2020年2月27日,今天是阴天!一上午学了一点前端理论,打算先把知识汇总一下,然后把昨天写的抓包tcp修改一下。
(一) 文字溢出处理


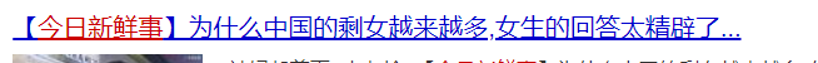
单行文本与多行文本的情况,然后我们看一下百度的处理代码。

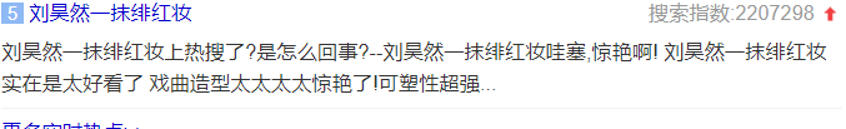
 都是手写的!懒成这样么!让我们看一下淘宝网的情况,发现没有…的情况,内容文字极其精炼啊!发现现在的网站一般都在后端控制字数情况了,直接写上…
都是手写的!懒成这样么!让我们看一下淘宝网的情况,发现没有…的情况,内容文字极其精炼啊!发现现在的网站一般都在后端控制字数情况了,直接写上…
- 单行的处理方法:white-space:nowrap先让它不能换行,overflow:hidden 让溢出部分隐藏,text-overflow:ellipsis;溢出部分按照…展示
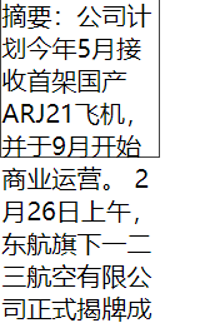
 这是原来的效果图;
这是原来的效果图;  这是最终效果
这是最终效果 - 多行的处理方法:一般情况下pc端就是手写,多行一般做截断处理,在父级元素中overflow:hidden;注意height与line-height的关系,不要出现截取一半字的效果。
(二)背景图片的处理
1.background-size:将背景图片按照规定的宽高展示
2.background-repeat:no-repeat图片不重复展示
例如:

3.background-positon:100px 100% left都可!
(三)企业项目开发经验
当我们的网速不好时,只会给你加载html,css与javascript会自动屏蔽,就算这样也要保证功能的实现,例如:


正常情况下,淘宝网三个字不会出现,因为css加载了overflow:hidden;


1.不怎么高级的做法:
先让淘宝网三个字出去再隐藏
- 高级的做法(背景会作用于padding)
容器高度为0,使用padding-top撑开,再隐藏
看看淘宝用的哪种

明显是第二种,果然高级。
(四)补充
1.淘宝网的两边的留白,父子级都是块状元素magin:0 auto,
2.内部原理:Position:absolute与float:left/right会自动为元素添加display:inline-block的属性
3.对齐方式:出现文本元素一般都是底对齐
Vertical-alin:调对齐线的
