1.单行文本之三剑客
<p>刘诗诗,原名刘诗施,1987年3月10日出生于北京市,中国内地影视女演员、影视出品人。</p>
p{
border: 1px solid red;
width: 400px;
height: 40px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
当边框包不住文字时,首先使用nowrap属性设置为一行显示,文字溢出部分使用hidden把它隐藏,隐藏之后用“...”形式显示在文本框内。
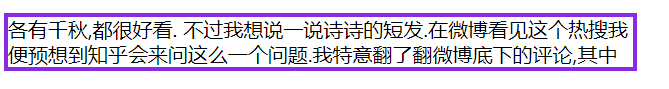
p{
border: 3px solid blueviolet;
width: 500px;
height: 40px; //当高度不是行高的倍数时,有可能出现文字在边框线那边
line-height: 20px;
overflow: hidden;
}