如果说hexo-myadmin是简约之美,HexoEditor就是很富余之美,很饱满,修改我喜欢简约,写文章代码我喜欢预览,预览是一种习惯,两者都在用,值得推荐
而且HexoEditor 太好用了,大大方便了写博客的效率。比如一键上传博客图片,让我省的打开腾讯云客户端手动上传和建立文件夹了。现在我要记录以下日常使用中一些经常用到的操作。
1.介绍
HexoEditor 是 Github 上一款开源的 Markdown 编辑器。
引用原作者说的话:
这是一款为 Hexo 做了优化的 Markdown 编辑器。
使用 Electron 做框架
修改自 Moeditor, 我只是为了让他更好的去为 Hexo 下的博客更好的去书写内容。
同时它还包括很多功能,其中我觉得最有用的就是:预览内容与 Hexo 生成页面内容高度相似
2.安装过程
(1)安装git、nodejs、npm
(2)接下来设置 npm 缓存路径
注意:这里的路径是你安装 nodejs 的子目录下对应的路径
npm config set prefix "D:/developer_tools/nodejs/npm_global"
npm config set cache "D:/developer_tools/nodejs/npm_cache" 
(3)设置下载来源(镜像),加速下载
npm config set registry "https://registry.npm.taobao.org/"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
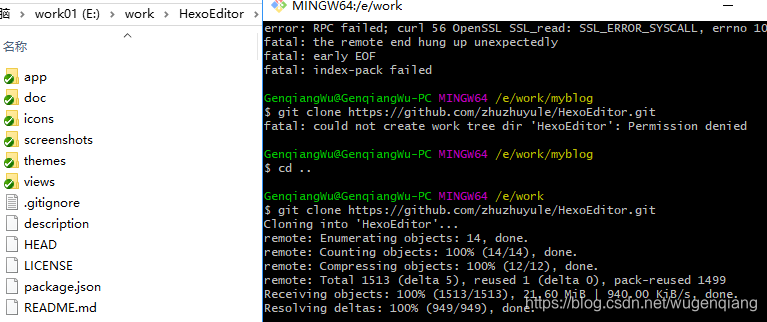
(4)下载HexoEditor
git clone https://github.com/zhuzhuyule/HexoEditor.git
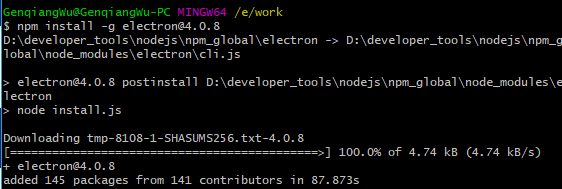
(5)加载生成electron
electron是由Github开发,是一个用Html、css、JavaScript来构建桌面应用程序的开源库,可以打包为Mac、Windows、Linux系统下的应用。
electron是一个运行时环境,包含Node和Chromium,可以理解成把web应用运行在node环境中
先登录http://electronjs.org/releases/stable查看版本号
npm install -g [email protected]
输入
cd HexoEditor
npm install
npm start
欧克,出来界面了
3.设置快捷方式
在 HexoEditor 子目录下,新建文件(txt即可) ,编辑(右键->打开方式->记事本),输入(其实就是启动)
npm start
然后改文件名为start.sh

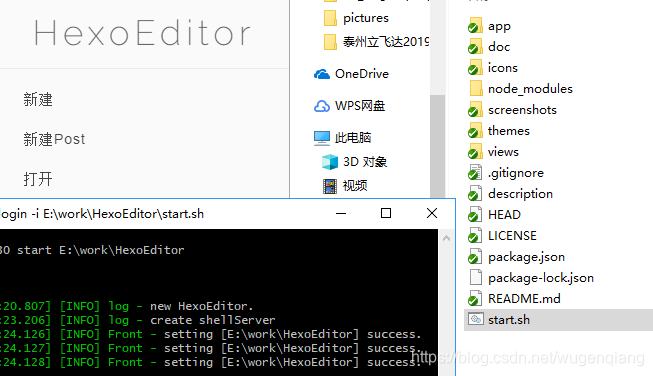
双击一下 start.sh ,看看效果如何~
顺利的话,gitbash 会弹出来,让后 HexoEditor就会弹出来了~

接下来就是熟悉并配置HexoEditor和写文章啦,fighting
