前言
上篇文字我们分析了HTML属性和DOM属性的区别与联系,这篇文章小编将详细分享DOM属性生效的整个过程。
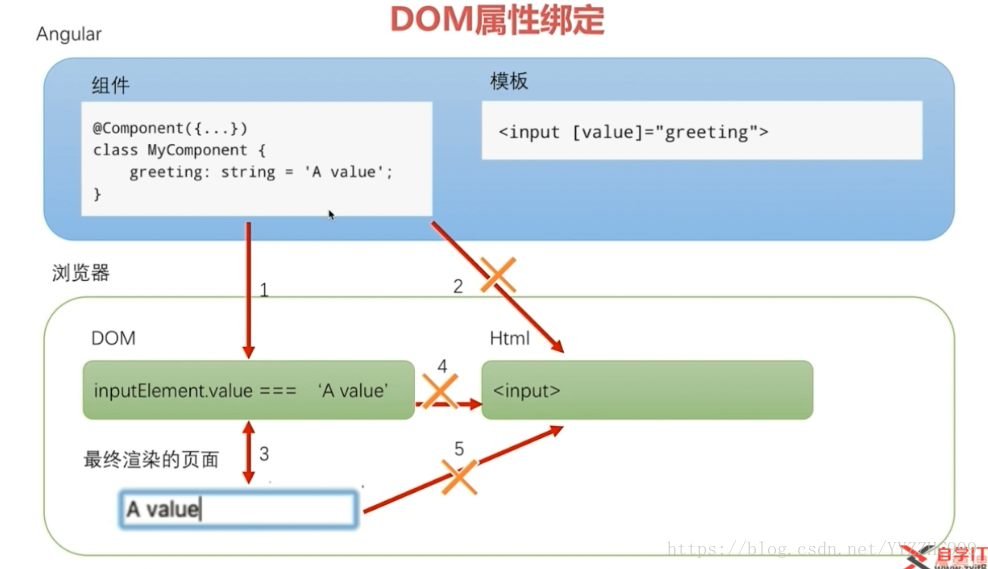
图示过程
解析过程
1. 当控制器中的值发生变化时,angular启动单向绑定机制来更新dom,即从控制器的greeting属性到dom的value属性,将dom属性的值改成greeting属性值,即“A value”
2. Angular的dom属性不会更新HTML属性,若HTML元素里面value的值初始值是空的,就会一直是空的。
3. 浏览器会保持dom和UI的同步,angular在更新了dom值后,新的值侯被渲染到页面上,这是我们的input框中会出现“A value”字符串
4. dom value属性的改变不会更新与其相关的input标签的HTML属性
5. 当用户在浏览器的input框输入东西时,也不会同步UI和HTML属性,我们看到的值来自于Dom而不是来自于HTML标签。