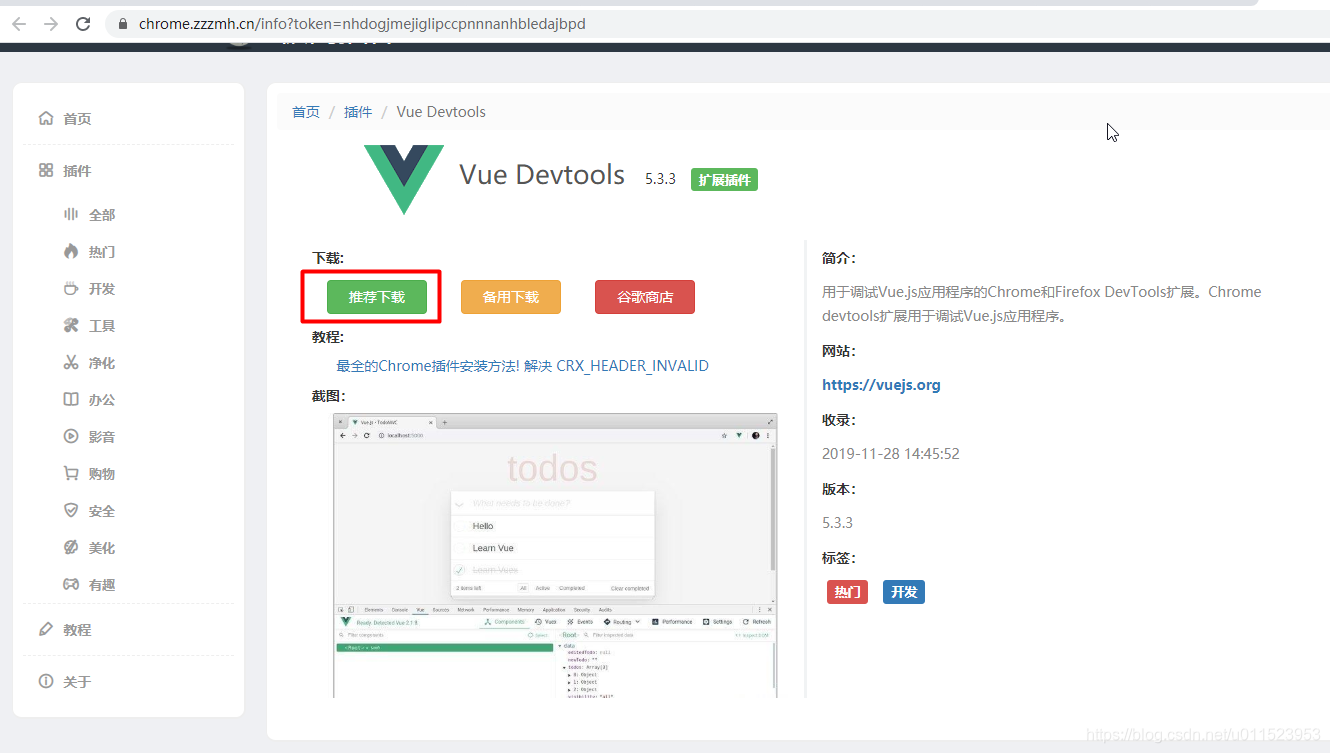
1、下载插件,也可以从其他地方下载
- 地址:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd

- 下载的zip文件中解压得到的文件如下:

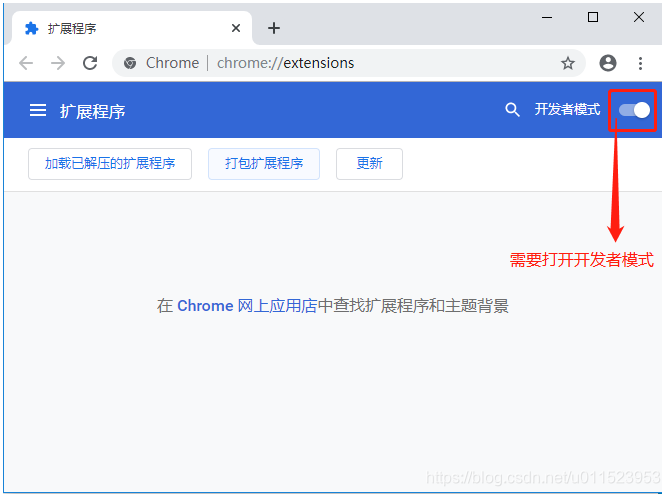
2、.在chrome中进行安装
打开chrome的扩展程序(可直接在地址栏输入:chrome://extensions/),同时需要打开开发者模式,将上一步得到的文件拖进来即可

