- 如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
- 同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
- Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。
ExpansionTile 组件是分组组件,点击尾部的按钮打开/关闭子控件。
基本用法如下:
ExpansionTile(
title: Text('学科'),
children: <Widget>[
Text('英语'),
Text('数学'),
Text('语文')
],
)
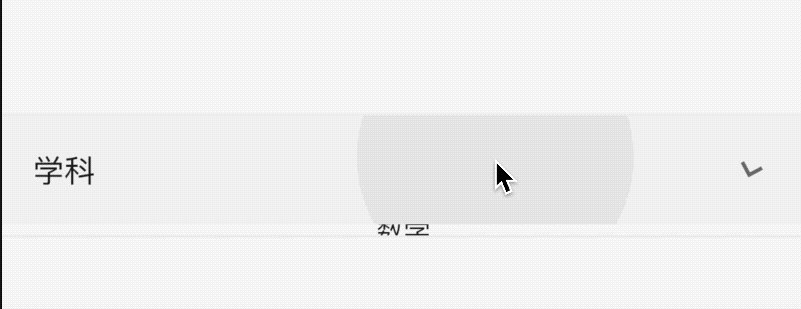
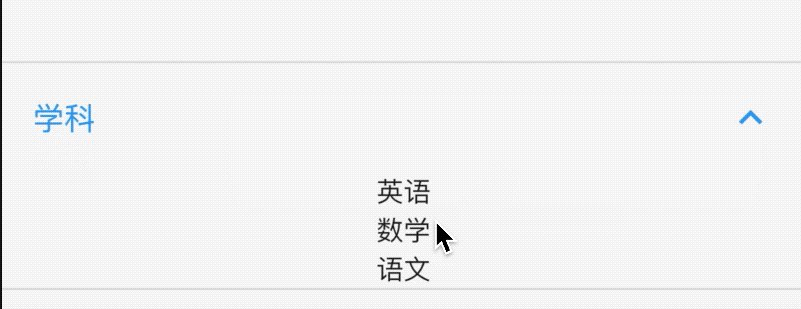
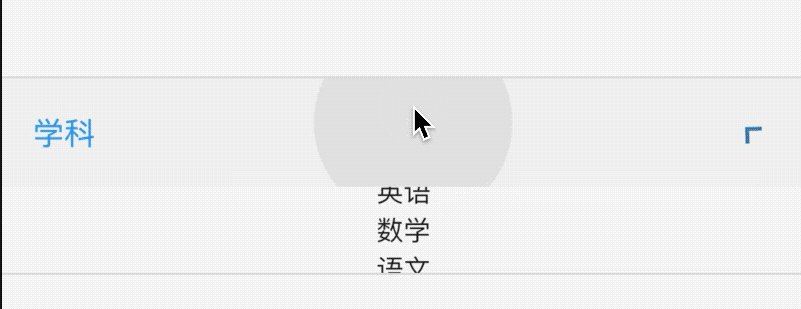
效果如下:

设置头部图标、子标题、背景颜色:
ExpansionTile(
leading: Icon(Icons.home),
subtitle: Text('各种学科'),
backgroundColor: Colors.greenAccent,
title: Text('学科'),
children: <Widget>[
Text('英语'),
Text('数学'),
Text('语文')
],
)
效果如下:

initiallyExpanded表示是否打开,用法如下:
ExpansionTile(
initiallyExpanded: true,
...
)
onExpansionChanged打开/关闭回调:
ExpansionTile(
onExpansionChanged: (bool value) {},
...
)
