白嫖一时爽,一直白嫖一直爽。各位看官大老爷,求不白嫖,赏个三连吧!!在这里给您磕头了
正文
相信各位看官大老爷对于运算符这个东西并不会陌生,可以说在代码的世界里,这些东西撑起了逻辑运算的半边天,那么运算符都有哪些呢??
普通运算符
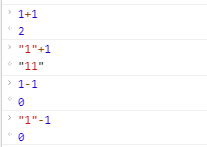
虽然说是普通,可是用起来却并不普通,比如说“+ -”这两位兄弟,
上实例:

除了这些常见的加减乘除以外,还有 && || ! 与或非这些在处理if条件啥的时候常用的这些,当然今天说的不是这些,今天主要来聊一下那些比较非主流的运算符。

特殊一号:条件运算符
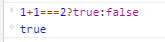
相信这个东西算是比较常用到一种”特殊”运算符了,比如说
也就相当于
if(1+1===2){
console.log("true")
}else{
console.log("false")
}

当然我这样说相信大家也没意见吧(我都加粗字体了!!)
特殊二号:逗号运算符
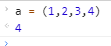
惊不惊喜意不意外,逗号这厮也是个运算符,比如:

有没有见过这种情况??当然逗号运算符在运用上是没什么卵用(个人理解),所以就了解一下就行了。
特殊三号:delete运算符
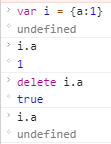
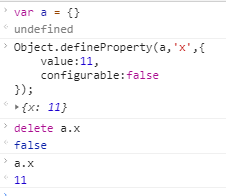
这里就涉及到原型的问题了,还是看代码比较直观
也就是说,delete运算符可以删除变量里面的属性,当然在IE9之后的版本里面出现了一个新的东西,叫做configurable,具体用法如下

上面提到的Object.defineProperty()是直接在一个对象上定义一个新的属性,或者对属性进行修改的一个方法,这个方法在这里不讨论它,这里要说的是它里面有一个叫做configurable的属性,如果它为fales的时候,delete是没办法删除这个对象上的属性的。
特殊四号:in运算符
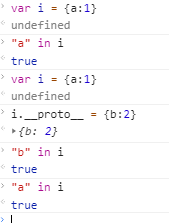
这个运算符是用来判断一个对象里面是否存在指定的key的值,例如:

它可以检查这个对象,或者这个对象的原型上面是否存在有这个属性值得一个方法,具体应用场景根据个人来定。
特殊五号:void运算符
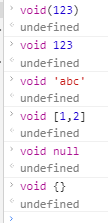
这个运算符就有点牛逼了,具体怎么牛逼,还是看代码
看到没void后面不管你接的是什么值,都给你传回来一个undefined,也就是说,如果你想要获得一个undefined的值得时候,就是用它就对了!!
那么我们在什么时候需要最常见到undefined呢…

结尾
好了说了,运算符里面比较花里胡哨的东西就聊到这里,我是薛定谔家的一只切图老狗,ヾ( ̄▽ ̄)ByeBye
各位看官大老爷真不帮我点个赞吗!!!