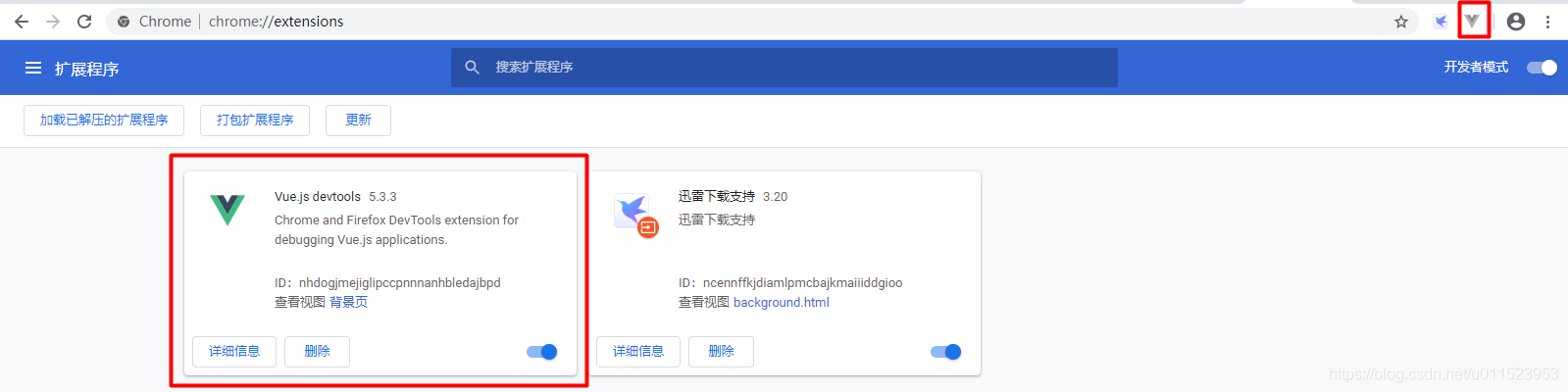
3、拖动成功后,浏览器右上角会有Vue的图标显示,同时拓展程序中出现了Vue.js devtools
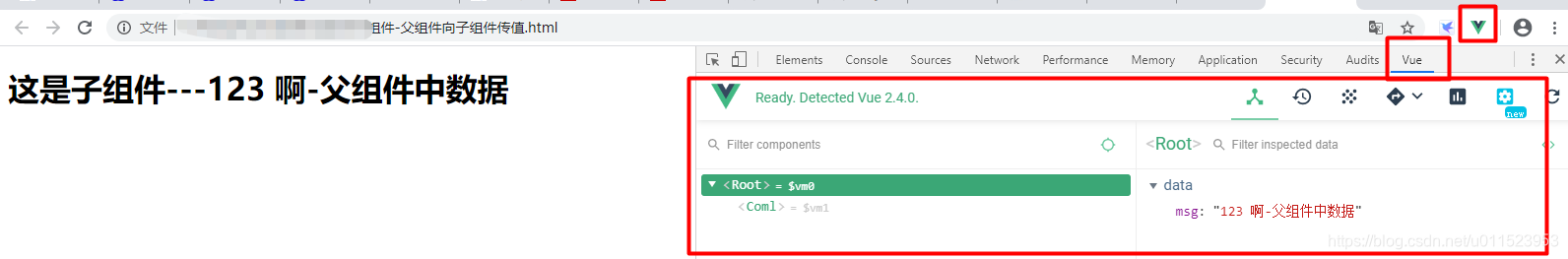
 4、测试是否安装成功
4、测试是否安装成功
- 关闭Chrome浏览器后,编写一个Vue程序
程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<coml :parentmsg="msg"></coml>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '123 啊-父组件中数据'
},
methods: {},
components: {
coml: {
props: ['parentmsg'],
template: '<h1>这是子组件---{{parentmsg}}</h1>',
}
}
})
</script>
</body>
</html>
- 然后在打开开发中工具,在最上面一栏的最后,有一个vue的选项卡,点击就能打开调试工具。