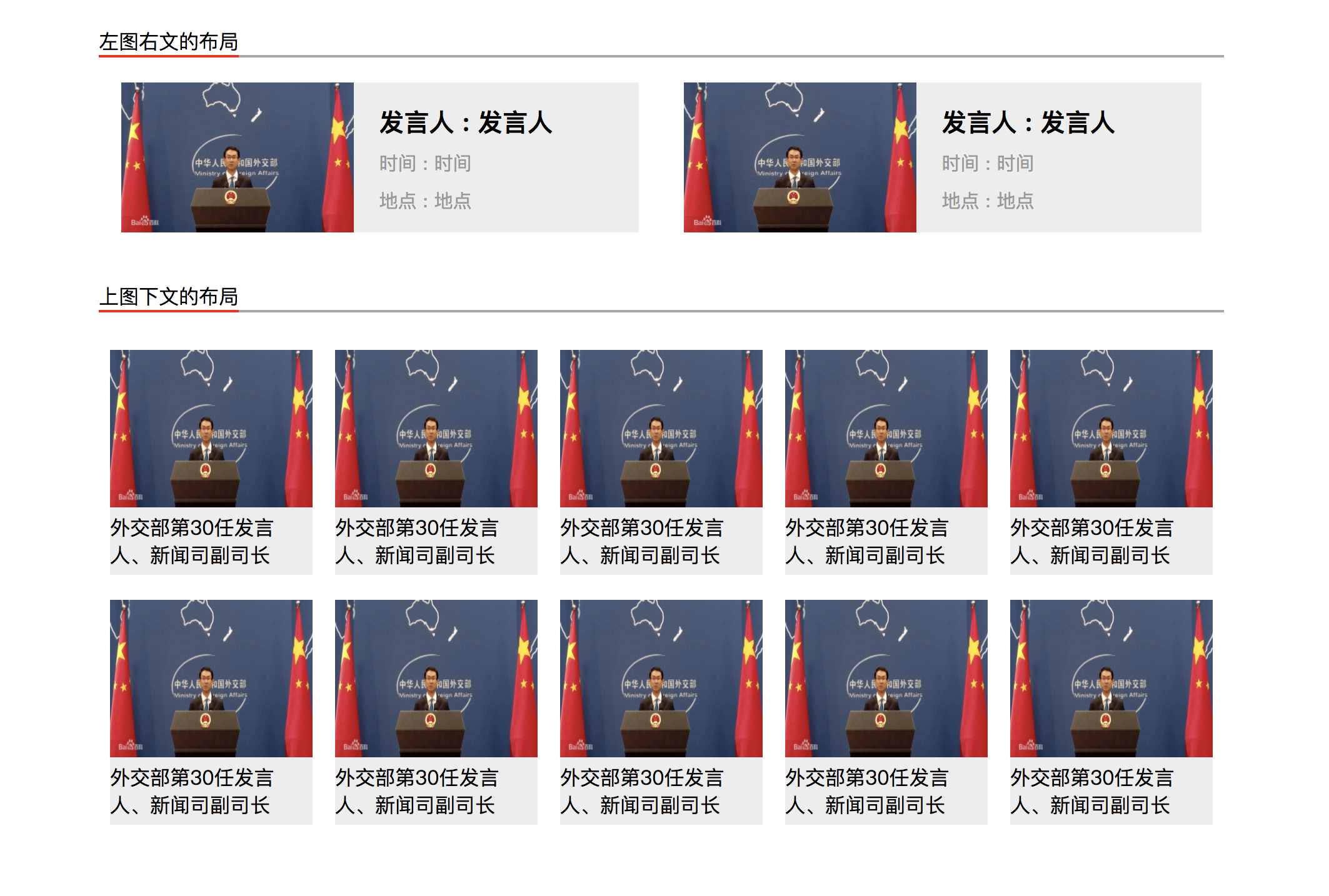
具体效果

html + css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图文布局</title>
<style type="text/css">
.all {
width: 900px;
margin: 0 auto;
}
.title {
width: 100%;
float: left;
padding-top: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #A9A9A9;
}
.title_item {
border-bottom: 2px solid red;
}
.con1 {
width: 100%;
height: 120px;
float: left;
margin-bottom: 20px;
}
.con1_item {
width: 46%;
height: 100%;
margin: 0 2%;
float: left;
background-color: #ededed;
}
.con1_item_left {
width: 45%;
height: 100%;
float: left;
}
.con1_item_left>img {
width: 100%;
height: 100%;
}
.con1_item_right {
width: 55%;
height: 100%;
float: left;
}
.right_t {
display: block;
color: #000000;
margin-left: 20px;
font-size: 20px;
font-weight: 900;
margin-top: 15px;
height: 35px;
line-height: 35px;
}
.right_c {
display: block;
color: #999999;
margin-left: 20px;
font-size: 15px;
font-weight: 400;
height: 30px;
line-height: 30px;
}
.con2 {
width: 100%;
height: 400px;
float: left;
}
.con2_item {
width: 18%;
height: 180px;
margin: 10px 1%;
float: left;
background-color: #ededed;
}
.con2_item>img {
width: 100%;
height: 70%;
}
</style>
</head>
<body>
<div class="all">
<!-- 标题盒子 -->
<div class="title">
<span class="title_item">左图右文的布局</span>
</div>
<!-- 左图右文的盒子 -->
<div class="con1">
<div class="con1_item">
<div class="con1_item_left">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con1_item_right">
<span class="right_t">发言人 : 发言人</span>
<span class="right_c">时间 : 时间</span>
<span class="right_c">地点 : 地点</span>
</div>
</div>
<div class="con1_item">
<div class="con1_item_left">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con1_item_right">
<span class="right_t">发言人 : 发言人</span>
<span class="right_c">时间 : 时间</span>
<span class="right_c">地点 : 地点</span>
</div>
</div>
</div>
<!-- 标题盒子 -->
<div class="title">
<span class="title_item">上图下文的布局</span>
</div>
<!-- 上图下文的盒子 -->
<div class="con2">
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
<div class="con2_item">
<img src="http://suo.im/6i7ysK">
外交部第30任发言人、新闻司副司长
</div>
</div>
</div>
</body>
</html>