此教程介绍了如何为screeps搭建一个基本的typescript开发环境,配置使用rollup进行脚本自动化,完成typescript文件编译、目标js文件提交到screeps服务器,最后通过一个HelloWorld来进行测试。
操作系统:windows
文本编辑器:vscode
1.安装
1.1 安装Node.js和npm
前往Node.js官网下载安装包,安装包中已经包含了npm。
1.2 安装yarn
新建一个文件夹作为项目路径,在命令行终端使用以下命令安装yarn。
npm install yarn -g
1.3 安装rollup以及依赖
yarn add rollup --save-dev
yarn add typescript ts-loader rollup-plugin-typescript2 --save-dev
yarn add awesome-typescript-loader --save
首先,第一行安装了rollup工具,第二和第三行添加typescript依赖以进行ts文件编译,最后一行安装了screeps依赖,用于上传编译后的文件。
为了在本地使用typescript为screeps编写脚本,还需要安装必要的typescript声明。
npm install @types/lodash @types/screeps @types/node
2.配置
2.1 编写自己的脚本提交模块
rollup其实有现成的screeps脚本提交模块,比如rollup-plugin-screeps,我按照文档提交时没有报错,但总是提交不上去,问题如下图,一直停在这不动,如果有哪位大佬知道如何解决在评论区给我回复,在下将十分感谢。


因此,我采用了screeps官方文档给出的直接用API提交的办法来解决,脚本如下
const fs = require("fs");
export default
function() {
let cfgs;
if ((cfgs = require("./screeps.json")) == null) {
throw new Error("Invalid upload destination");
}
var https = require('https');
for(var cfg of cfgs){
//var cfg = cfgs[key];
var email = cfg.email,
password = cfg.password,
data = {
branch: cfg.branch,
modules: {
main: fs.readFileSync('./dist/main.js', 'utf8'),
}
};
var req = https.request({
hostname: cfg.hostname,
port: cfg.port,
path: cfg.path,
method: 'POST',
auth: email + ':' + password,
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
});
req.write(JSON.stringify(data));
req.end();
}
}
上述脚本从当前路径的screeps.json中读取账户信息,向服务器提交一个从./dist/main.js中读取的main模块,因为rollup可将tsc编译的多个js文件打包成一个main,所以我们不需要为每个module再独立配置。
2.2 rollup.config.js配置
为了使用rollup,我们需要新建一个rollup.config.js文件,通过这个文件来为rollup设置任务。
2.3 tsconfig.json配置
为了使用typescript,需要新建一个tsconfig.json文件为ts编译器添加配置。
{ "compilerOptions": { "allowJs": true, "target": "es2017", "moduleResolution": "Node", "newLine": "CRLF", "outDir": "tsc-out", "baseUrl": "src/", "sourceMap": false, "strict": true, }, "include": [ "src/**/*" ], "exclude": [ "node_modules" ], }
2.4 从文件导入账户信息
在配置中我们没有直接将screeps的账户信息写入mycommit.js中,而是通过require("./screeps.json")来从名为screeps.json的文件中读取账户信息再进行使用,这样有一个好处是修改账户信息的时候直接修改screeps.json即可,不用到处去找。
示例如下:
我们可以照例子添加多个配置。
3.测试
3.1 HelloWorld测试
在项目路径下新建src路径,在src中添加两个文件:main.ts、sayHello.ts,分别为他们添加以下代码
//main.ts import sayHello from './sayHello'; module.exports.loop = function(): void{ sayHello("world"); }
//sayHello.ts export default function(name : String) { console.log("Hello " + name + "!"); }
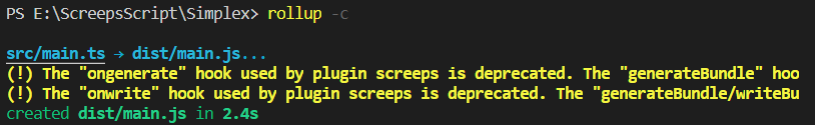
终端在项目路径执行
rollup -c
rollup将会对ts文件编译,接着上传到对应的branch中,