- 如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
- 同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
- Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。
FloatingActionButton通常和Scaffold一起使用,在底部导航栏嵌入按钮。
基本用法如下:
Scaffold(
floatingActionButton: FloatingActionButton(),
)
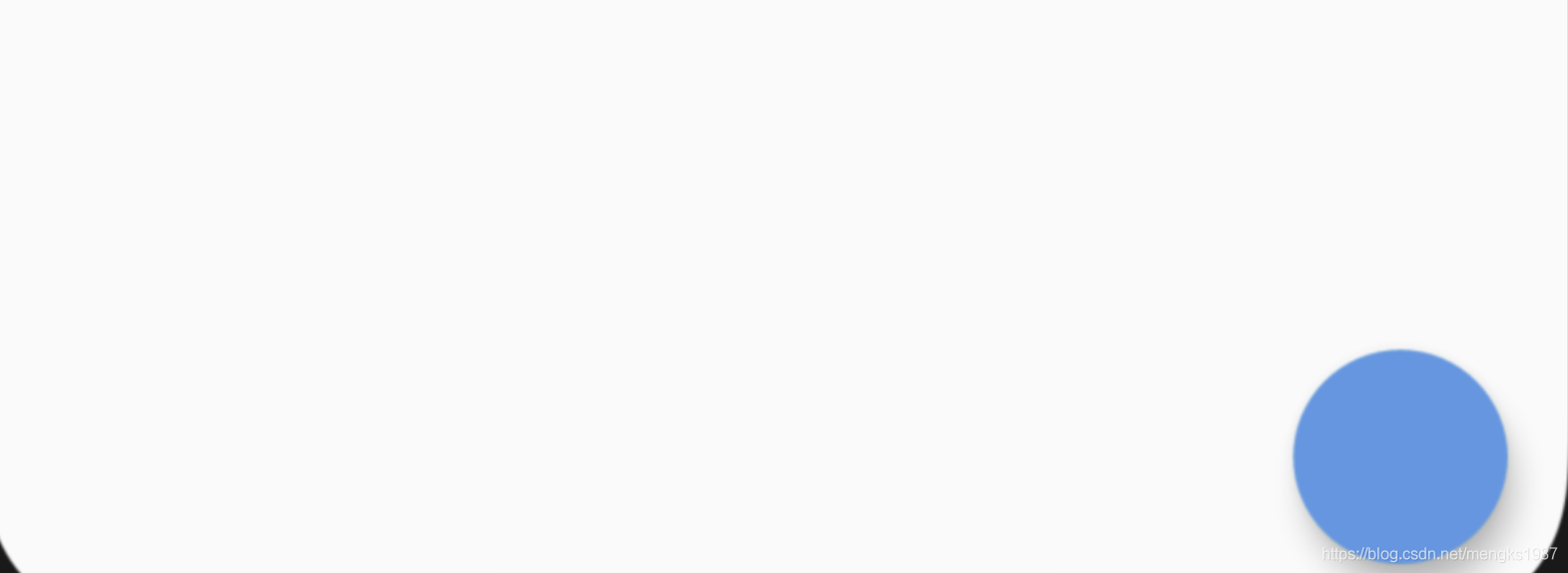
没有底部导航栏的位置如下:

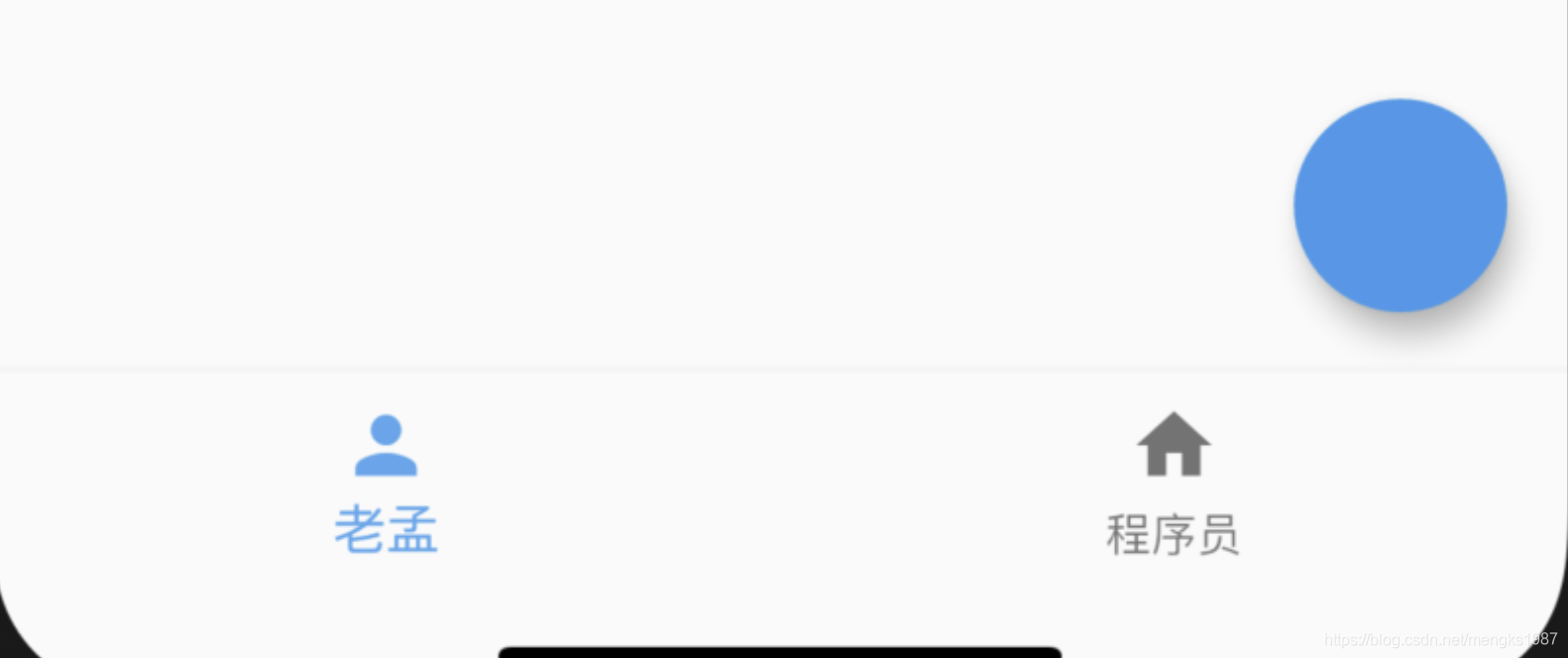
加入底部导航栏:
Scaffold(
floatingActionButton: FloatingActionButton(),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.person),title: Text('老孟')),
