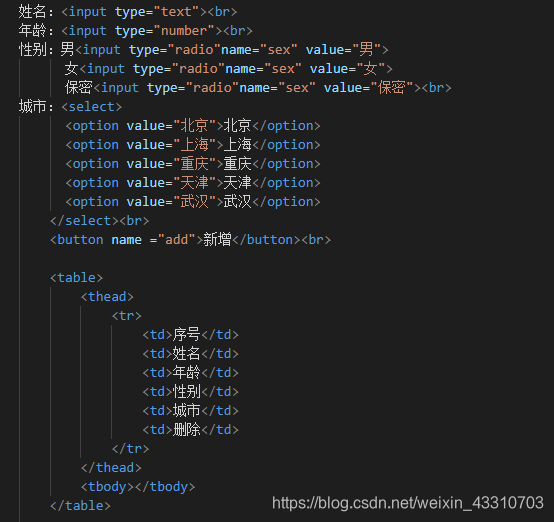
table表格,html代码如下:

实现效果,如图:

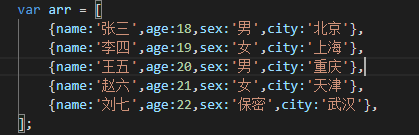
一、建立数组对象,初始化数组信息

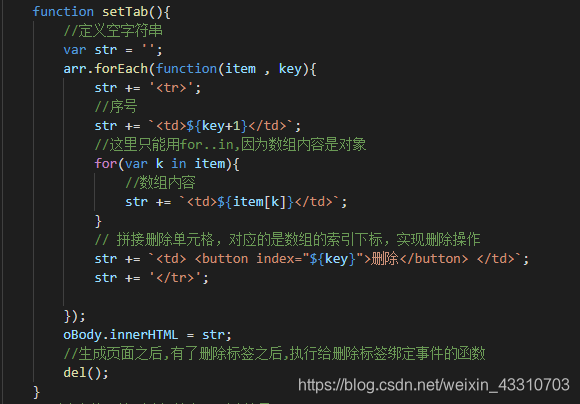
二、定义生成页面函数 — setTab
1)定义变量,赋值空字符串,作用是存储拼接生成的表格内容标签
2)循环遍历arr数组,根据数组内容,生成table表格内容 参数1,参数2
参数1:存储数值的数据,也就是对象
参数2,存储数据的索引,也就是对象对应的索引
①拼接tr起始标签
②拼接 序号单元格 , 内容是 对象单元 对应的 的索引 加1 参数2+1
③循环遍历 对象 也就是 参数1
拼接 内容单元格 , 是对象的 具体数据
通过对象的属性来获取
④拼接 删除单元格 , 内容是 button按钮
给button按钮,添加自定义属性,属性值 是 对象的索引,也就是参数1
⑤,拼接 tr结束标签
3)将拼接好的字符串,写入到页面中给tbody中写入字符串内容
4)调用删除函数 给tbody中,已经生成的button删除按钮绑定事件,添加删除效果

三、获取标签对象和设定数据—获取tbody标签对象和添加button按钮对象
//获取table中的tbody标签,进行赋值,直接操作变量
var oBody = document.querySelector(‘tbody’);
//获取name="add"的button这个标签
var oBtn = document.querySelector(’[name=“add”]’);
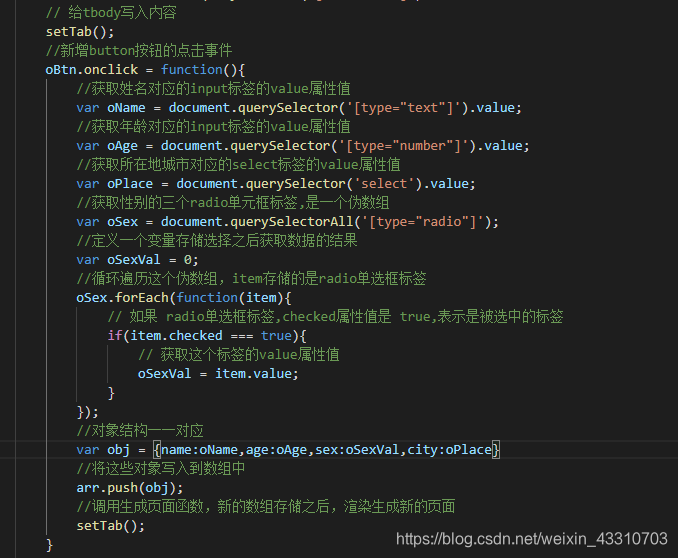
四、数据添加操作— 给添加button标签,添加点击事件
1,获取所有数据标签的参数
2.将数据定义为对象的形式,对象的结果比与数组的结构相同数据,就是之前获取到的标签中的数据参数
3.将对象,写入到数组中,arr.push(对象)
4.根据新的数组,重新渲染页面,重新调用函数setTab();

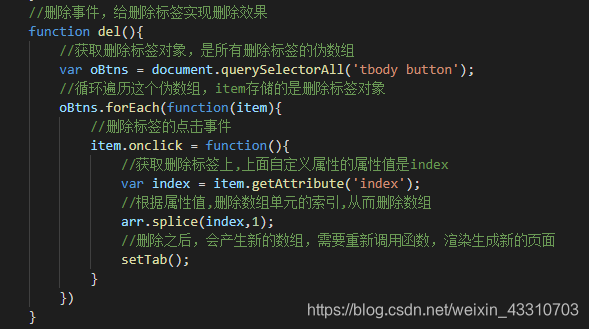
五、定义删除功能函数 del
1)获取所有的删除标签 , 结果是一个伪数组
2)循环遍历伪数组 forEach()
参数1:标签对象,也就是 删除button按钮
参数2:标签对应,对应的索引下标 (不用)
给标签参数1 添加 点击事件,获取点击标签的自定义属性,属性值,这个属性值也就是要删除的对象,在数组中的索引,根据索引,从数组中删除单元,arr.splice(索引,1),根据新的数组,再次渲染生成新的table表格,setTab()
注:在生成页面的函数中,setTab()函数中,调用del函数,位置必须是 oTb.innerHTML = str 代码之后,oTb.innerHTML = str 执行的是将标签写入到tbody中,执行完之后,tbody才有内容,才有删除button按钮