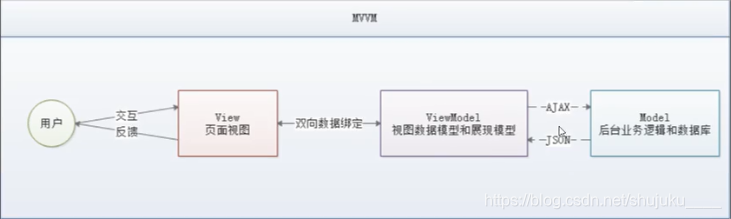
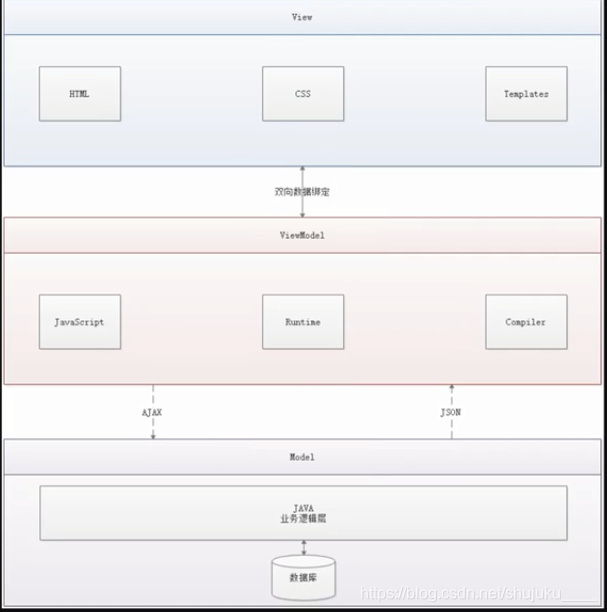
什么是MVVM








1.新建一个vue-first文件夹,并使用idea打开

新建demo1.html
以CDN的方式引入Vue插件
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>
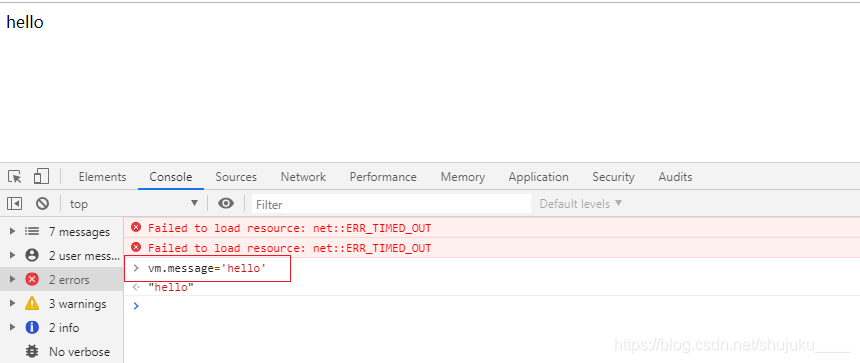
访问:

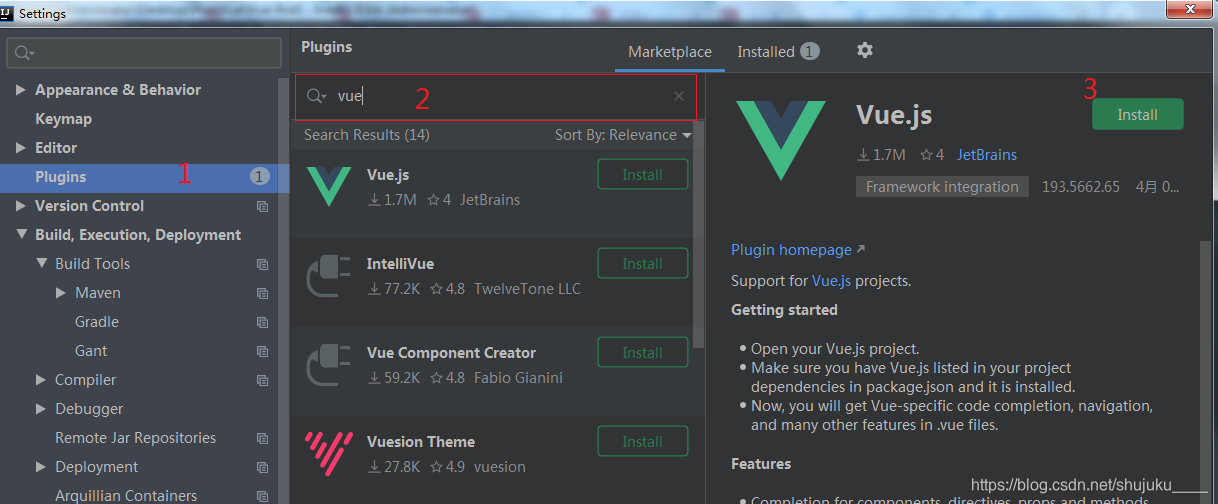
2.安装vue插件 File–》Settings

三步走