BottomNavigationBarItem(icon: Icon(Icons.home),title: Text('程序员'))
],
),
)
效果如下:

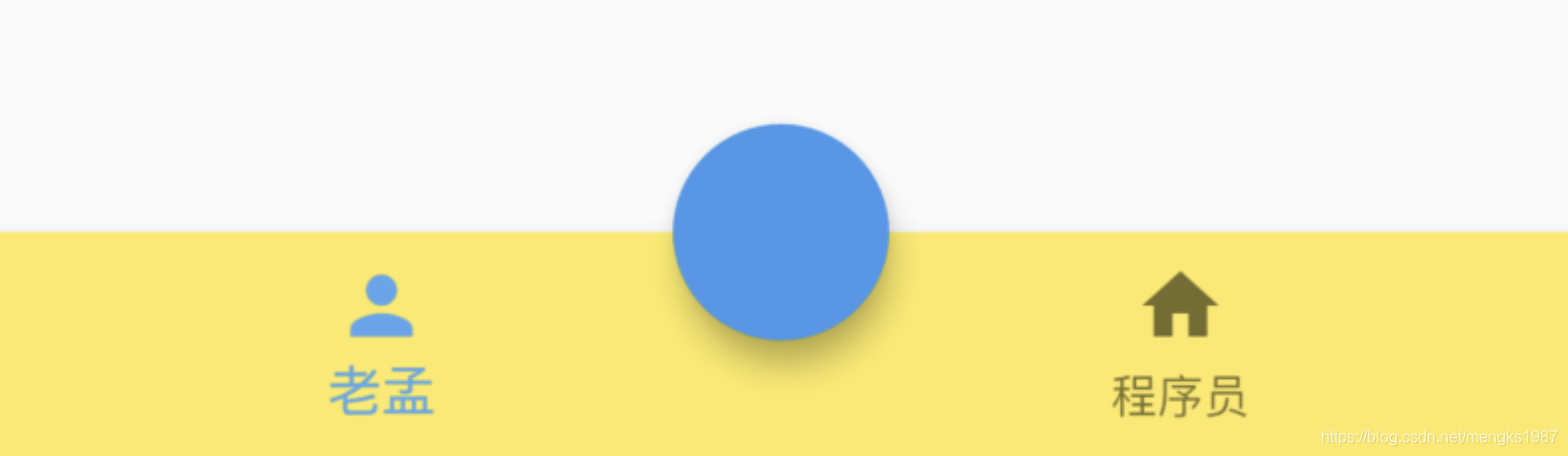
设置按钮嵌入底部导航栏:
Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(),
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Colors.yellow,
items: [
BottomNavigationBarItem(icon: Icon(Icons.person),title: Text('老孟')),
BottomNavigationBarItem(icon: Icon(Icons.home),title: Text('程序员'))
],
)
)
用法如下: